こんにちは、Aireです。
今回はスクリプトの読み込みを遅らせるプラグイン「Flying Scripts」の使い方を紹介します。
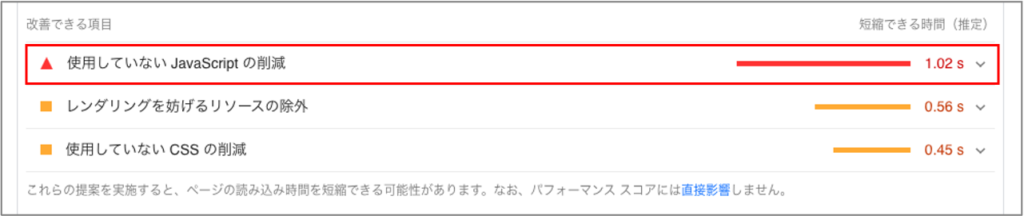
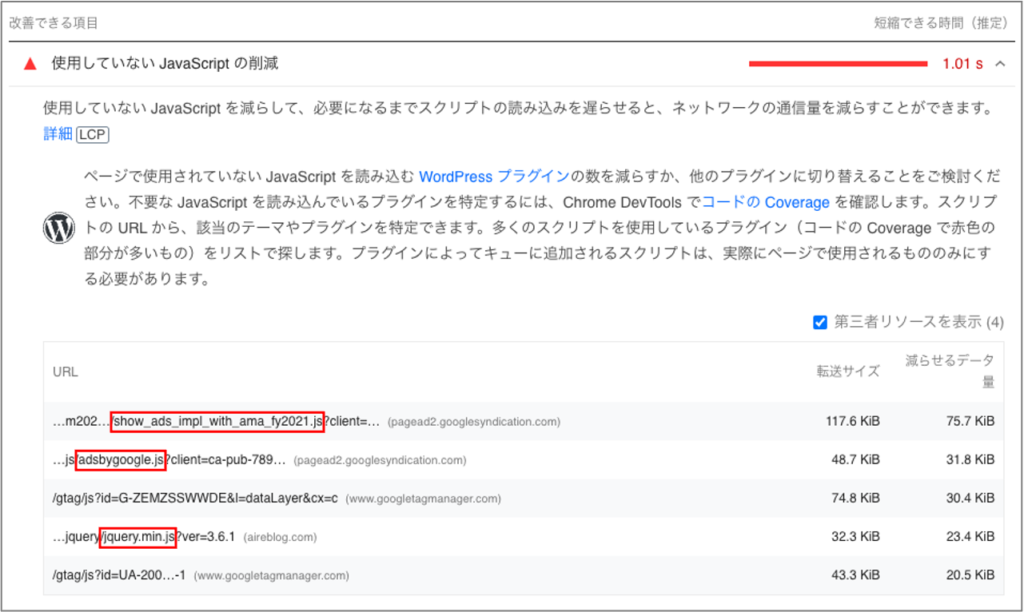
ブログを運営している人であれば一度はアクセスしたことがあると思われるPageSpeed Insightsですが、以下のようにページの読み込み時間を改善できる項目として「使用していないJavaScriptの削減」が表示されているのではないでしょうか?また、当該項目の「短縮できる時間(推定)」が比較的大きく、改善したいと考えているのではないでしょうか?

