こんにちは、Aireです。
今回は、問い合わせフォームを作成・設置できるWordPressプラグイン「Contact Form 7」の使い方を紹介します。
問い合わせフォームを設置する理由
サイトに問い合わせフォームを設置する理由としては以下が挙げられます。
- サイトの信頼性が向上する
- 企業から商品レビュー等のオファーが届く可能性がある
- ブログ収益化に必要な広告サービスの審査に通りやすくなる
- トラブル対応時の連絡先となる窓口が必要
- 1. サイトの信頼性が向上する
-
サイト訪問者にとってサイトの信頼性は重要です。
訪問者がサイトの信頼性を判断する基準は人によって異なるとは思いますが、問い合わせフォームを設置し、いつでも質問を受け付けていることは、そのサイトの信頼性の向上につながります。
- 2. 企業から商品レビュー等のオファーが届く可能性がある
-
サイトを運営していると、サイトの発信テーマと関連のある企業から商品のレビュー依頼などが届く可能性があります。
しかし、サイト運営者の連絡先情報が見つからないと企業からは連絡することができず、そのままオファーの話も消えてしまうでしょう。
仕事の話につながる場合もありますので、問い合わせフォームの設置はおすすめします。
- 3. ブログ収益化に必要な広告サービスの審査に通りやすくなる
-
ブログを始める方の多くはブログの収益化を目指していると思います。
ブログで収益を得るということは、基本的に広告収入を得ることですが、広告サービスによっては問い合わせフォームの有無が審査条件に関わってくるケースがあります。
実際に問い合わせフォームが審査条件に含まれているかどうかは、それぞれの広告サイトを確認してみてください。
- 4. トラブル対応時の連絡先となる窓口が必要
-
最後だけネガティブな理由になりますが、正直これが一番重要だと思います。
例えば、記事の内容に問題があり、サイト運営者に連絡を取ろうとしていたが連絡が取れなかった結果、訴訟に発展するケースもあるようです。
そのため、万が一のトラブル対応に備えて、問い合わせフォームは設置しましょう。
「Contact Form 7」を用いた問い合わせフォームの作成方法
以下、「Contact Form 7」をインストールし、問い合わせフォームを作成してから設置するまでの手順を記載します。
「Contact Form 7」をインストール&有効化する
はじめに「Contact Form 7」のインストールと有効化を行います。
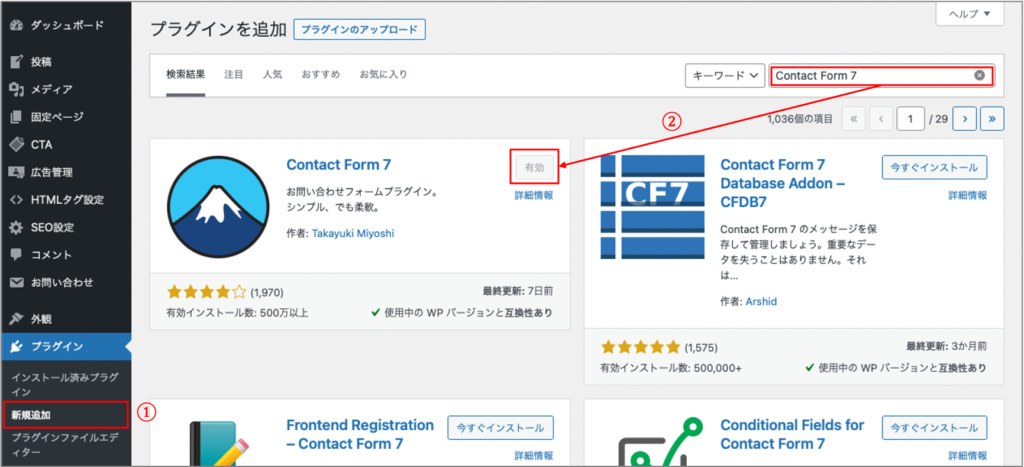
- WordPressサイトの管理画面から[プラグイン]-[新規追加]を選択します。
- 検索欄に「Contact Form 7」と入力後、該当するプラグインの[今すぐインストール]をクリックし、[有効化]をクリックします。

問い合わせフォームを作成する
次に「Contact Form 7」を用いて問い合わせフォームを作成します。
問い合わせフォームの設定画面に移動する
まずは「Contact Form 7」の設定画面に移動します。
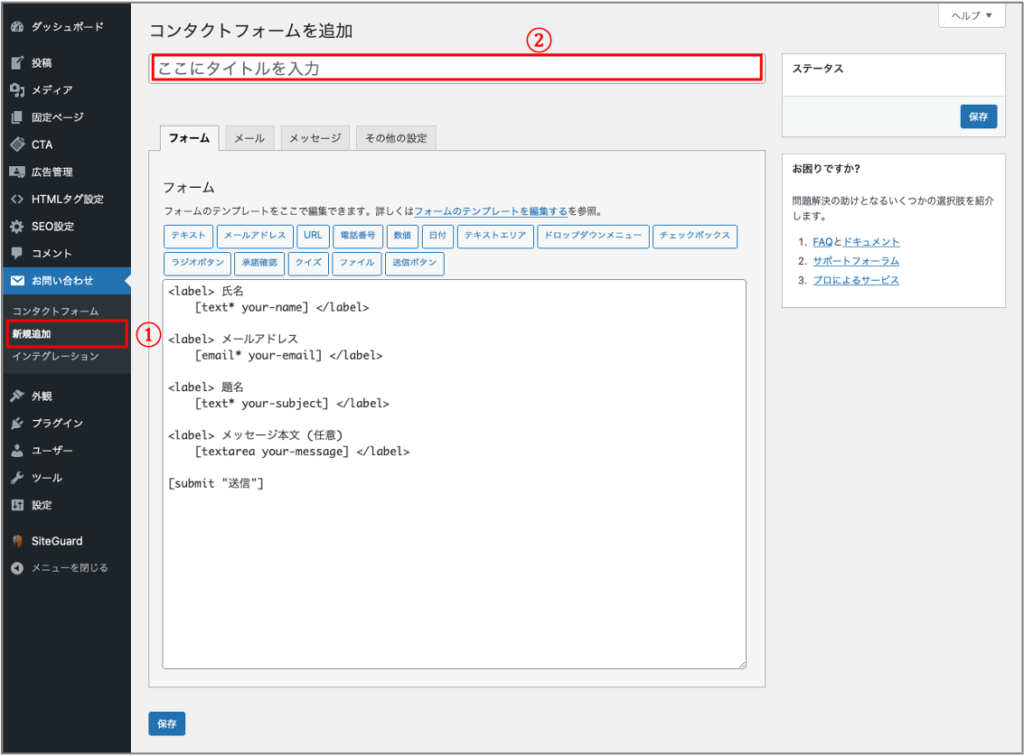
- WordPressサイトの管理画面から[お問い合わせ]-[新規追加]を選択します。
- 作成する問い合わせフォームの名前を入力します。(問い合わせフォームを設置する際に判別がつく名前なら何でも良いです)

