こんにちは、Aireです。
今回はGoogle AnalyticsにWordPressサイトを追加し、サイトのアクセス解析をできるようにするための方法を紹介します。
Google社が提供するフリーのサイトアクセス解析ツールです。Google Analyticsを使用するとサイトアクセスに関する情報が見えるようになります。以下にサイトアクセス情報の一部を記載します。
- サイト訪問者の情報
- 国、地域
- デバイス、ブラウザ、OS
- サイト訪問者がどこから本サイトに訪れたか
- Organic Search(自然検索)、Direct(ブックマークなどからの直接アクセス)、Referral(個人ブログなどからのアクセス)
- サイト訪問者の行動
- ページの90%の深度までスクロールした回数(scroll)、リンクのクリック数(click)
Google Analyticsのアカウントを作成する
はじめにGoogle Analyticsのアカウントを作成します。
Google Analyticsに移動し、[測定を開始]をクリックします。

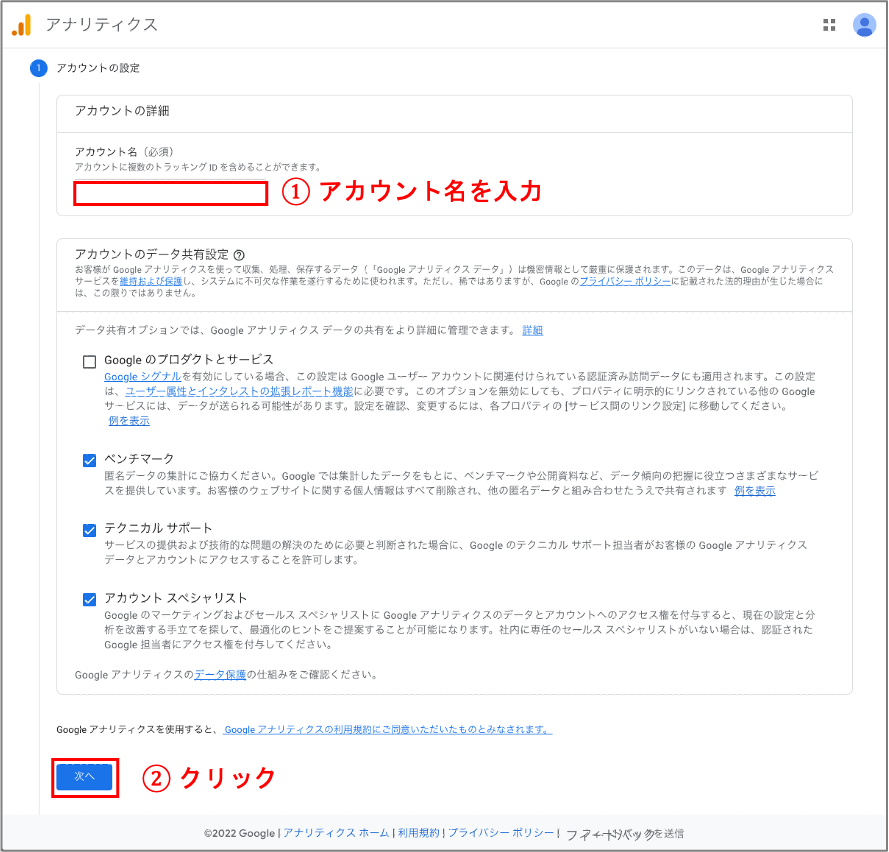
アカウントの作成画面に移るので、アカウント名を入力し、[次へ]をクリックします。

Google Analyticsのプロパティを作成する
Google Analyticsのアカウントを作成したら、次にプロパティの作成に進みます。
Google Analyticsの新規アカウント作成に続いてプロパティを作成する場合
初めてGoogle Analyticsのアカウントを作成する場合はアカウントの作成に続いて、プロパティの作成画面が表示されます。以下、その際の作成手順を記載します。
プロパティ名として識別できる任意の文字列(ブログ名など)を入力し、適切なタイムゾーン、通貨を選択します。その後、[詳細オプションを表示]をクリックします。