「Flying Scripts」によって「使用していないJavaScriptの削減」を改善することが可能ですので、サイトのパフォーマンスが気になる方は本記事を参考に「Flying Scripts」を導入し、その効果を実際に確認してみてください。
公式情報は以下を確認してください。
プラグインをインストール&有効化する
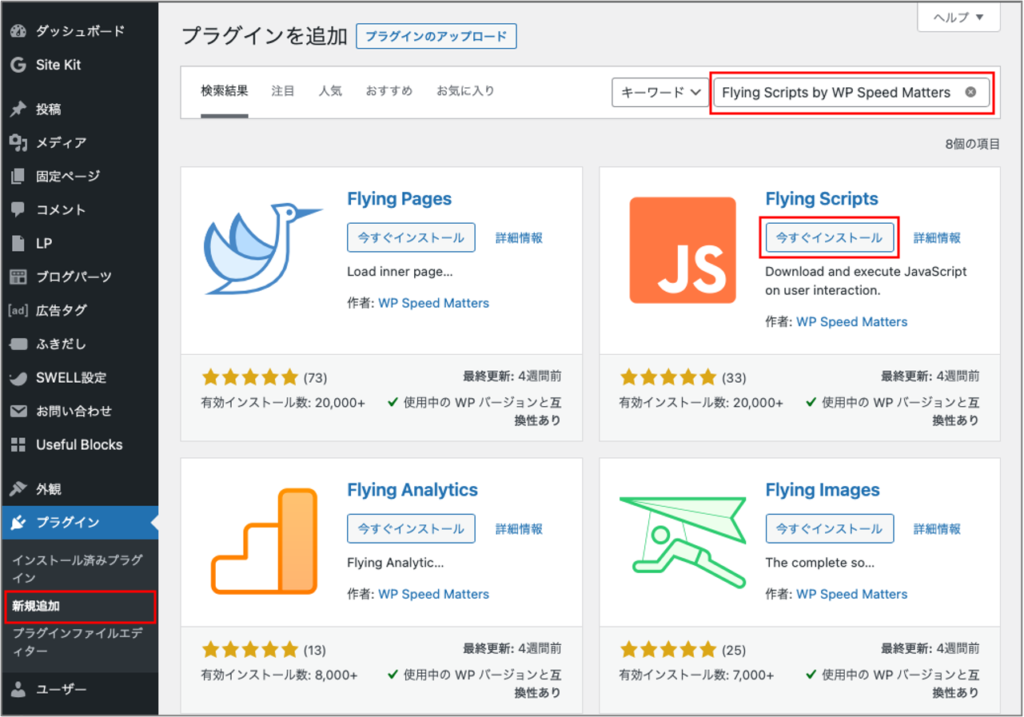
WordPress管理画面から[プラグイン]-[新規追加]を選択し、キーワード欄に「Flying Scripts(by WP Speed Matters)」と入力します。
該当のプラグインを見つけたら、[今すぐインストール]をクリックし、その後、[有効化]をクリックします。

プラグインを設定する
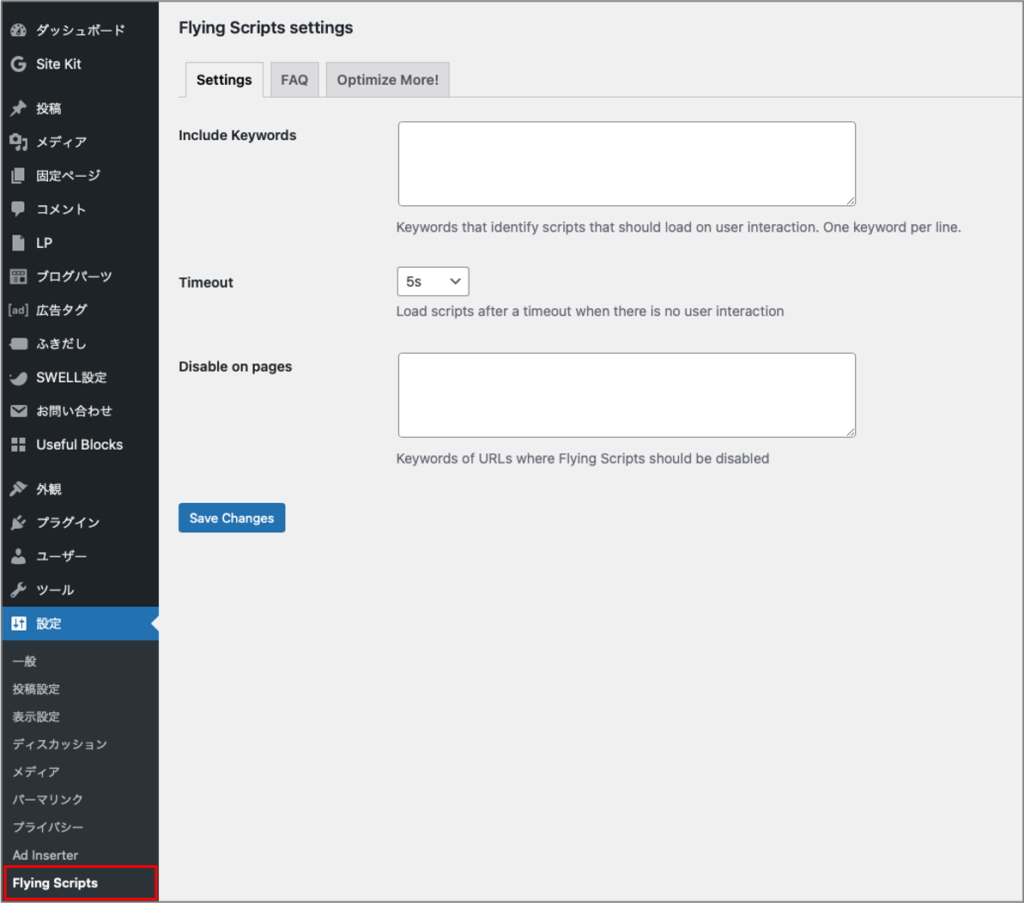
プラグインの有効化が完了したら、WordPress管理画面から[設定]-[Flying Scripts]を選択し、プラグインの設定を行います。設定項目は以下の3つです。
- Include Keywords:読み込みを遅らせるスクリプトを登録します。(1行に1つ)
- Timeout:指定のタイムアウト値経過後にスクリプトが読み込まれるようになります。
- Disable on pages:本プラグインを適用したくないページがあれば、ページのURLを登録します。

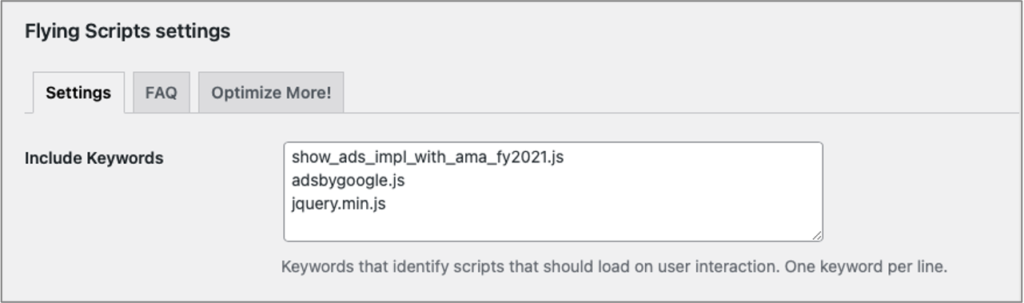
Include Keywords(読み込みを遅らせるスクリプトを登録する)