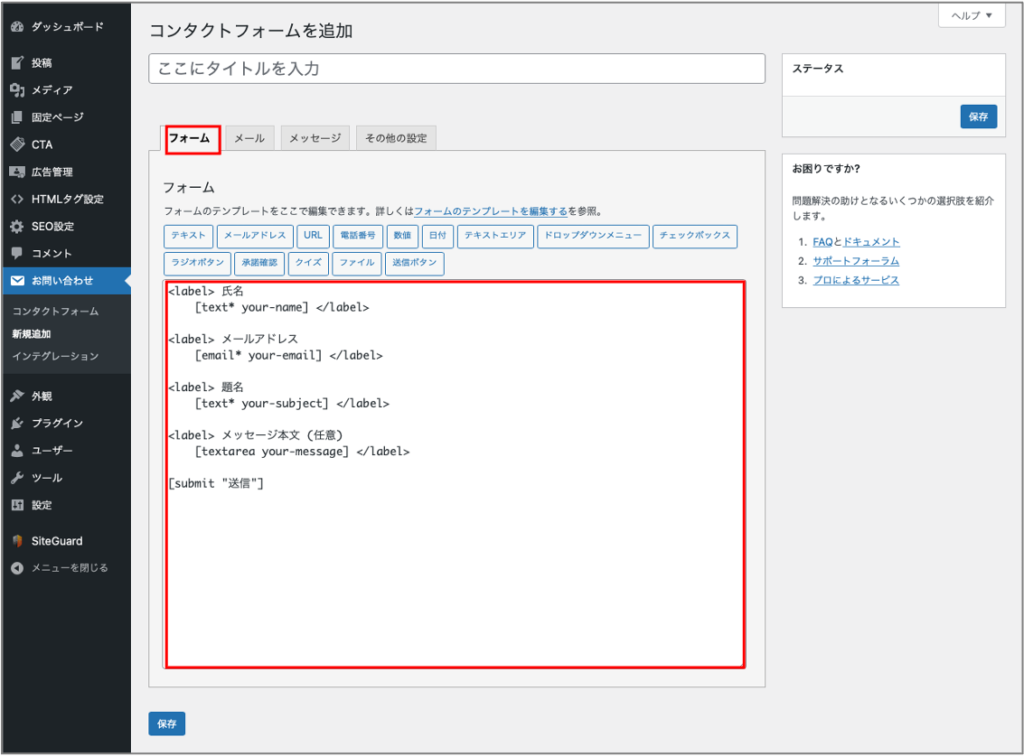
[フォーム]タブを編集し、問い合わせフォームを作成する
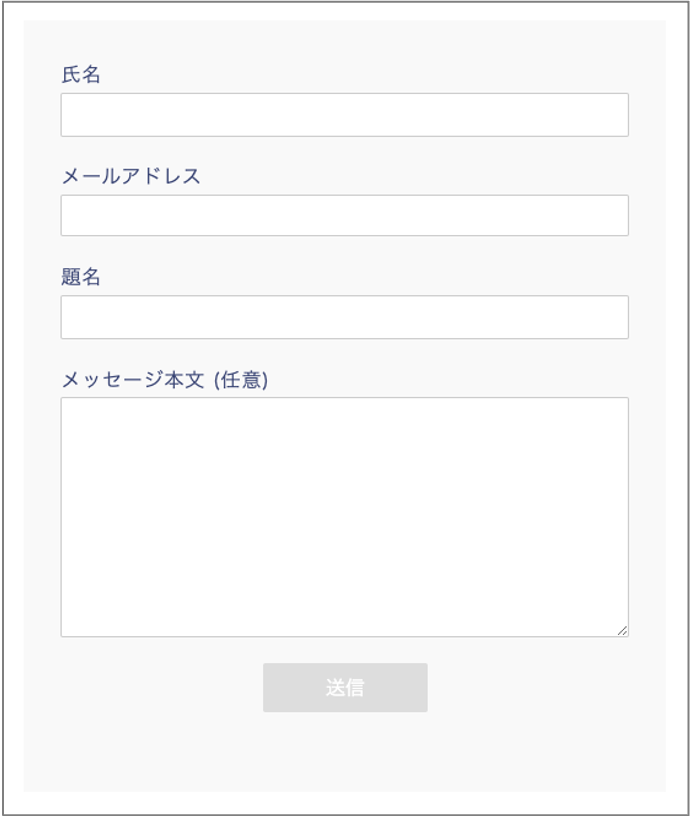
ここでは、問い合わせフォームで入力する項目を設定します。基本的にはデフォルトのテンプレート(下図の赤枠内)のままで良いですが、必要に応じて入力項目を追加します。

デフォルトテンプレートのまま使用した場合、問い合わせフォームは以下のような形式になります。

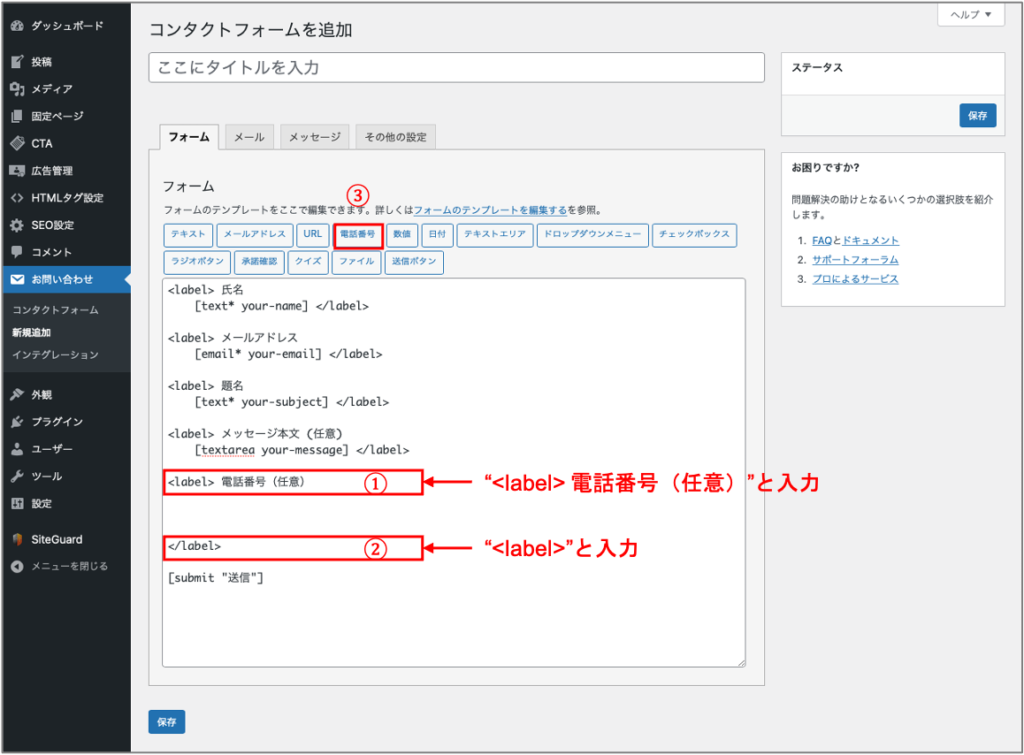
参考までに、電話番号を入力項目として追加する場合の手順を以下に記載しておきます。
- x行目に”<label> 電話番号(任意)”と入力します。(”電話番号(任意)”の部分は好きな表記でOK)
- y行目に”</label>”と入力します。
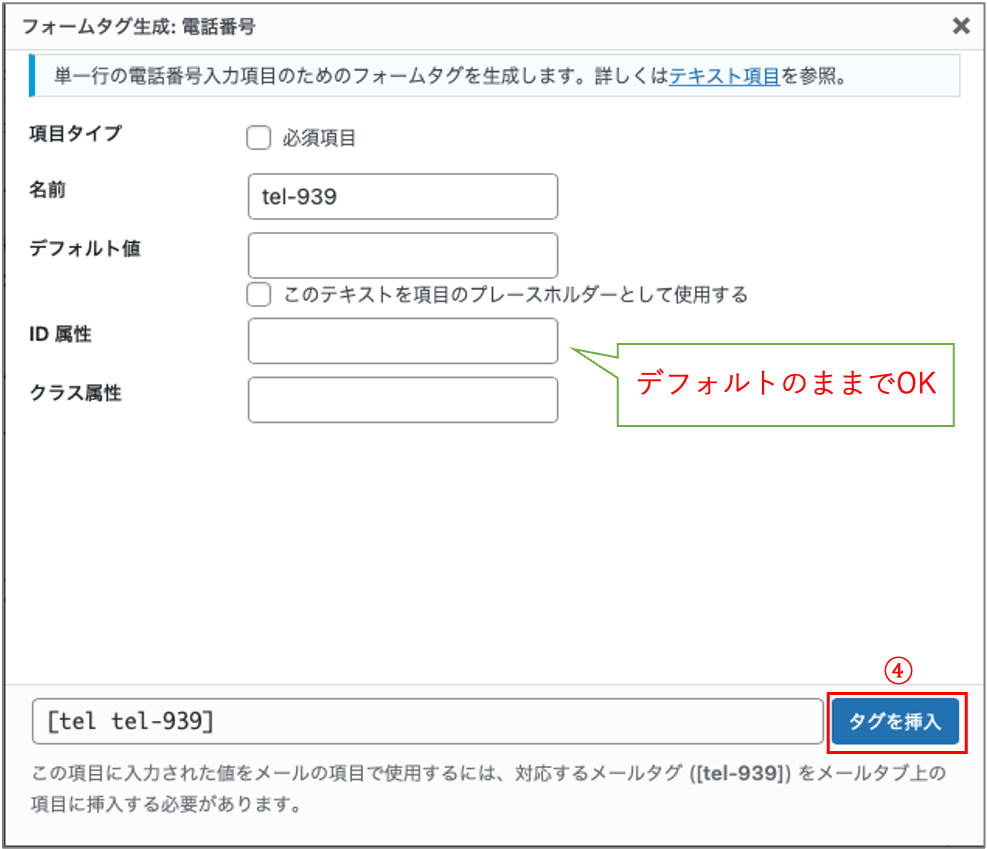
- x行目とy行目の間にテキストカーソルを移動してから、入力欄の上部にある[電話番号]をクリックします。