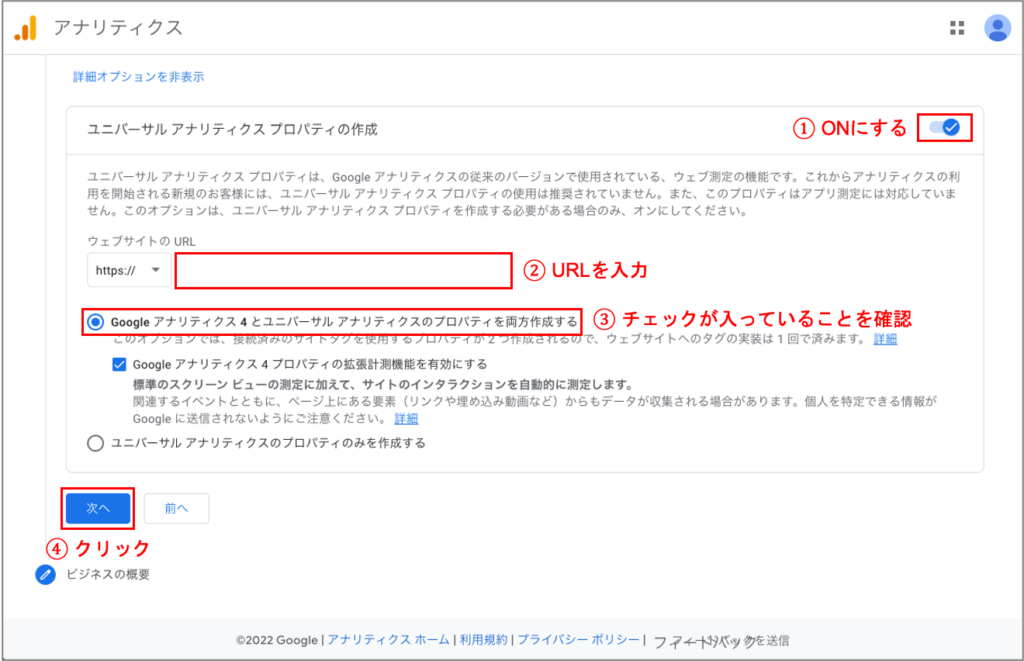
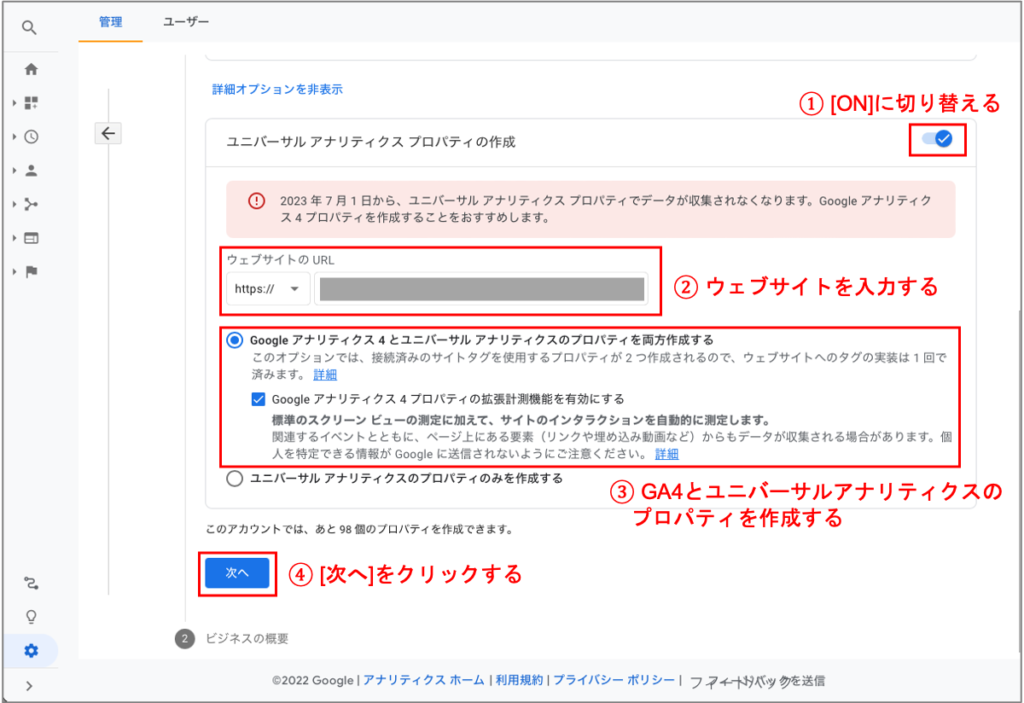
[ユニバーサルアナリティクスプロパティの作成]をONにします。
ウェブサイトのURLを入力後、[Googleアナリティクス4とユニバーサルアナリティクのプロパティを両方作成する]にチェックが入っていることを確認し、[次へ]をクリックします。

