こんにちは、Aireです。
今回はGoogle AdSenseの広告を掲載する方法を紹介します。
Google AdSenseの申し込みや審査をまだ行っていない人は以下の記事を参考にしてください。

自動広告の掲載と広告ユニットの個別掲載
Google Adsenseでは、自動広告の掲載または広告ユニットの個別掲載によってサイト上に広告を掲載することができます。それぞれの特徴としてメリット・デメリットを記載します。
- ① 自動広告の掲載
-
メリットデメリット
- ② 広告ユニットの掲載
-
メリットデメリット
自動広告の掲載方法
Google AdSenseでは、サイトの各ページに自動的に広告を掲載することができます。以下、掲載手順を記載します。
自動広告の設定
Google AdSenseのホーム画面から[広告]-[サマリー]を開き、編集ボタンをクリックします。

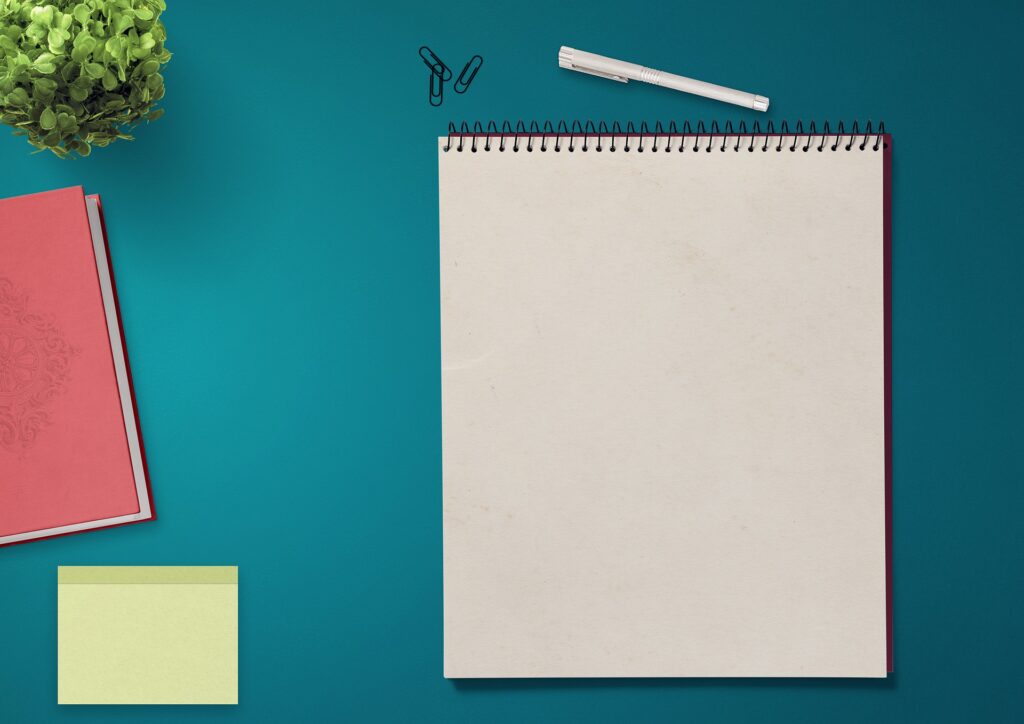
[自動広告]を有効にします。オプションで[既存の広告ユニットを最適化しますか?]を有効にします。