- 「フォームタグ生成: 電話番号」ウィンドウの下部にある[タグを挿入]をクリックします。

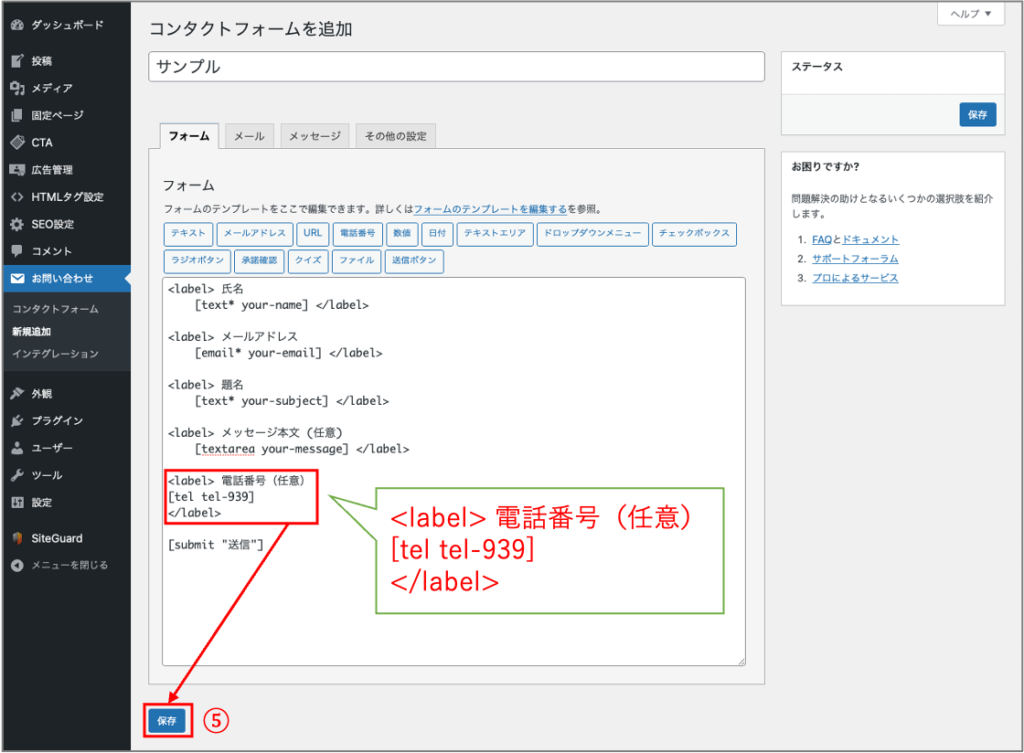
- x行目とy行目の間にフォームタグが挿入されたことを確認してから[保存]をクリックします。

[メール]タブを編集し、問い合わせ時に送信されるメールを作成する
問い合わせフォームの入力項目を設定したら、次は問い合わせ時に送信されるメールを作成します。
ここでは、2つのメールを作成します。
- サイト管理者(自分)へ送信される問い合わせメール
- サイト訪問者(問い合わせ元)へ送信される自動返信メール
「1. サイト管理者(自分)へ送信される問い合わせメール」を作成する
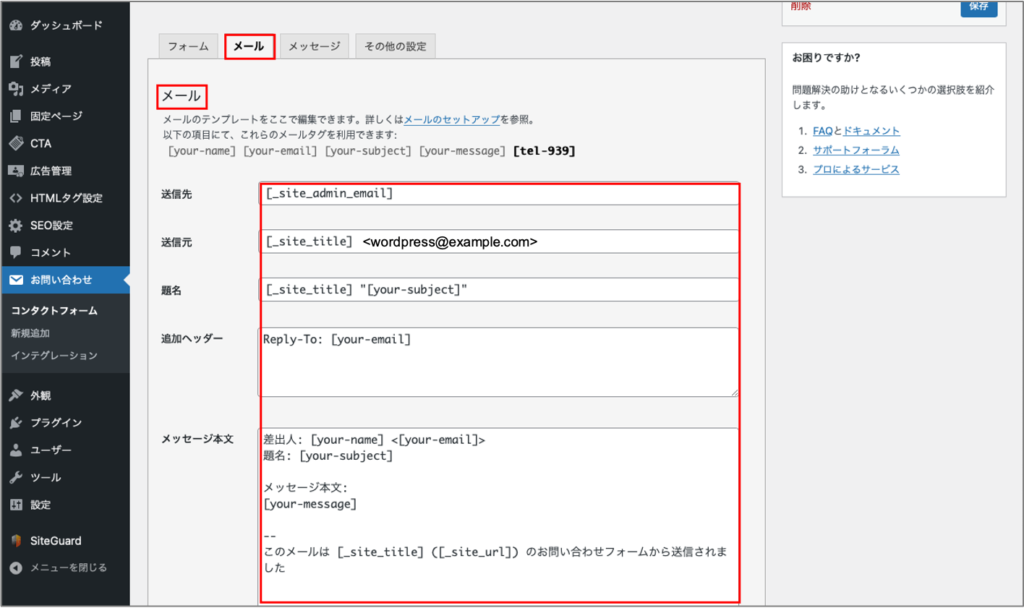
[メール]タブ内の1つ目のメールテンプレートを編集し、サイト管理者(自分)へ送信されるメールを作成します。