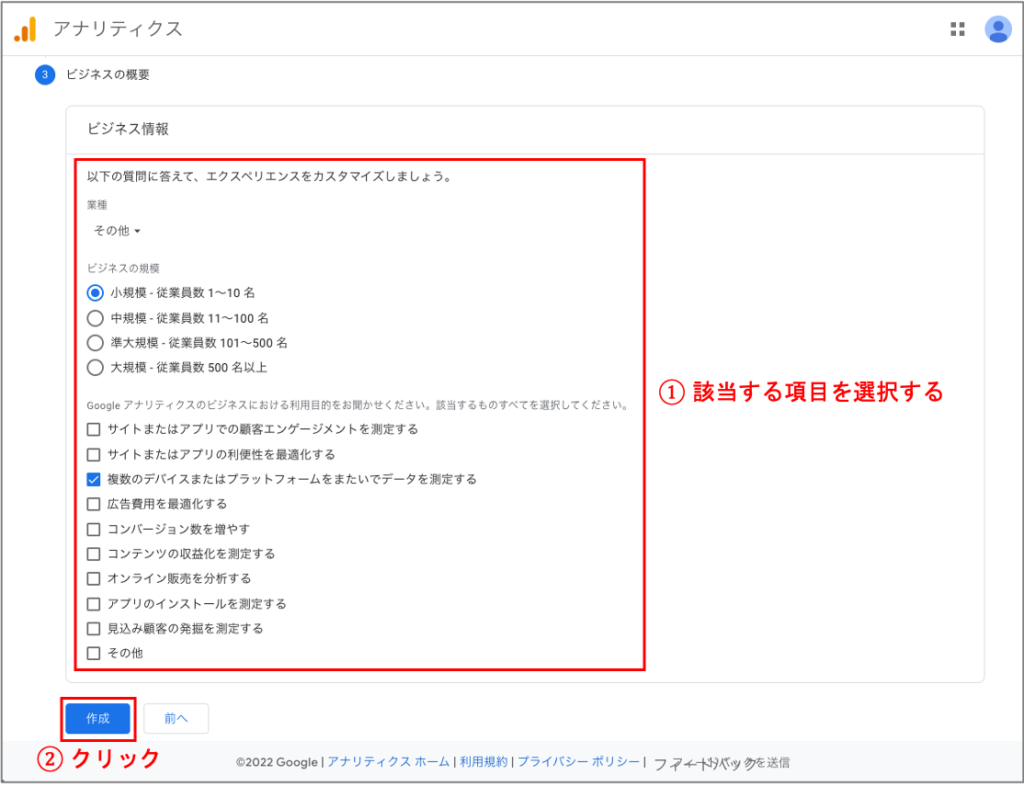
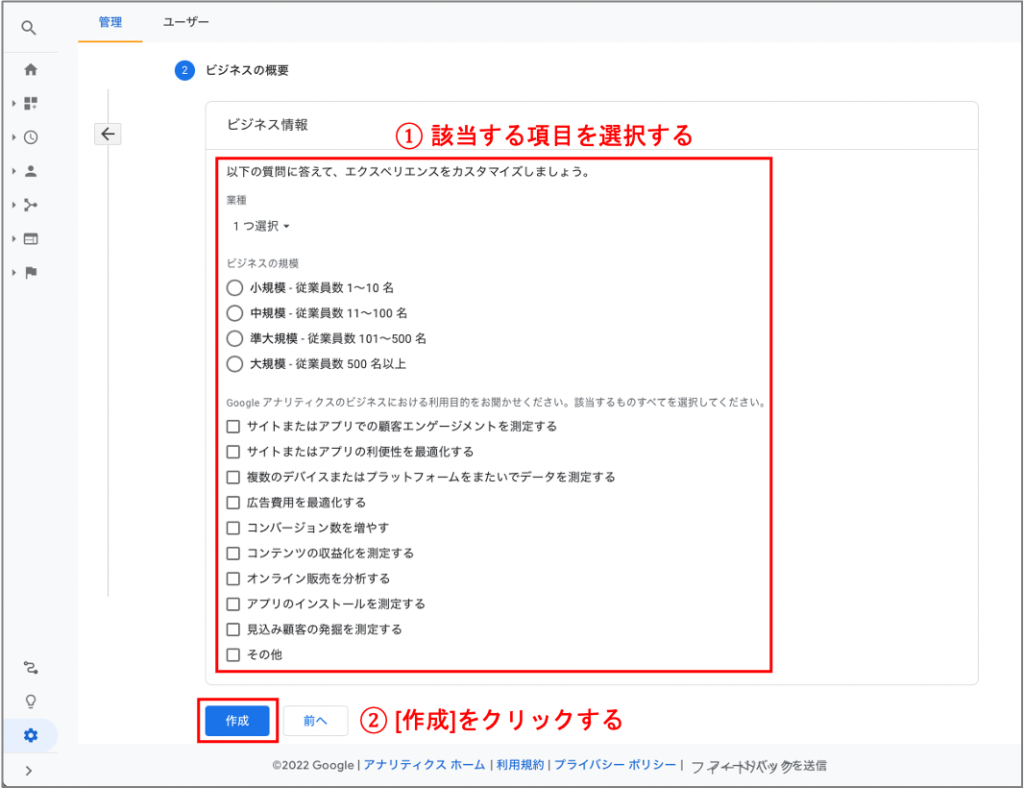
ビジネス情報について適切な項目にチェックを入れて、[作成]をクリックします。