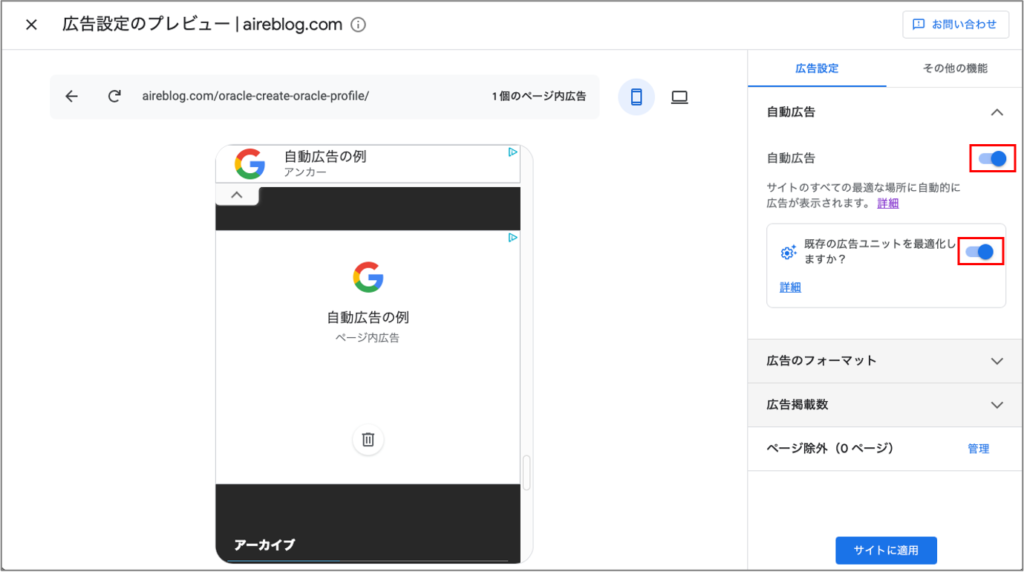
[広告のフォーマット]で、有効または無効にする広告を選択します。

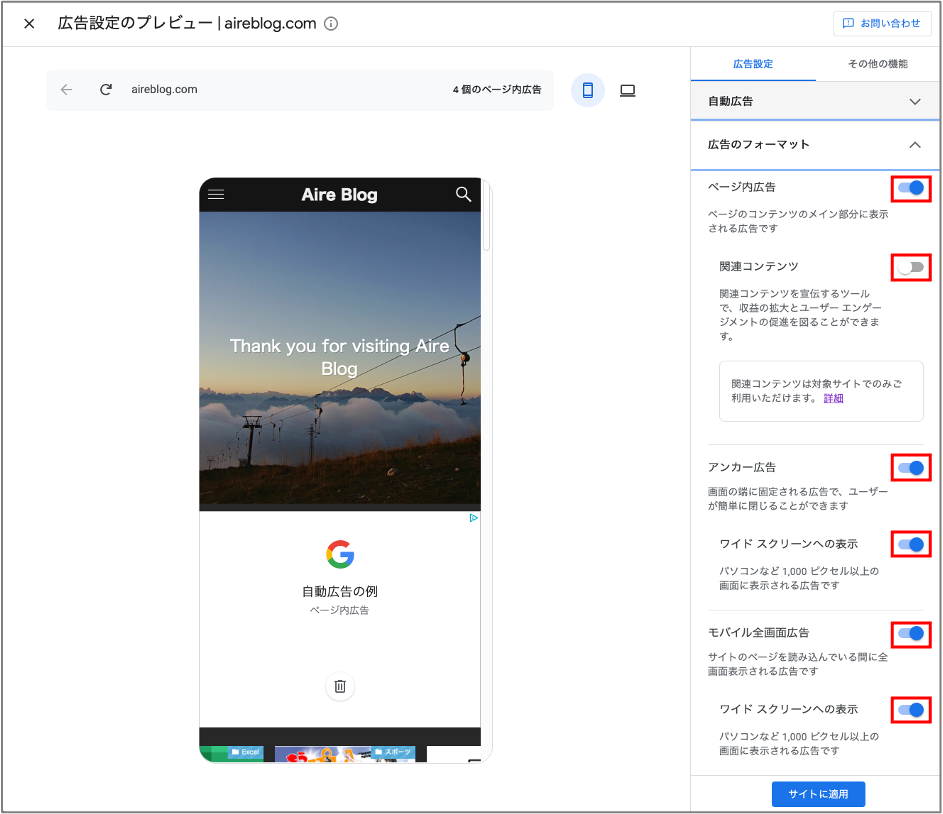
[広告掲載数]をクリックし、スライダーで広告の数を調整します。(プレビュー画面でページごとの広告数を確認可能です)

