こんにちは、Aireです。
アンカーリンクとは、クリックするとページ内の特定の場所や外部ページへ移動できるリンクのことです。
アンカーリンクを使用することにより、関連情報の参照や長文記事の閲覧が楽になるだけでなく、SEO上の効果も見込めます。
アンカーリンクを作成する方法はいくつかありますが、本記事ではAdvanced Editor Tools(旧名:TinyMCE Advanced)を使用してアンカーリンクを作成する方法を紹介します。
目次
Advanced Editor Tools(旧名:TinyMCE Advanced)とは?
Advanced Editor ToolsはWordPressプラグインの一つです。
Advanced Editor Toolsを使用すると、ブロックエディターにクラシックエディターと同じような高機能のメニューや機能を拡張することができます。
アンカーリンクの作成方法
以下、Advanced Editor Toolsを使用したアンカーリンクの作成手順を記載します。
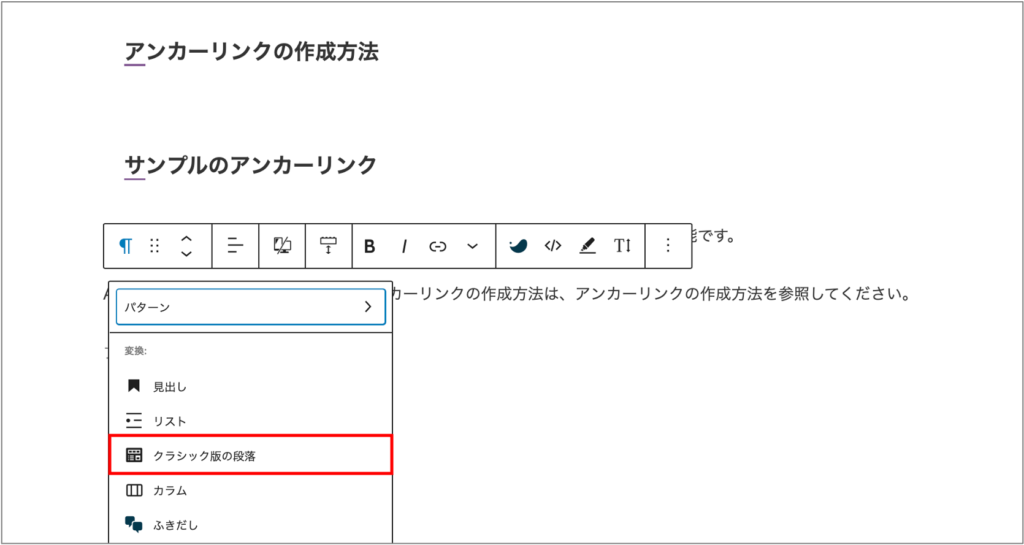
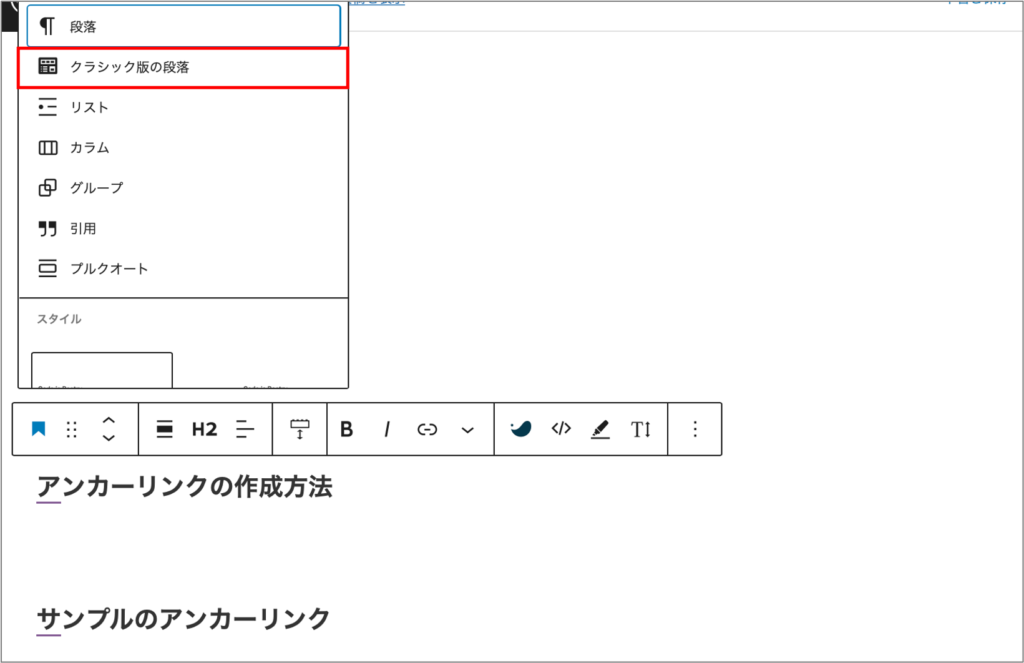
- リンク元となる文字列を含むブロックタイプを「クラシック版の段落」にします。