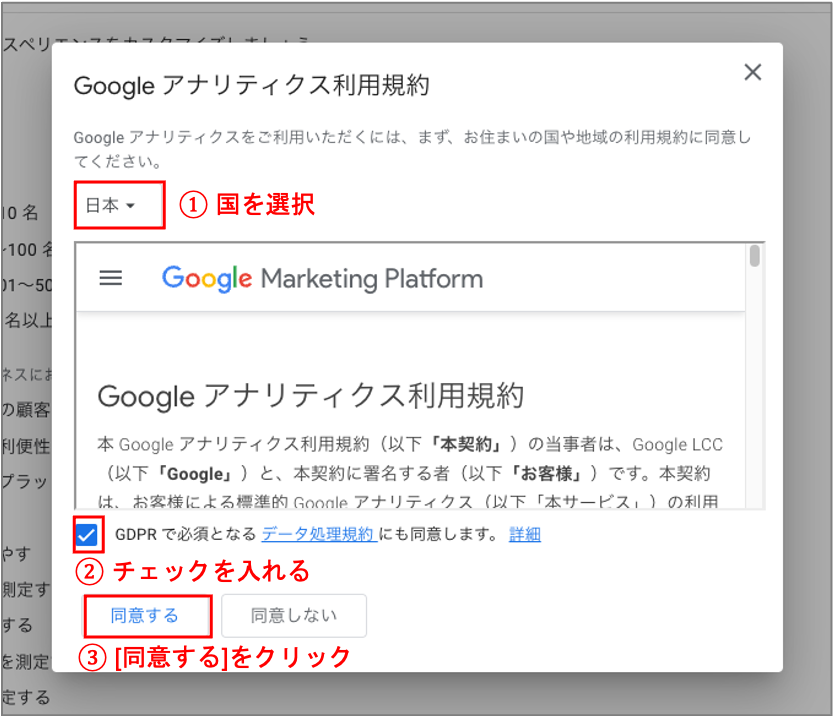
Google Analyticsの利用規約が表示されるので、内容を確認し同意します。

Google Analyticsのアカウントが作成済の状態でプロパティを追加する場合
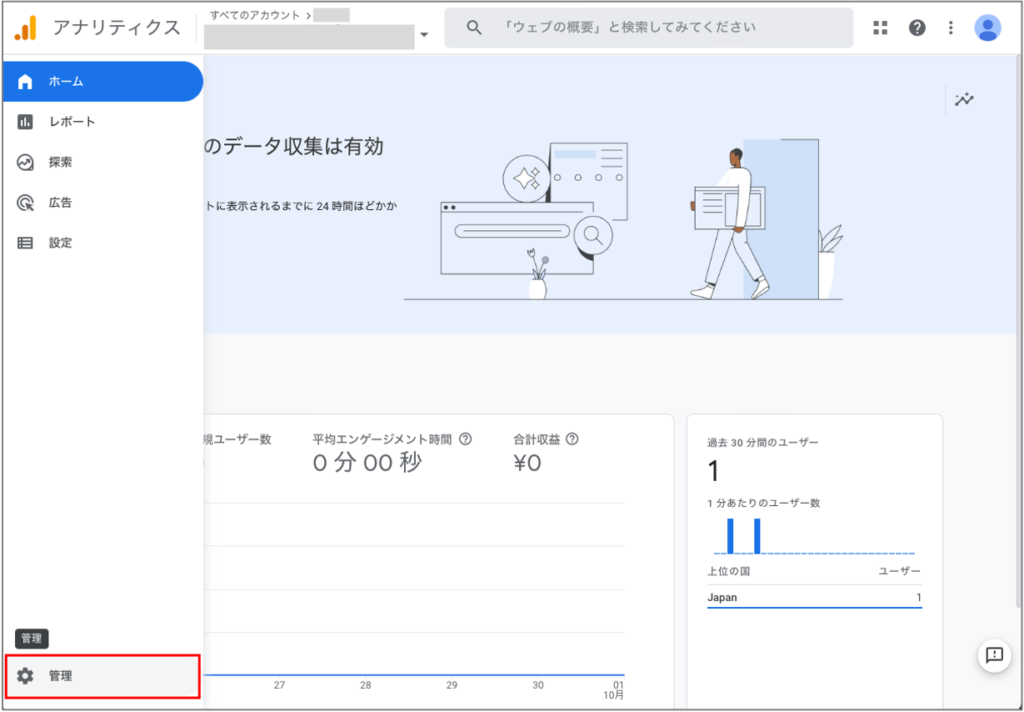
Google Analyticsの画面左下の[管理]をクリックします。