以下、メールテンプレートの設定項目の説明です。
| 設定項目 | 説明 | デフォルト設定 |
|---|---|---|
| 送信先 | 問い合わせメールを受け取るメールアドレス | [_site_admin_email] (WordPress管理者のメールアドレス。デフォルトのままでOK) |
| 送信元 | 問い合わせメールの送信元メールアドレス | [_site_title] <wordpress@example.com> (とりあえずデフォルトでOK) |
| 題名 | 問い合わせメールのタイトル | [_site_title] “[your-subject]” (とりあえずデフォルトでOK) |
| 追加ヘッダー | 問い合わせメールの返信先メールアドレス | Reply-To: [your-email] (サイト訪問者(問い合わせ元)のメールアドレス。デフォルトのままでOK) |
| メッセージ本文 | 問い合わせメールの本文 | 差出人: [your-name] <[your-email]> 題名: [your-subject] メッセージ本文: [your-message] — このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました (体裁はともかく内容の過不足という意味では、とりあえずデフォルトでOK。問い合わせフォーム作成時にフォームタグを生成&入力項目を追加した場合は、メッセージ本文にフォームタグを追加すること(先の電話番号の例の場合、[tel tel-939]を追加すること)) |
| ファイル添付 | 問い合わせメールに添付されるファイル | 添付ファイルなし |
基本的にはデフォルトのままで構いませんが、題名やメッセージ本文は、サイト訪問者からの問い合わせが来たことが分かるように表現を見直した方が良いでしょう。以下は表現を見直したメールテンプレートの一例です。
| 設定項目 | 設定例 |
|---|---|
| 送信先 | [_site_admin_email](デフォルト設定) |
| 送信元 | [_site_title] wordpress@example.com(デフォルト設定) |
| 題名 | 【問い合わせ】[your-subject] ([_site_title]) |
| 追加ヘッダー | Reply-To: [your-email](デフォルト設定) |
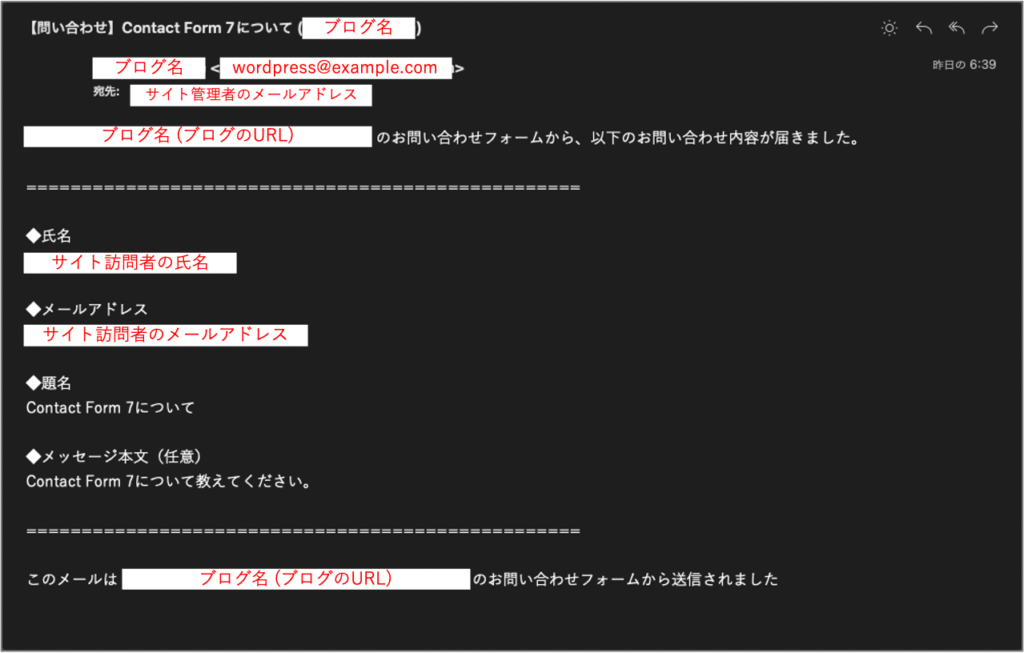
| メッセージ本文 | [_site_title] ([_site_url]) のお問い合わせフォームから、以下のお問い合わせ内容が届きました。 ================================================== ◆氏名 [your-name] ◆メールアドレス [your-email] ◆題名 [your-subject] ◆メッセージ本文(任意) [your-message] ================================================== このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました |
| ファイル添付 | 添付ファイルなし |
上記メールテンプレートを使用した場合、以下のようなメールがサイト管理者に送信されます。

「2. サイト訪問者(問い合わせ元)へ送信される自動返信メール」を作成する
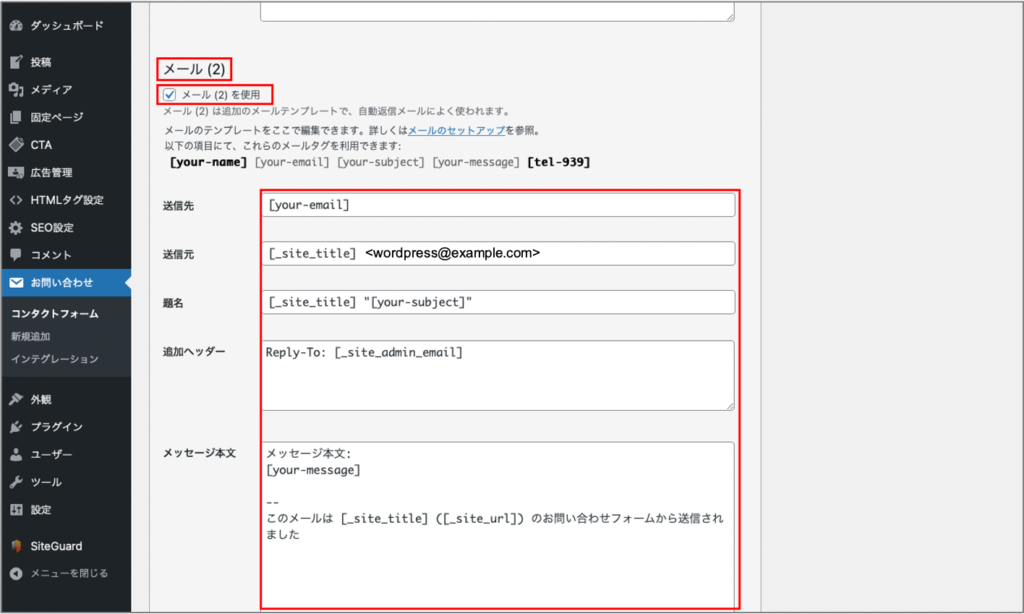
[メール]タブ内の2つ目のメールテンプレート(メール(2))を編集し、サイト訪問者(問い合わせ元)へ自動返信されるメールを作成します。