Include Keywords欄は、読み込みを遅らせるスクリプトを登録します。登録対象のスクリプトはPageSpeed Insightsで確認します。
PageSpeed Insightsに移動し、特定のページのパフォーマンスを分析したら、[改善できる項目]-[使用していないJavaScriptの削減]を展開します。「URL」列に「xxxxx.js」という文字列(スクリプト名)が含まれているので、それらをコピーします。

コピーした文字列を1行ずつ、以下のように貼り付けて保存すれば完了です。

Timeout
Timeout欄は、User Interaction(キーボード入力等のユーザーイベント)がなくても、何秒経過したらスクリプトが読み込まれるようにするか設定します。
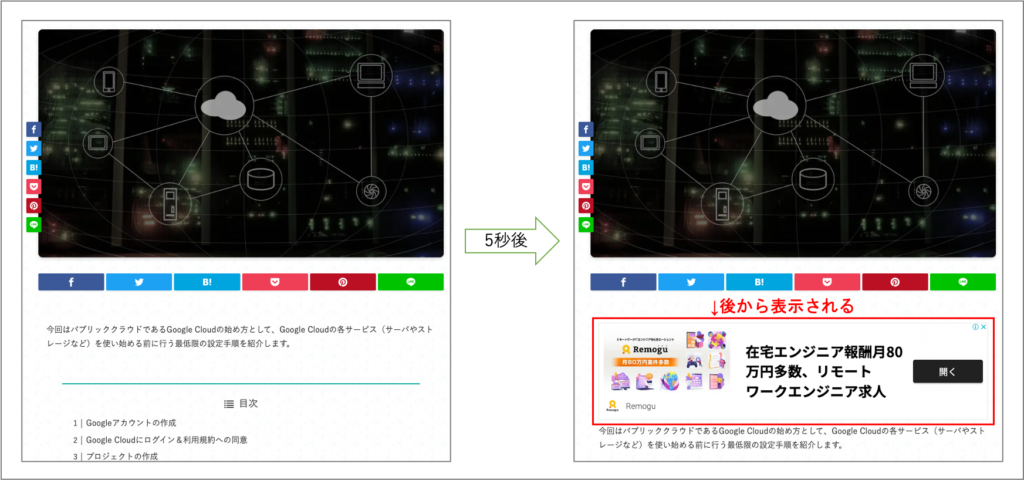
本設定は基本的にデフォルトの5秒のままで良いですが、ページのデザインが崩れる可能性もあるようなので、その場合はタイムアウトを調整してみてください。
ちなみにですが、adsbygoogle.jsをInclude Keywords欄に登録し、Timeoutを5秒にした場合、マウスやキーボードを操作していないと、アドセンス広告が表示されるまでに5秒かかります。

Disable on pages
Disable on pages欄は、特定のページのURLを登録しておくと、そのページに対してスクリプトの読み込み遅延が適用されなくなります。
本プラグインの対象にしたくないページがある場合は、本項目を設定してみてください。
【参考】プラグインによる改善効果
参考ですが当ブログの記事を適当に3つ選択し、プラグイン導入前後のパフォーマンス(携帯電話)を比較してみましたので、その時の数値を記載しておきます。