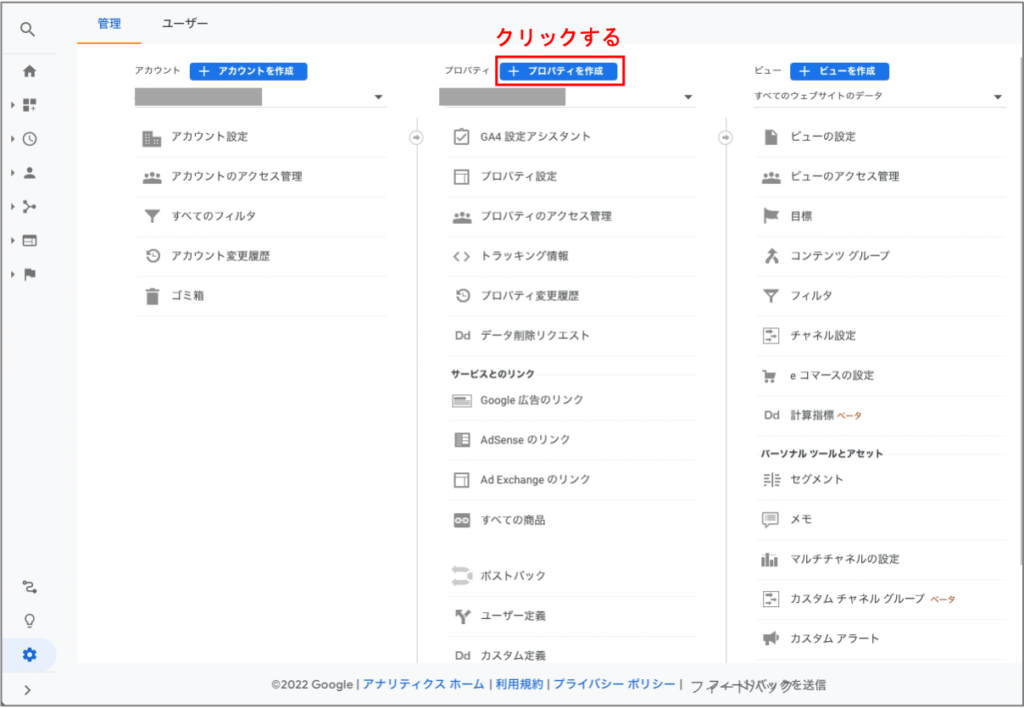
プロパティ列の[プロパティを作成]をクリックします。

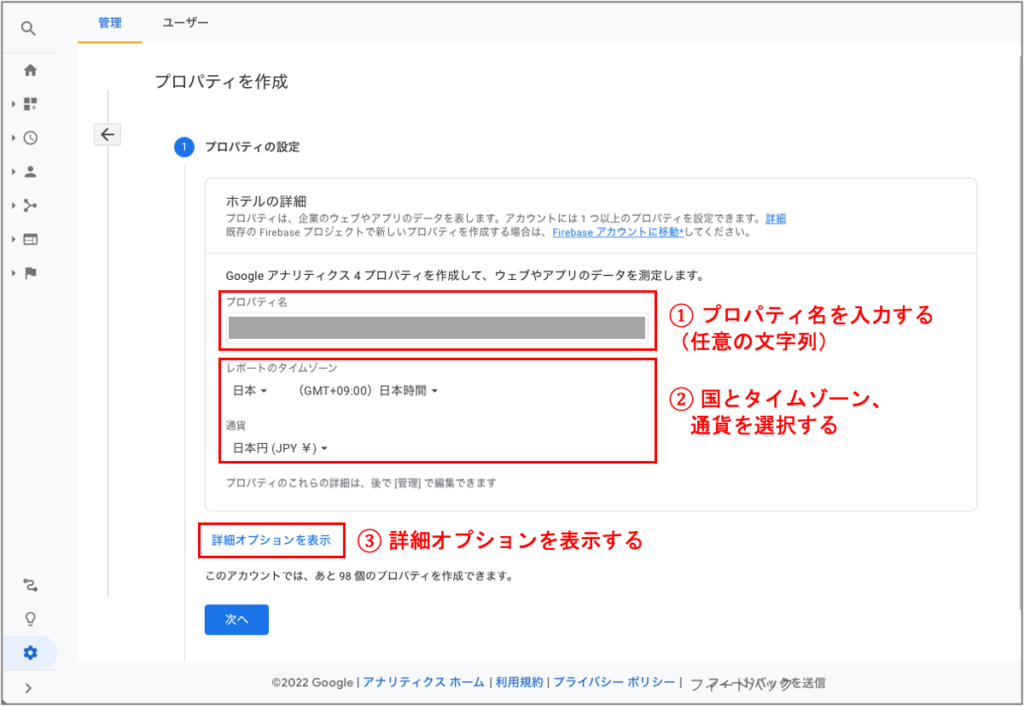
プロパティ名として識別できる任意の文字列(ブログ名など)を入力し、適切なタイムゾーン、通貨を選択します。その後、[詳細オプションを表示]をクリックします。

[ユニバーサルアナリティクスプロパティの作成]をONにします。
ウェブサイトのURLを入力し、[Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する]にチェックを入れます。
[次へ]をクリックします。