以下、メールテンプレートの設定項目の説明です。
| 設定項目 | 説明 | デフォルト設定 |
|---|---|---|
| 送信先 | 自動返信メールを受け取るメールアドレス | [your-email] (WordPress管理者のメールアドレス。デフォルトのままでOK) |
| 送信元 | 自動返信メールの送信元メールアドレス | [_site_title] <wordpress@example.com> (とりあえずデフォルトでOK) |
| 題名 | 自動返信メールのタイトル | [_site_title] “[your-subject]” (とりあえずデフォルトでOK) |
| 追加ヘッダー | 自動返信メールの返信先メールアドレス | Reply-To: [_site_admin_email] (サイト管理者(自分)のメールアドレス。デフォルトの場合、個人のメールアドレス(例: example@gmail.com)が返信先メールアドレスとして使われてしまい、サイト訪問者(問い合わせ元)に個人のメールアドレスが伝わってしまうので注意。気になる人は、サイト用のメールアドレスを別途作成し、返信先メールアドレスを変更すること) |
| メッセージ本文 | 自動返信メールの本文 | メッセージ本文: [your-message] — このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました (体裁はともかく内容の過不足という意味では、とりあえずデフォルトでOK。問い合わせフォーム作成時にフォームタグを生成&入力項目を追加した場合は、メッセージ本文にフォームタグを追加すること(先の電話番号の例の場合、[tel tel-939]を追加すること)) |
| ファイル添付 | 自動返信メールに添付されるファイル | 添付ファイルなし |
自動返信メールについても、問い合わせが正常に受け付けられたことが分かるように題名やメッセージ本文の表現を見直した方が良いでしょう。以下は表現を見直したメールテンプレートの一例です。
| 設定項目 | 設定例 |
|---|---|
| 送信先 | [your_email](デフォルト設定) |
| 送信元 | [_site_title] wordpress@example.com(デフォルト設定) |
| 題名 | 【自動返信】お問い合わせを受け付けました ([_site_title]) |
| 追加ヘッダー | Reply-To: [_site_admin_email](デフォルト設定) |
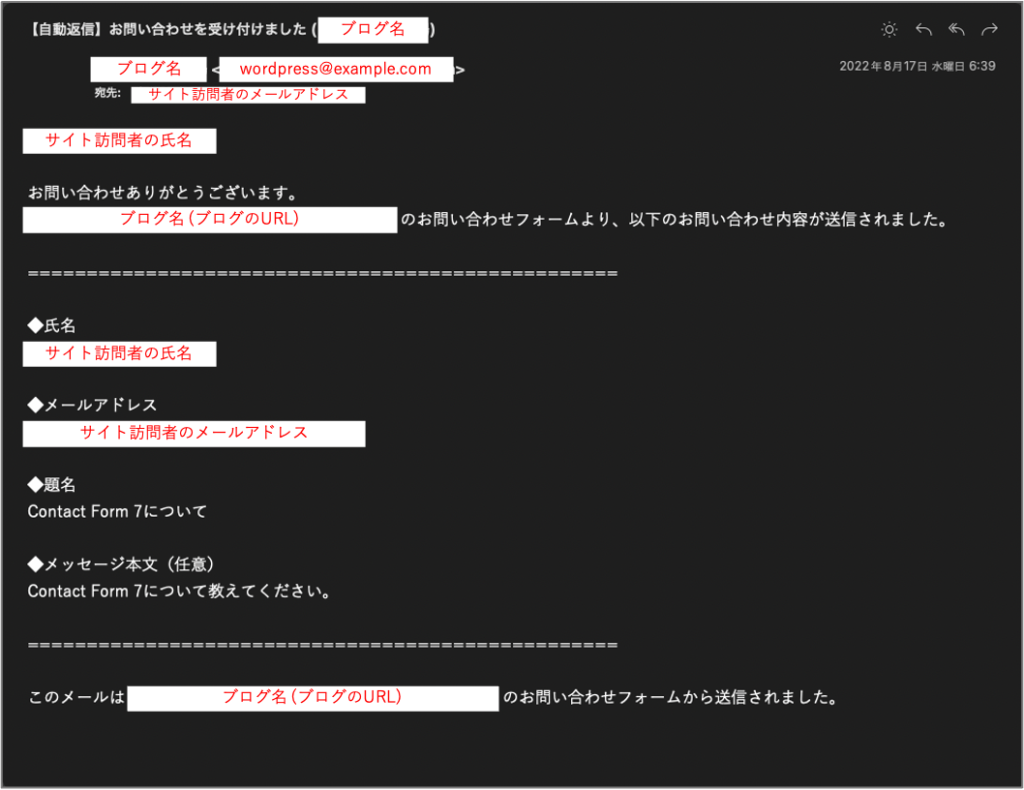
| メッセージ本文 | [your-name]さん お問い合わせありがとうございます。 [_site_title] ([_site_url]) のお問い合わせフォームより、以下のお問い合わせ内容が送信されました。 ================================================== ◆氏名 [your-name] ◆メールアドレス [your-email] ◆題名 [your-subject] ◆メッセージ本文(任意) [your-message] ================================================== このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました。 |
| ファイル添付 | 添付ファイルなし |
上記メールテンプレートを使用した場合、以下のようなメールがサイト訪問者に送信されます。

問い合わせフォームを設置する
問い合わせフォームを作成したら、次にサイト内に問い合わせフォームを設置します。
問い合わせフォームを設置する流れは以下になります。
- 問い合わせフォームのショートコードをコピーする
- 問い合わせ用のページ(固定ページ)を作成し、ショートコードを埋め込む
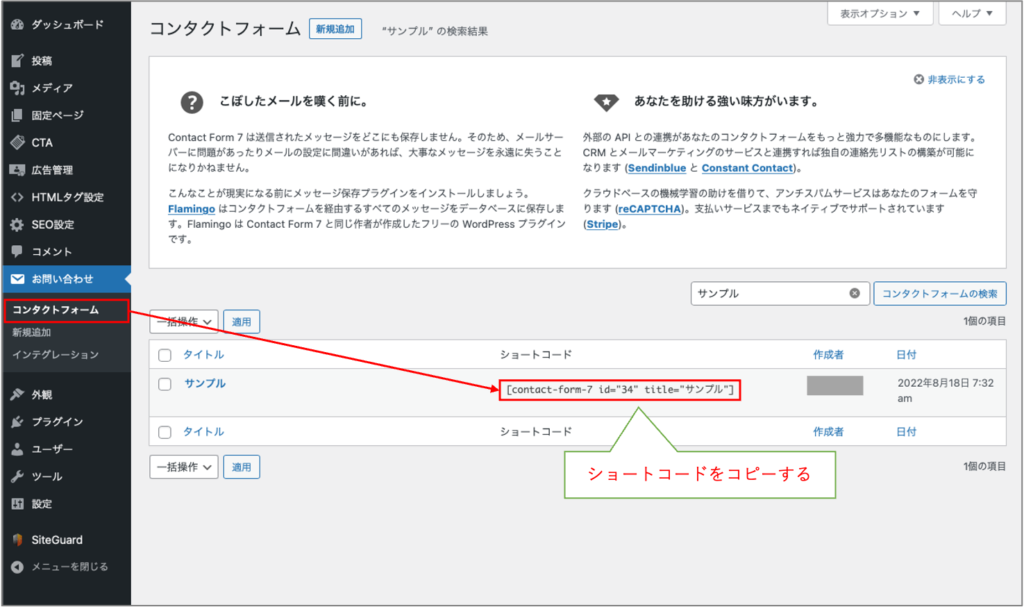
問い合わせフォームのショートコードをコピーする
WordPressサイトの管理画面から[お問い合わせ]-[コンタクトフォーム]を選択し、作成した問い合わせフォームのショートコードをコピーします。

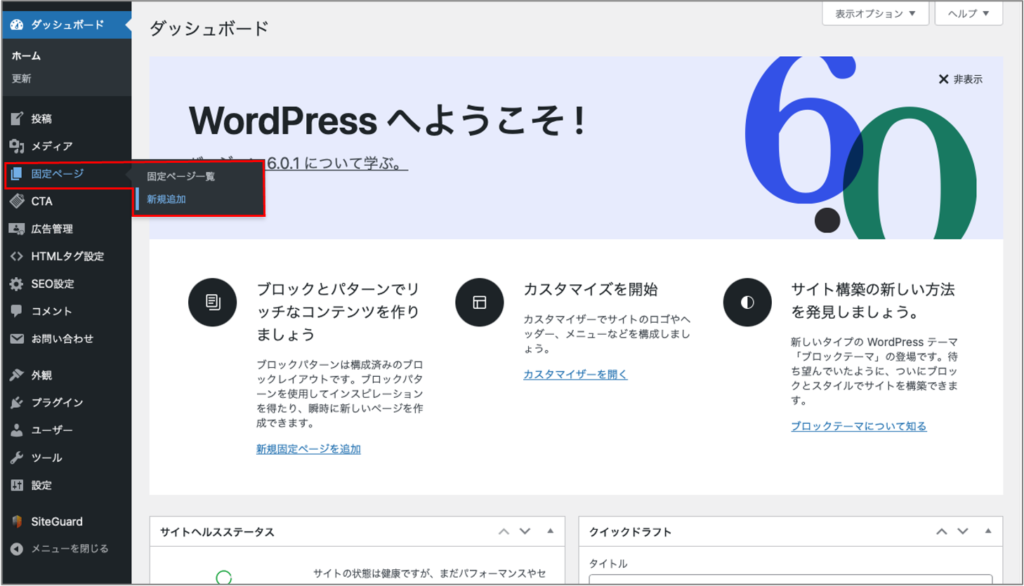
問い合わせ用のページ(固定ページ)を作成し、ショートコードを埋め込む
WordPressサイトの管理画面から[固定ページ]-[新規追加]を選択します。