特定のページを自動広告対象から外す場合は、[ページ除外]の[管理]をクリックします。
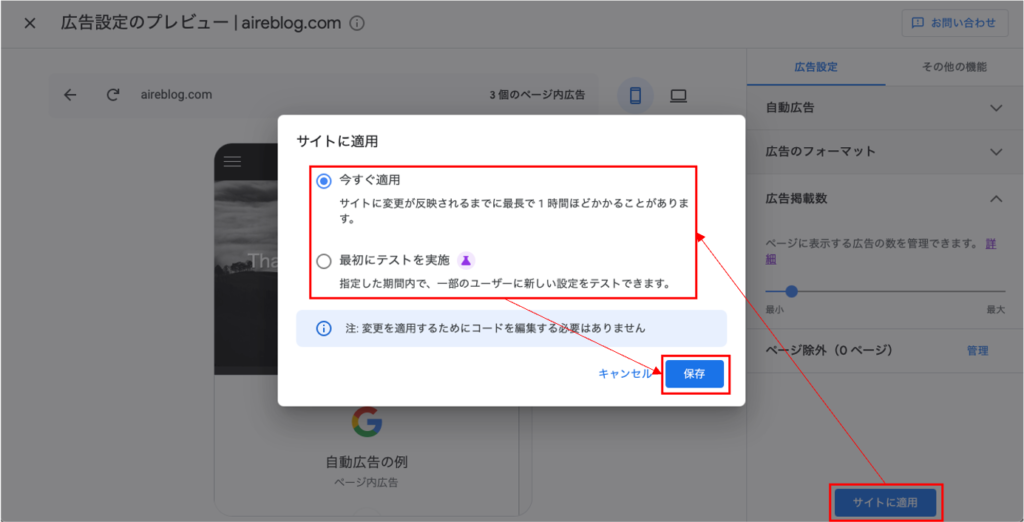
[サイトに適用]をクリックします。[今すぐ適用]を選択し、[保存]をクリックします。

AdSense広告コードの配置
広告の設定が完了したら、次にAdSense広告コードをサイトに配置します。配置する方法はいくつかありますがここでは以下の3つの方法を紹介します。
- Site Kitプラグインを利用する方法
-
WordPress管理画面からSite Kitプラグインをインストールし、Site Kitで広告コードを配置します。
- WordPressテーマの設定機能を利用する方法
-
WordPress管理画面のテーマ設定メニューから広告コードを貼り付けます。使用中のWordPressテーマに広告コードの貼り付けがメニューとして用意されている必要があります。また、WordPressテーマを変更する場合、再度AdSense広告コードを貼り付ける必要があります。
- サイトの設定ファイルを直接編集する方法
-
WordPressテーマのPHPファイル(テーマヘッダー)の中身を直接編集し、広告コードを貼り付けます。テーマを更新した場合、再度同じ設定が必要になります。
以降、それぞれの方法の手順を記載します。
Site Kitプラグインを利用する方法
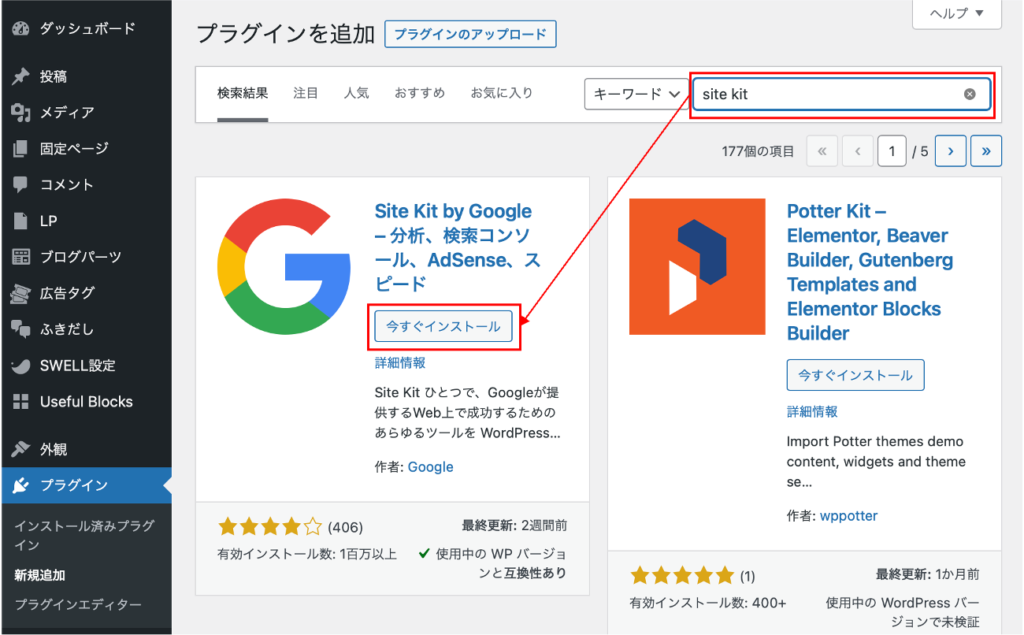
WordPress管理画面からプラグインの追加画面に移動し、「Site Kit by Google」プラグインをインストール&有効化します。