ビジネス情報について適切な項目にチェックを入れて、[作成]をクリックします。

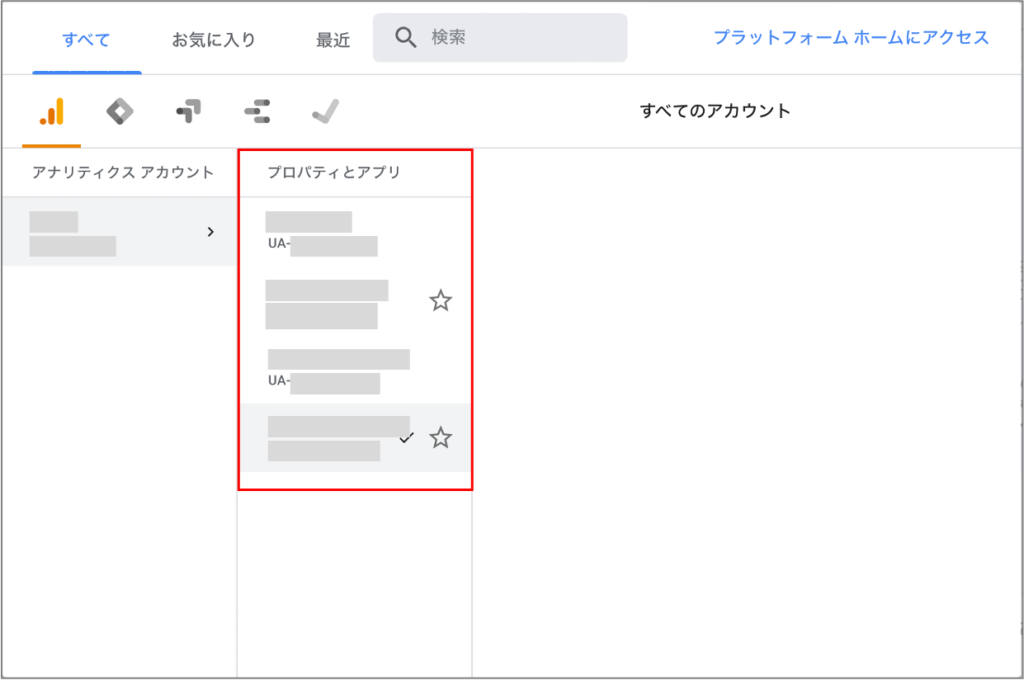
Google Analyticsの管理画面でプロパティが追加されたことを確認します。

トラッキングコードを設置する
次に、サイトにトラッキングコードを設置します。
トラッキングコードとは、Google Analyticsでトラフィックを計測するためのコードのことです。トラッキングコードをサイトに設置することで、Google Analyticsによるサイトのアクセス解析ができるようになります。
プラグインを利用してWordPressにトラッキングコードを設置する
WordPressでトラッキングコードを設置する場合、プラグインを導入して設置を行います。
ここでは「Site Kit by Google」プラグインを利用する方法を紹介します。「Site Kit by Google」を利用すると、プラグインのインストール後、数クリックで設定を完了することができます。(プラグインのインストール手順は省略)
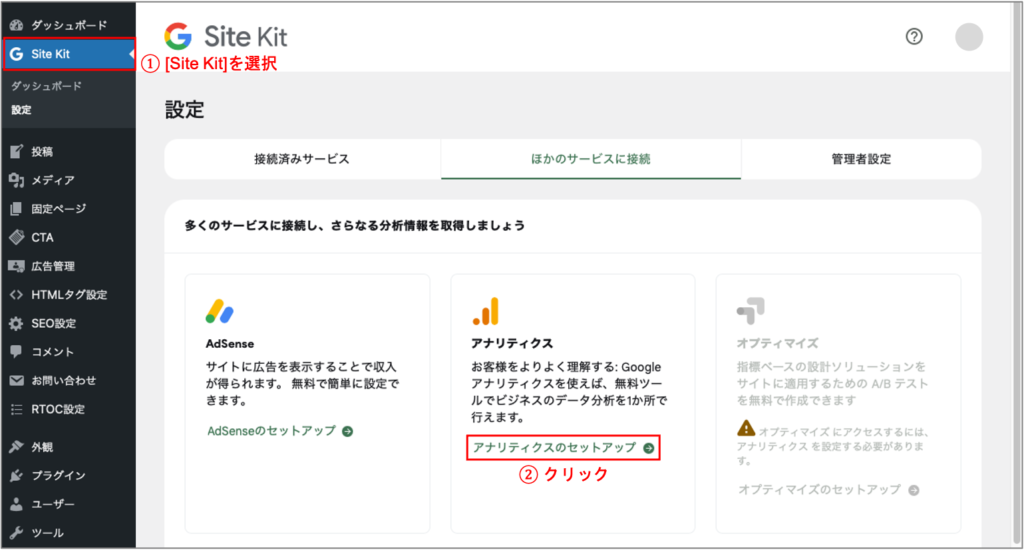
WordPress管理画面から[Site Kit]を選択し、[アナリティクスのセットアップ]をクリックします。