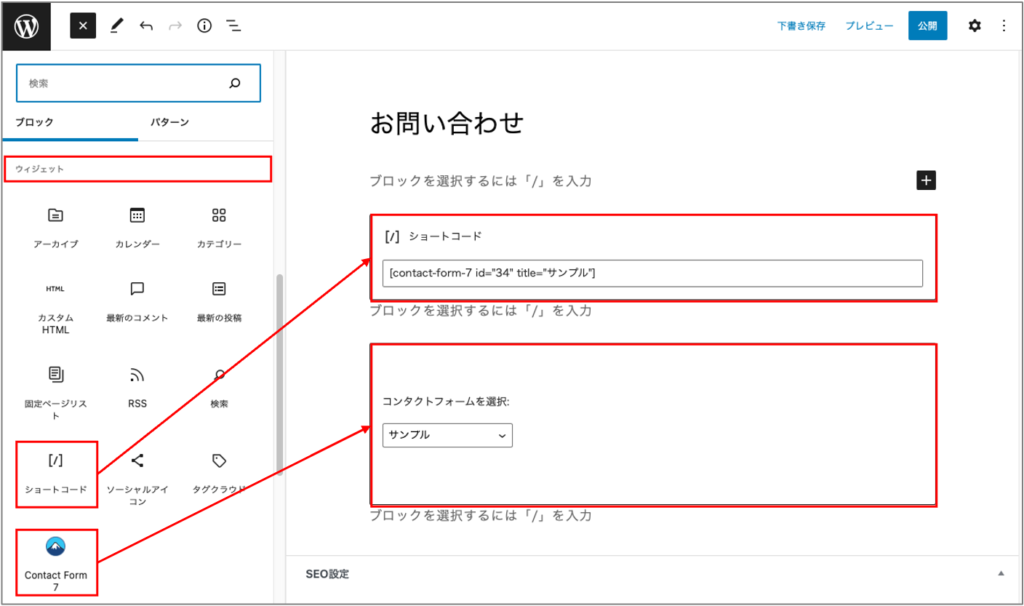
ビジュアルエディターを開いたら、[ウィジェット]から[ショートコード]を選択し、コピーしておいたショートコードを貼り付けます。

最後に、問い合わせページのプレビュー画面に移動して、問い合わせフォームが表示されることを確認しましょう。その後、問い合わせフォームの動作確認をして問題なくメールが送信されれば完了です。
【補足】
サイトに問い合わせページのリンクを追加する
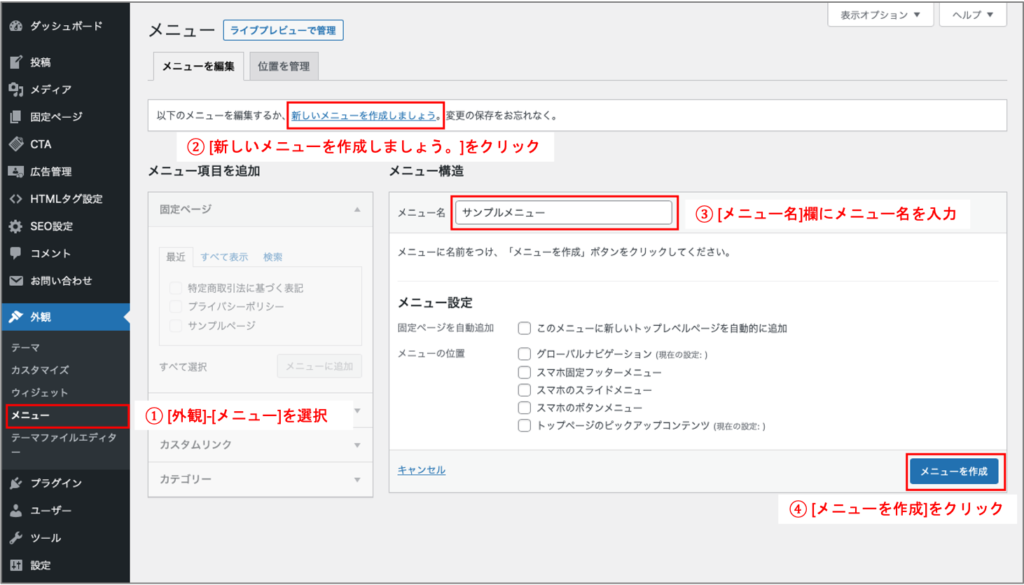
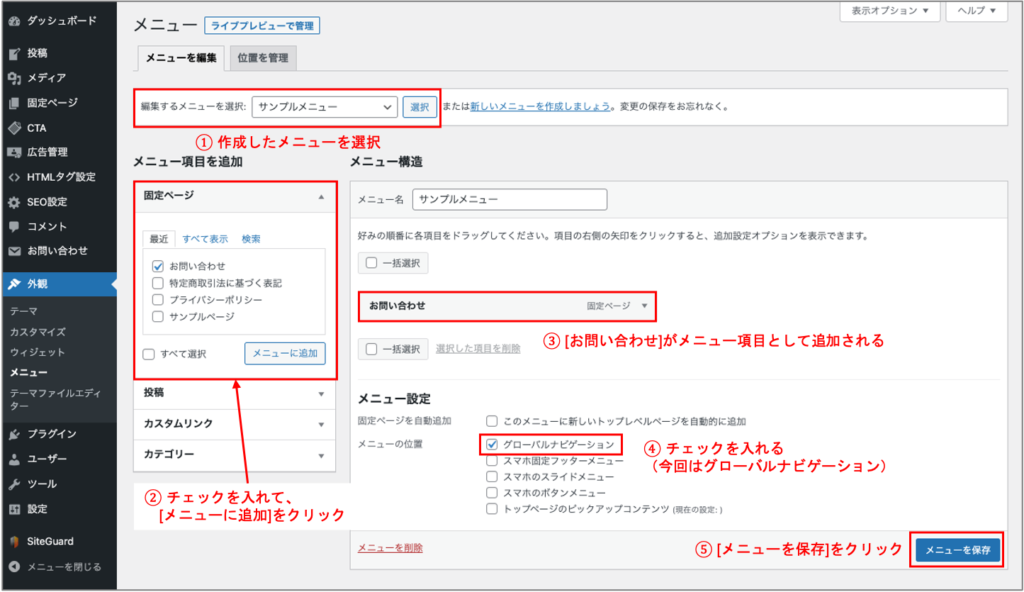
サイトから問い合わせフォームにアクセスできるよう、問い合わせページをサイト上のメニューに追加します。ここでは、新規にメニューを作成後、そのメニューに問い合わせページを追加してから、サイト上にメニューを表示します。
まずは、WordPress管理画面の[外観]-[メニュー]を選択し、新規にメニューを作成します。