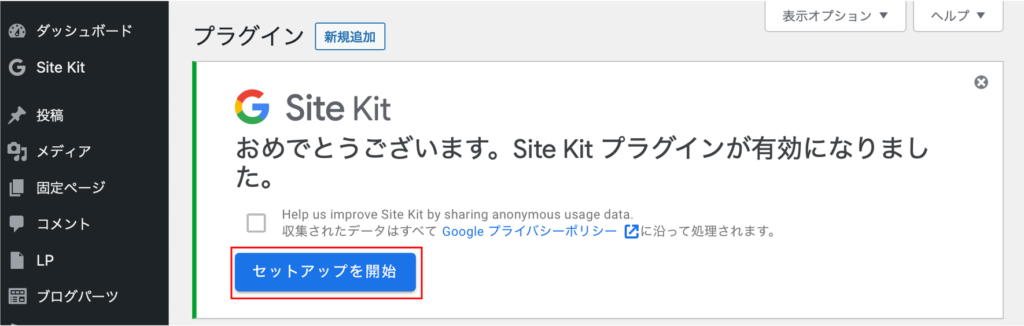
プラグインを有効化したら、セットアップを開始します。

ここからは画面の内容に従って進めていきます。
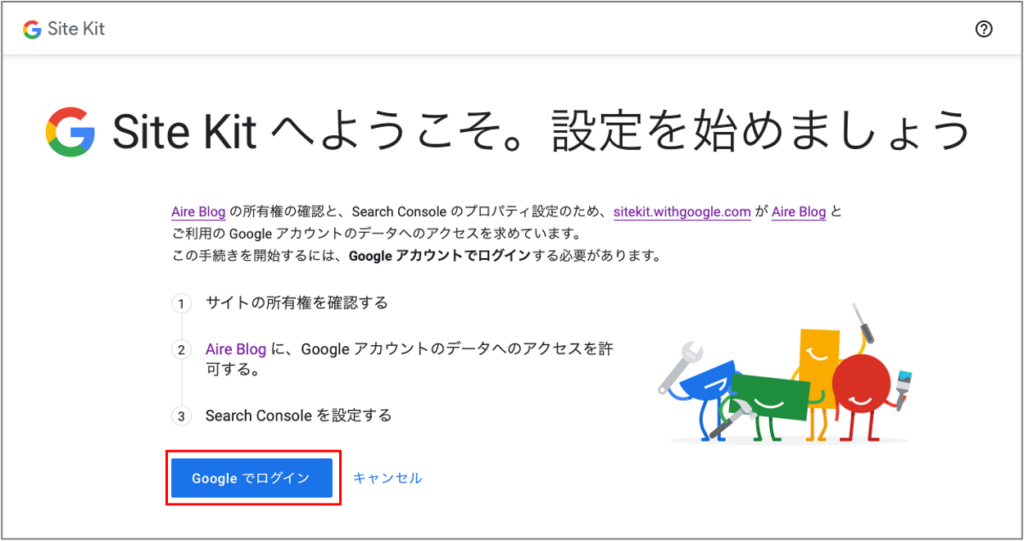
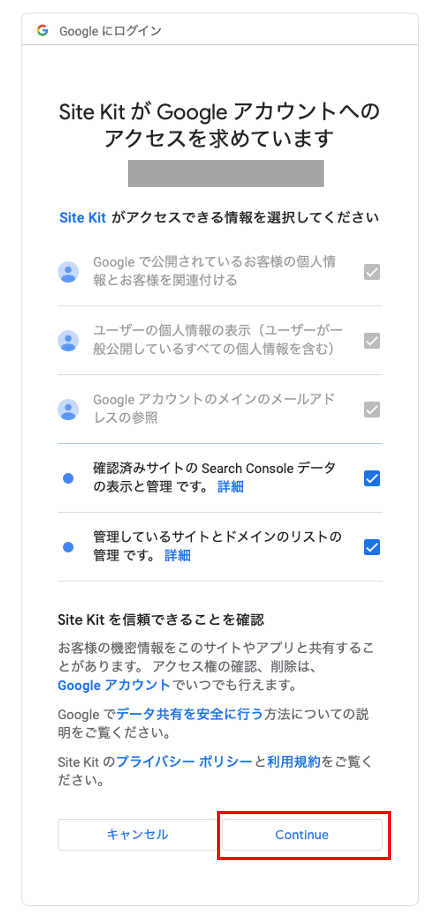
まず、Googleアカウントにログインします。