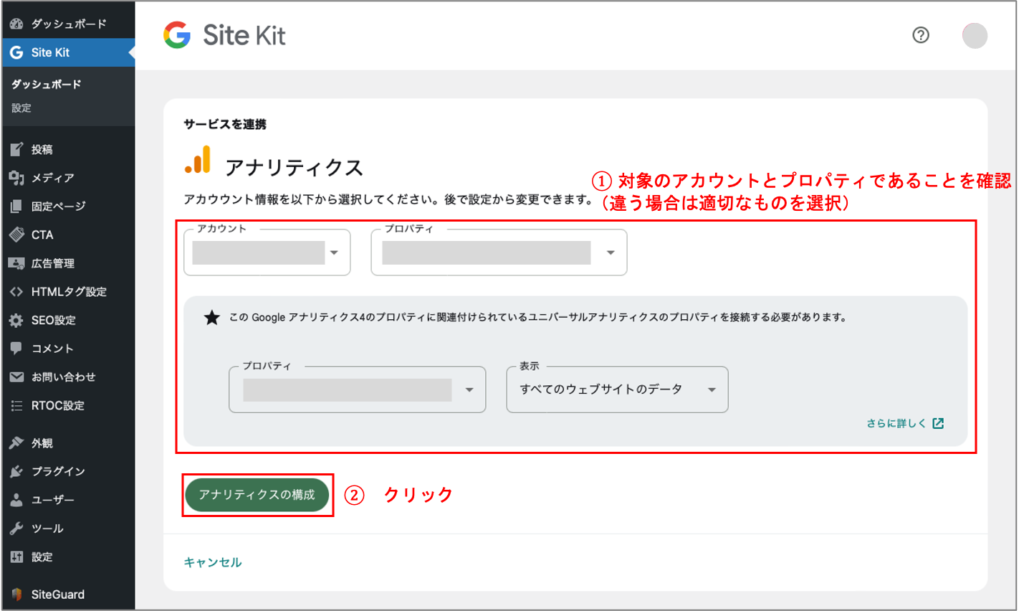
適切なアカウントとプロパティを選択し、[アナリティクスの構成]をクリックします。