問い合わせページをメニューの項目に追加します。

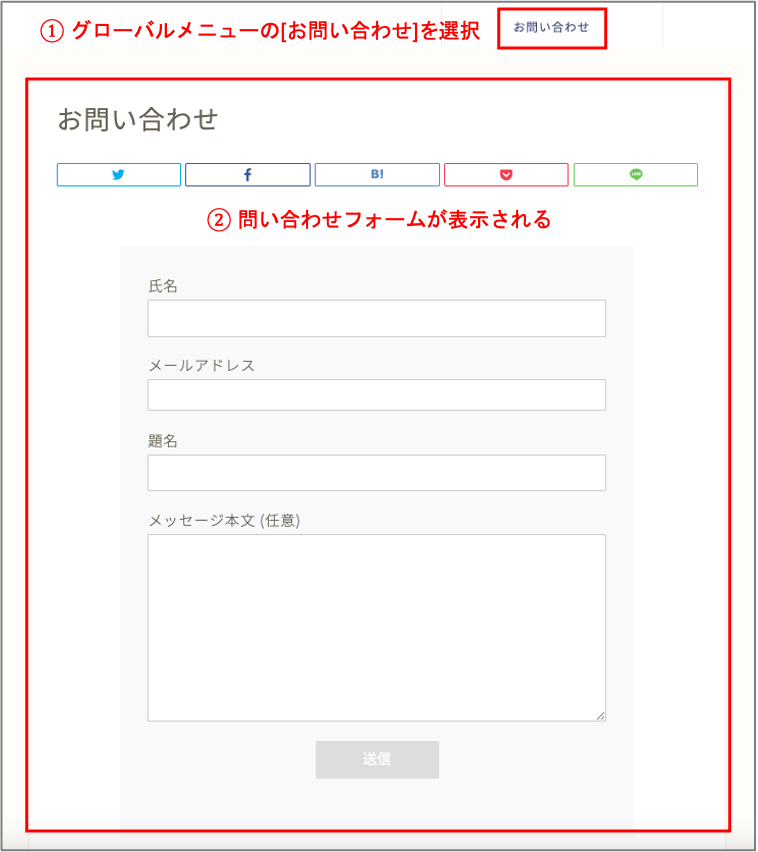
グローバルメニュー(グローバルナビゲーション)の[お問い合わせ]を選択すると、問い合わせフォームが表示されます。

外部サービスと連携する(reCAPTCHAによるスパム対策)
「Contact Form 7」は他のサービスと連携することでより利便性が高くなります。その中でもスパム対策となる[reCAPTCHA]はサイト保護の観点から入れておくと良いでしょう。

「reCAPTCHA」で利用するサイトキーを取得する
「reCAPTCHA」を利用するためにはサイトキーと呼ばれるものが必要です。
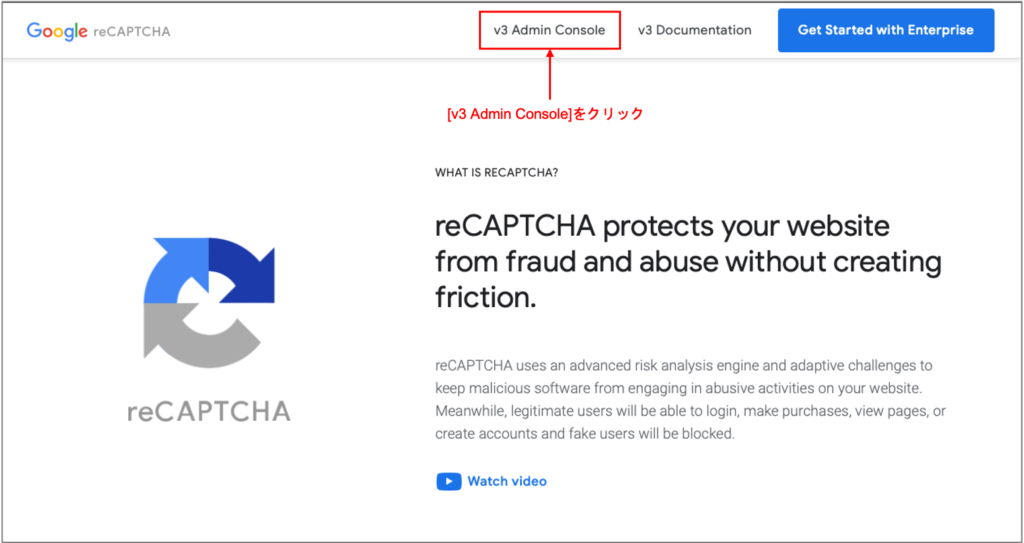
サイトキーを取得するために「Google reCAPTCHA(https://www.google.com/recaptcha/about/)」にアクセスし、[Admin Console]に移動します。