Site Kitがアクセスできる情報を選択し、[Continue]をクリックします。

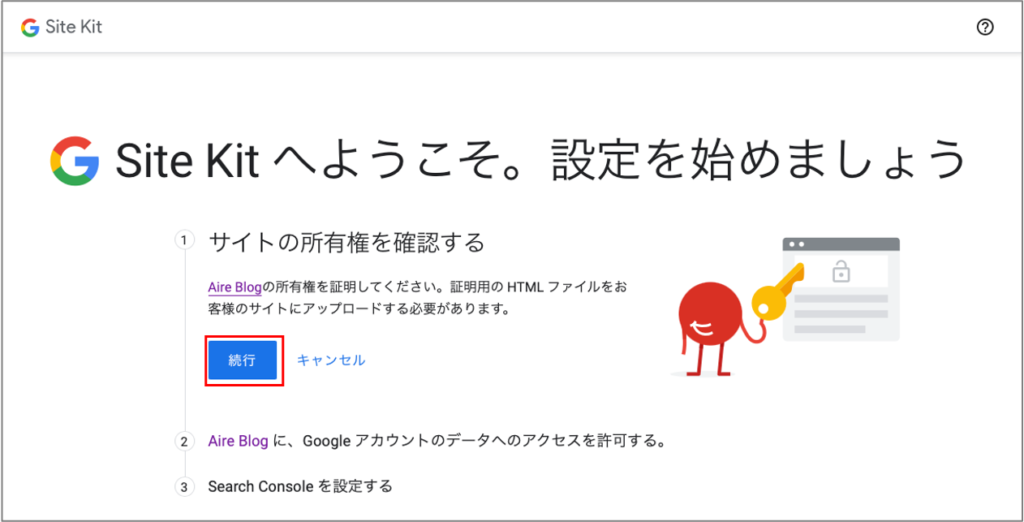
[続行]をクリックし、次のステップに進みます。

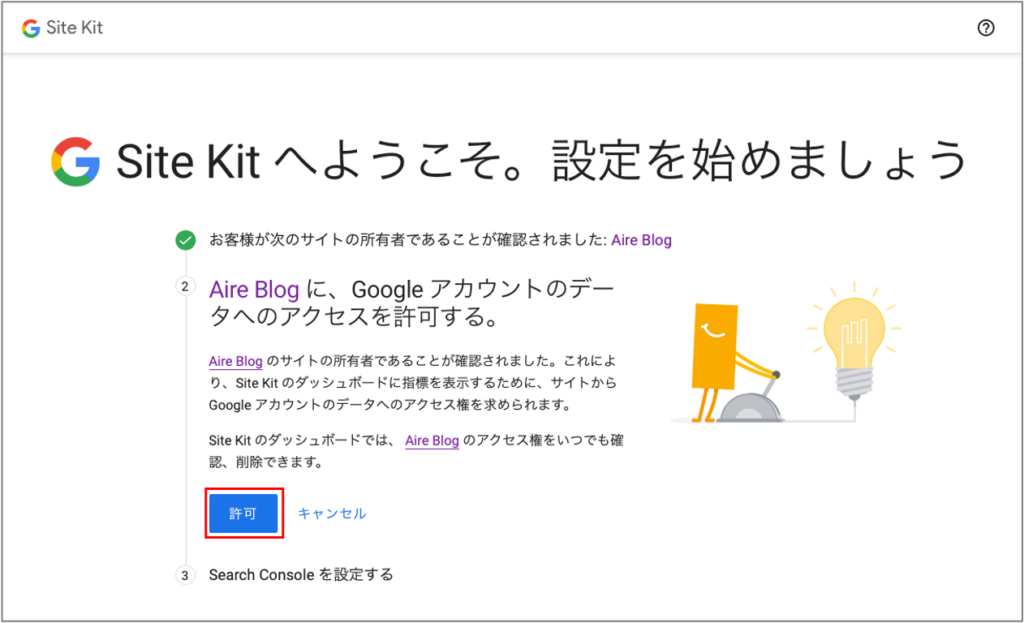
Googleアカウントのデータへのアクセスを許可します