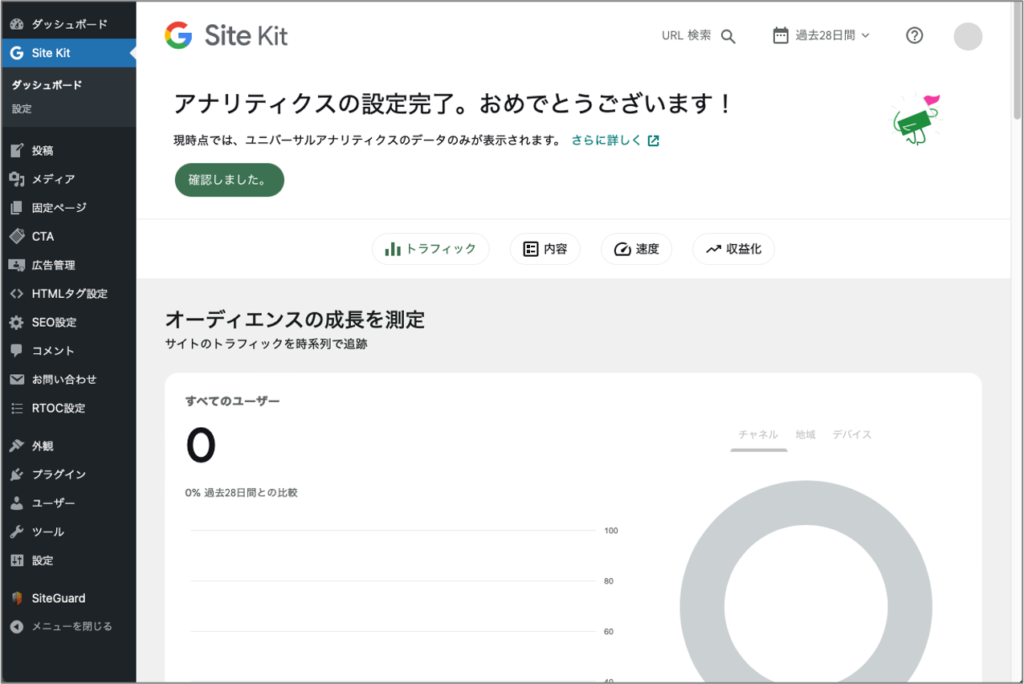
以上でトラッキングコードの設置は完了です。

トラッキングコードが設置されたか確認する
最後に、ここまでの設定が正しく行われたか確認します。
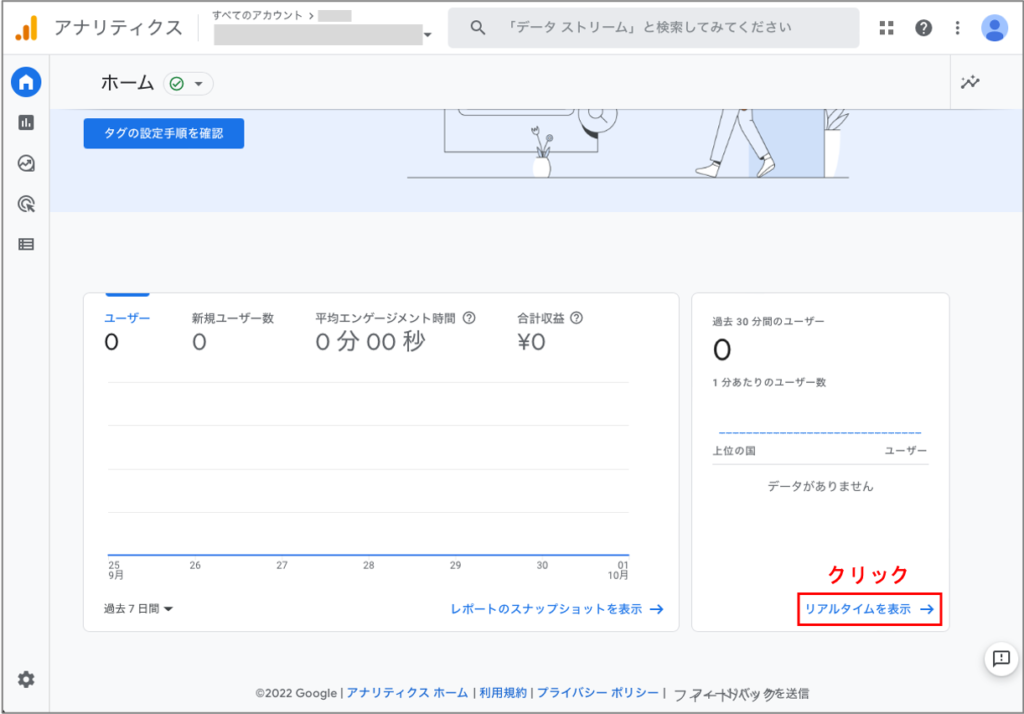
Google Analyticsのホーム画面から[リアルタイムを表示]に移動します。

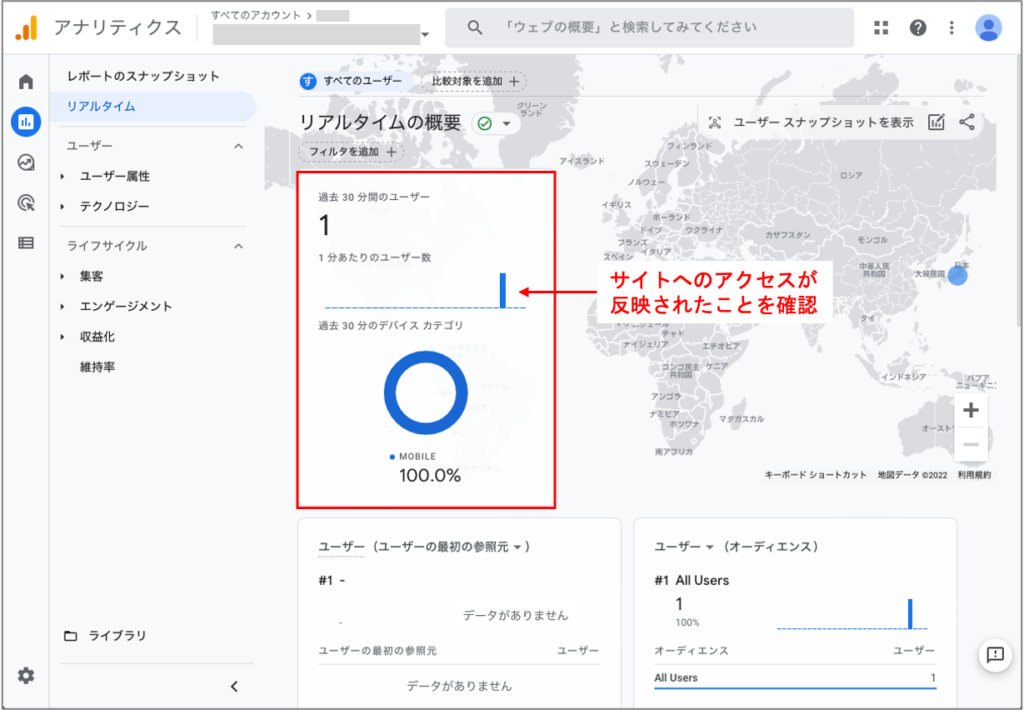
スマホなどでサイトにアクセスし、そのアクセスが反映されていれば正しく設定が行われています。

以上、ここまで。