プラグインに登録したJavsScriptは、前章の手順にも記載している以下の3つになります。
- show_ads_impl_with_ama_fy2021.js
- adsbygoogle.js
- jquery.min.js
以下、プラグイン導入前後の結果を記載していますが、一般的にページの表示速度は3秒以内という考え方があるので、ページ全体の読み込み速度が1〜2秒程度改善されるのは大きいですね。
- パフォーマンス:+21 〜 +36
- Speed Index(ページの読み込み速度):-2.4秒 〜 -1.1秒
- 使用していないJavaScriptの削減:-0.57秒 〜 -0.35秒
| 確認対象 | プラグイン導入前 | プラグイン導入後 |
|---|---|---|
| 記事1 | パフォーマンス:66 Speed Index:4.4秒 使用していないJavaScriptの削減:0.93秒 | パフォーマンス:91 Speed Index:2.9秒 使用していないJavaScriptの削減:0.36秒 |
| 記事2 | パフォーマンス:52 Speed Index:4.7秒 使用していないJavaScriptの削減:0.55秒 | パフォーマンス:88 Speed Index:2.3秒 使用していないJavaScriptの削減:0.2秒 |
| 記事3 | パフォーマンス:62 Speed Index:4.1秒 使用していないJavaScriptの削減:0.84秒 | パフォーマンス:83 Speed Index:3.0秒 使用していないJavaScriptの削減:0.32秒 |
以上、ここまで。