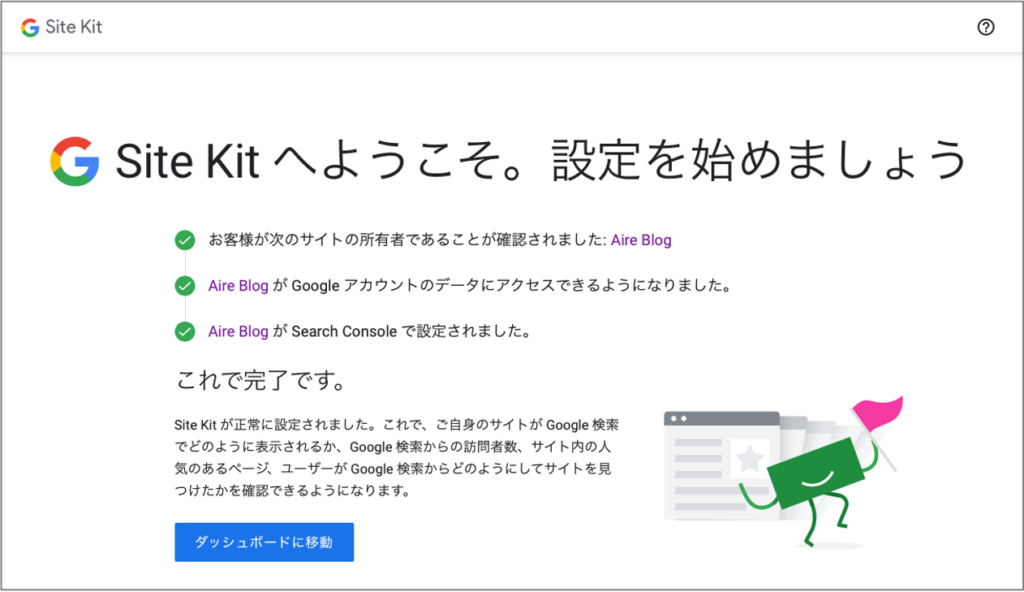
Site Kitの設定が完了しました。

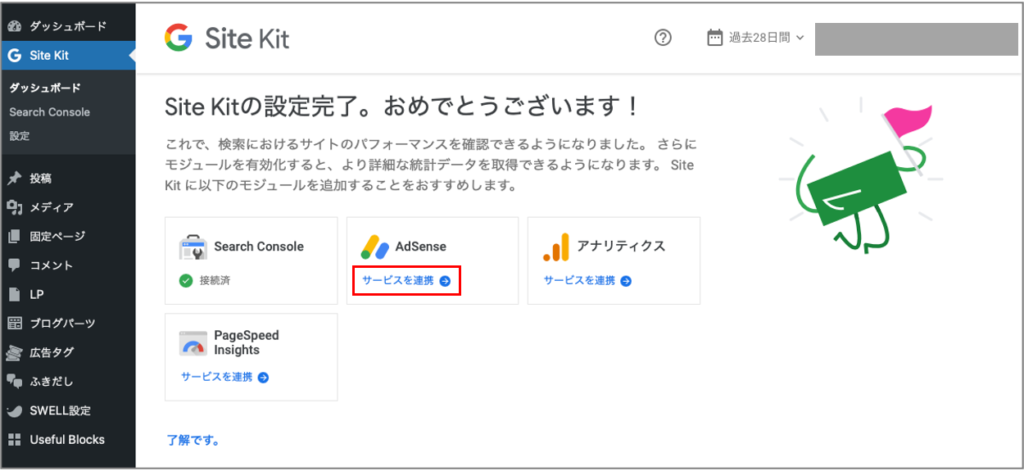
次にSite KitでサイトとGoogle AdSenseを連携させて、自動広告コードを配置します。