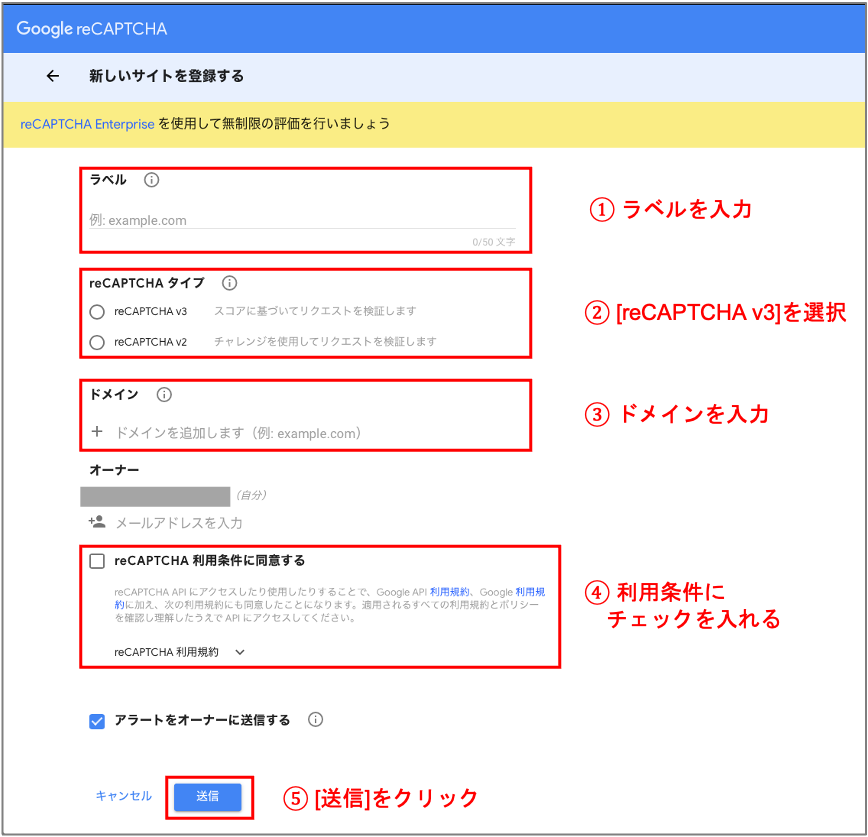
reCAPTCHAを利用するために必要な情報を登録します。

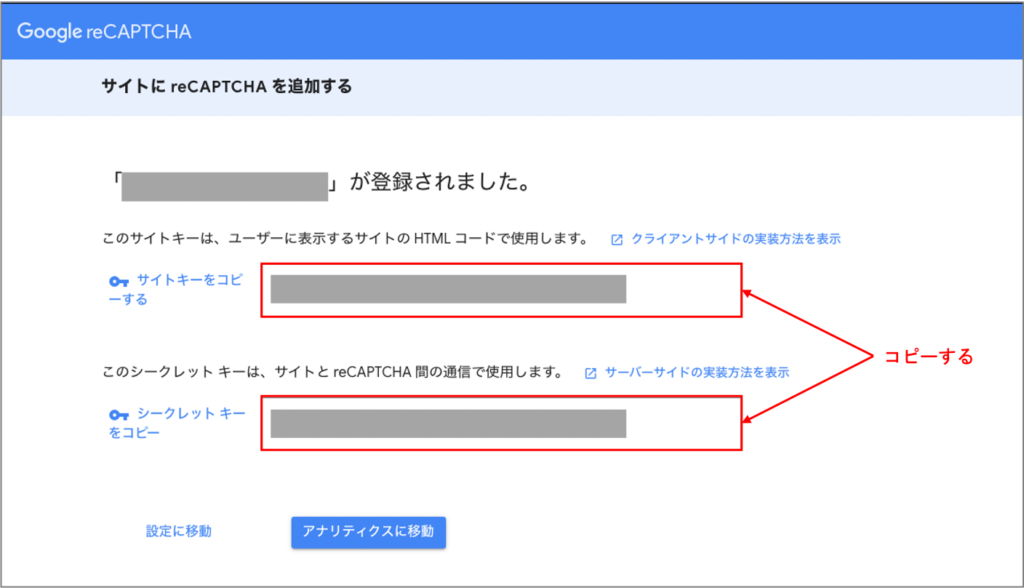
キー情報が表示されるのでコピーしておきます。

「reCAPTCHA」で利用するサイトキーを貼り付ける
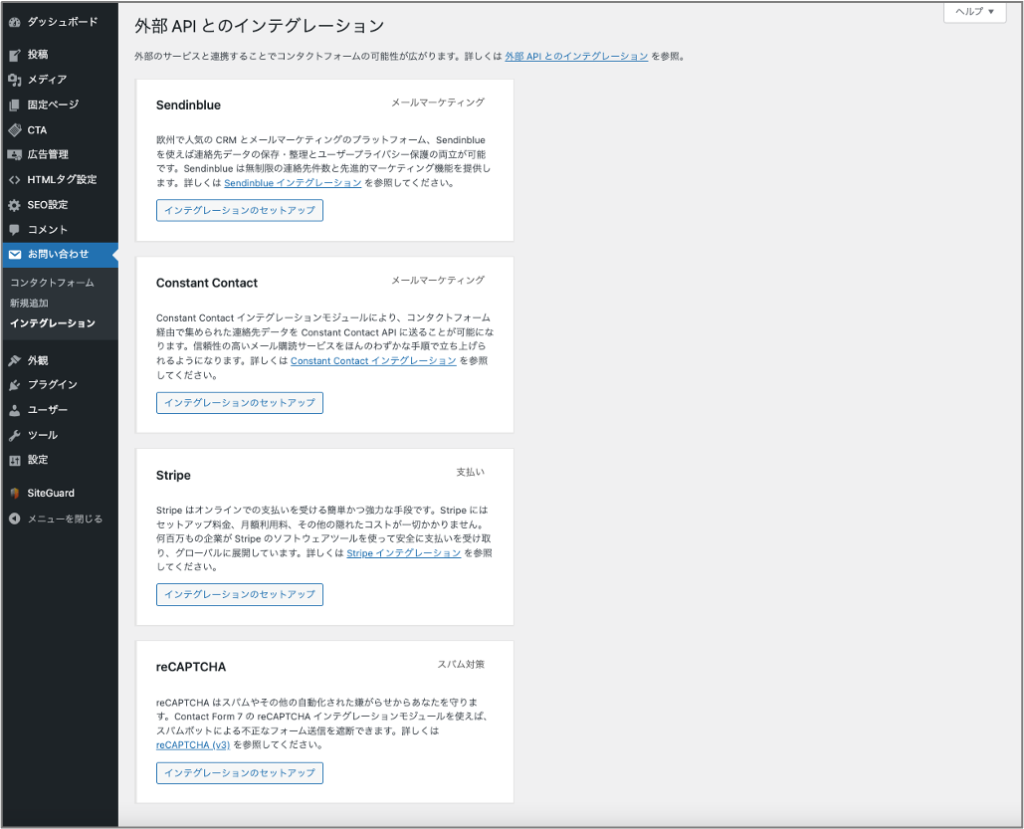
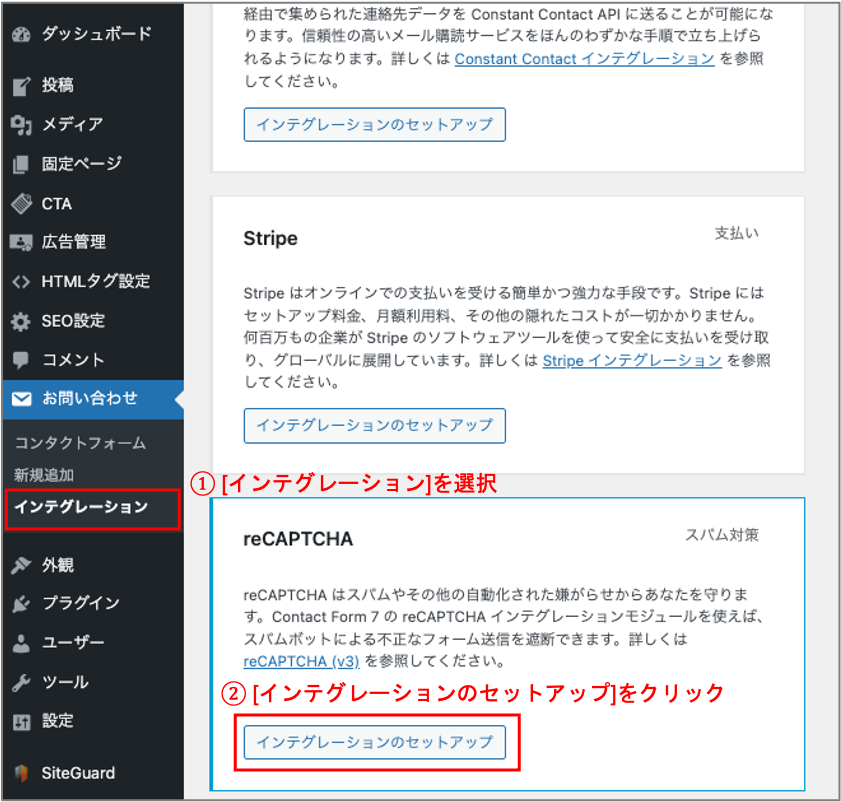
WordPress管理画面に戻ります。[お問い合わせ]-[インテグレーション]を選択し、[インテグレーションのセットアップ]をクリックします。

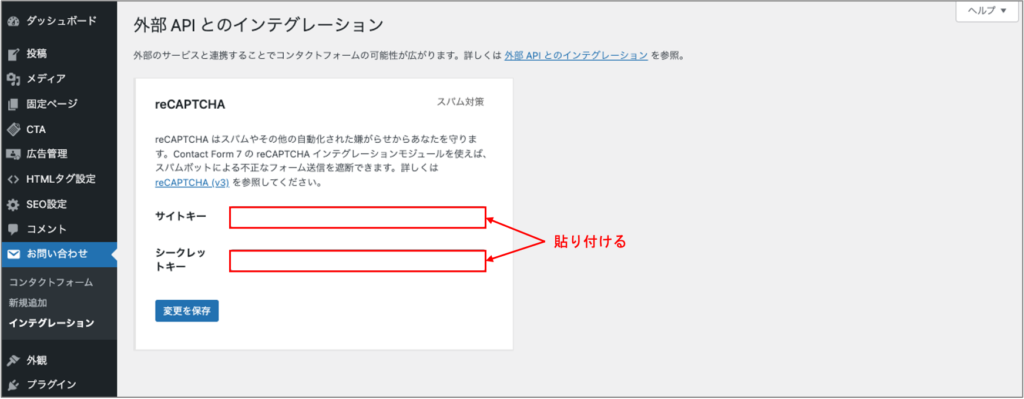
コピーしておいたキー情報を貼り付けて、[変更を保存]をクリックします。

サイトの問い合わせページに移動し、画面右下にreCAPTCHAのバナーが表示されていれば完了です。

以上、ここまで。