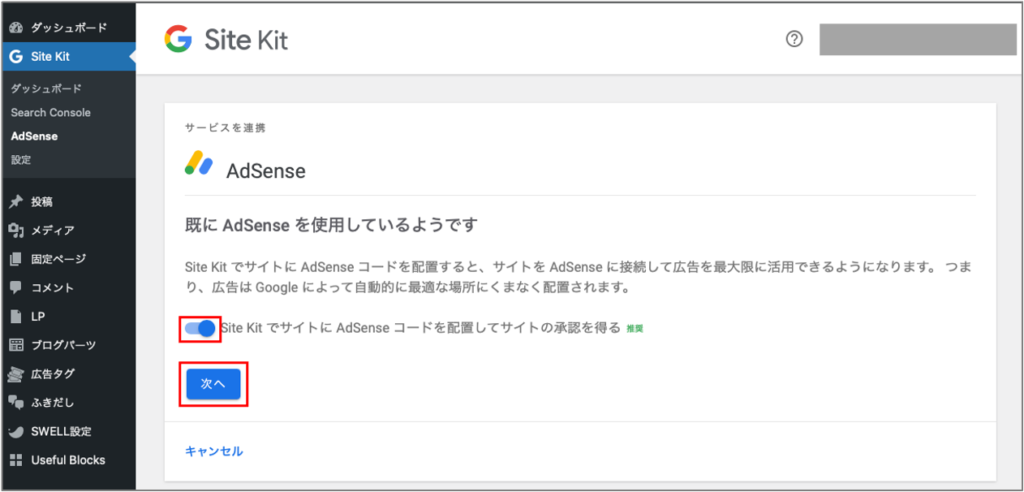
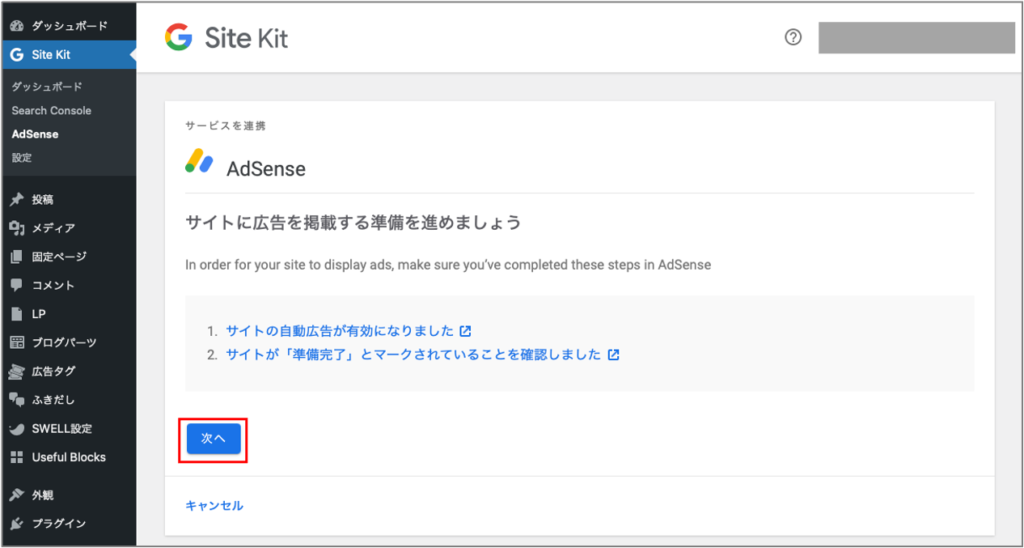
画面に従い、次へ進みます。


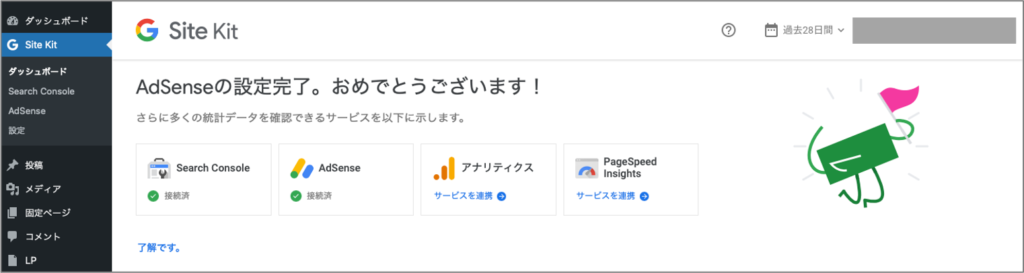
以下のように設定完了のメッセージが表示されたら終了です。

WordPressテーマの設定機能を利用する方法
WordPressテーマによっては、WordPress管理画面の設定メニューから自動広告コードを貼り付けることができます。
まず、Google AdSenseの広告画面に移動し、自動広告コードをコピーします。

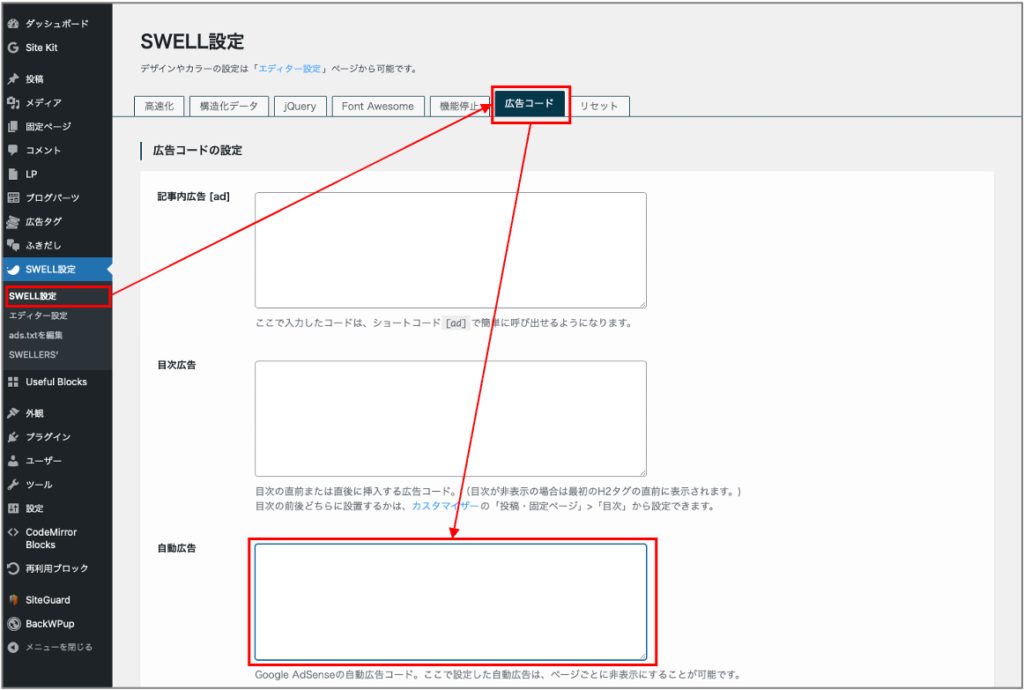
次にWordPress管理画面に戻り、テーマ設定メニューより自動広告コードを貼り付けます。以下は、WordPressテーマ「SWELL」で設定する場合の画面です。

サイトの設定ファイルを直接編集する方法
最後にWordPressの設定ファイルを直接編集する方法を紹介します。
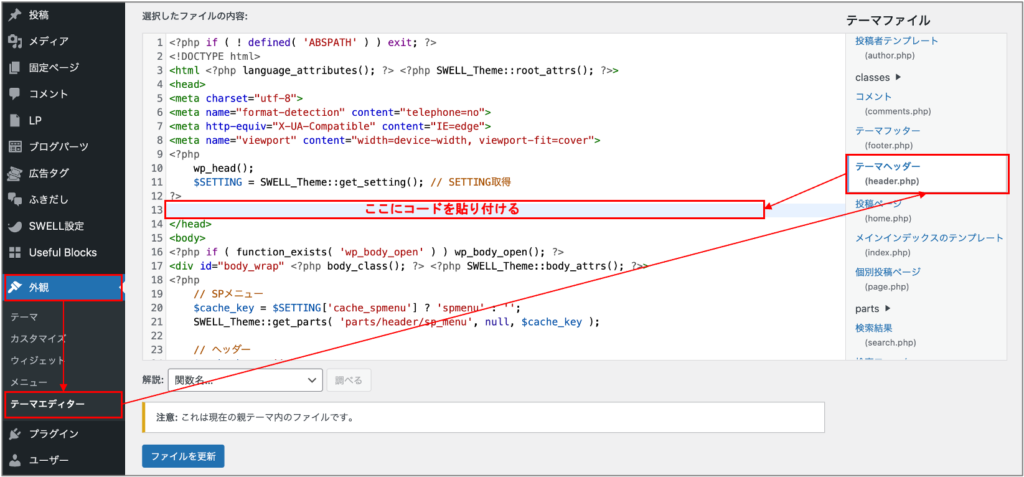
以下のように、WordPress管理画面から[外観]-[テーマエディター]に移動後、使用中のWordPressテーマのテーマヘッダー(header.php)を開き、AdSense広告コードを貼り付ければ完了です。

広告ユニットの個別掲載方法
自動広告は簡単に設定できますが、望まない場所に広告が掲載されて記事の見た目が損なわれてしまうといったデメリットがあります。自分の納得のいく場所に広告を掲載したい場合は、広告ユニットの掲載場所を個別に指定する方法をお勧めします。
ただし、1記事ずつ広告ユニットの掲載場所を指定すると手間がかかりますので、プラグインの活用がオススメです。本ブログでも”Ad Inserter”という広告管理プラグインを利用して、Google AdSense広告を掲載しています。
以下の記事でAd Inserterの使い方を紹介しているので参考にしてみてください。

以上、ここまで。