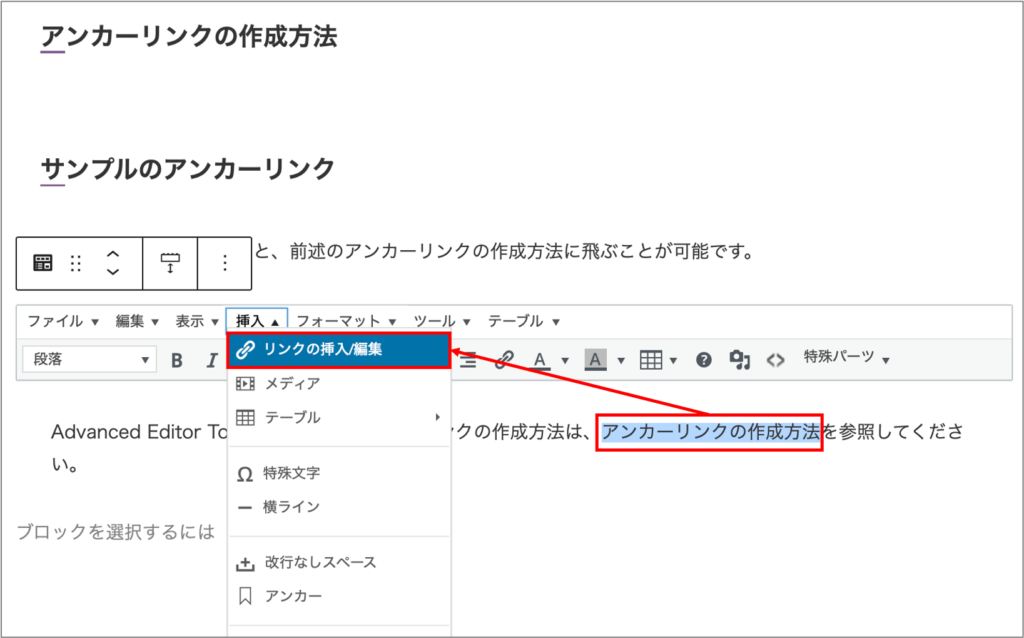
- リンク元となる文字列を選択し、[挿入]-[リンクの挿入/編集]を選択します。

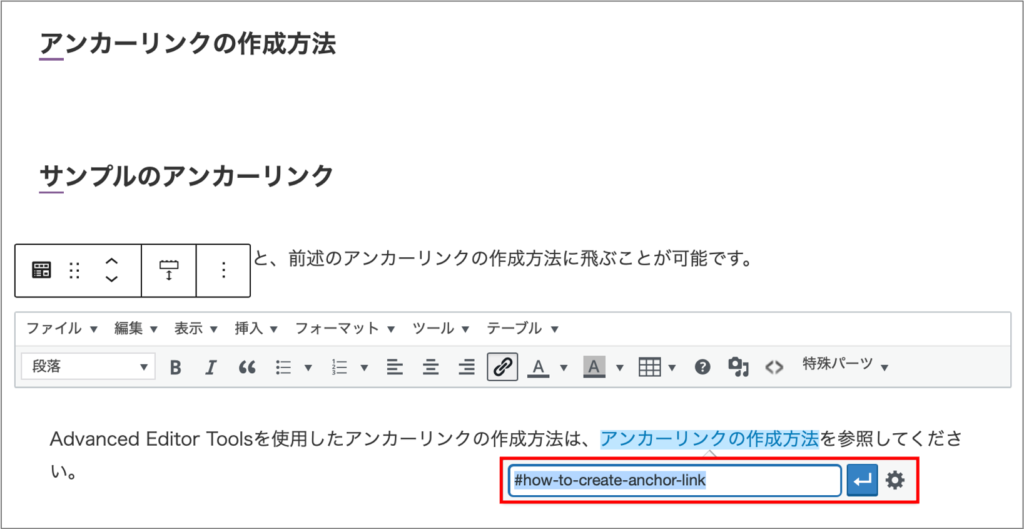
- リンク元となる文字列にアンカー名(#から始まる文字列)を指定します。

- 1と同じように、リンク先となる文字列を含むブロックタイプを「クラシック版の段落」にします。

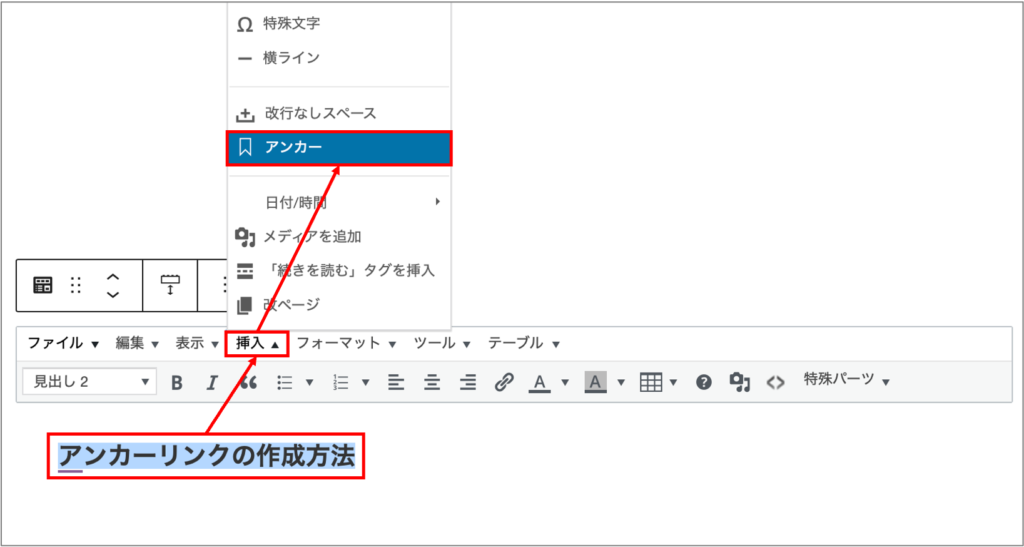
- リンク先となる文字列を選択し、[挿入]-[アンカー]を選択します。

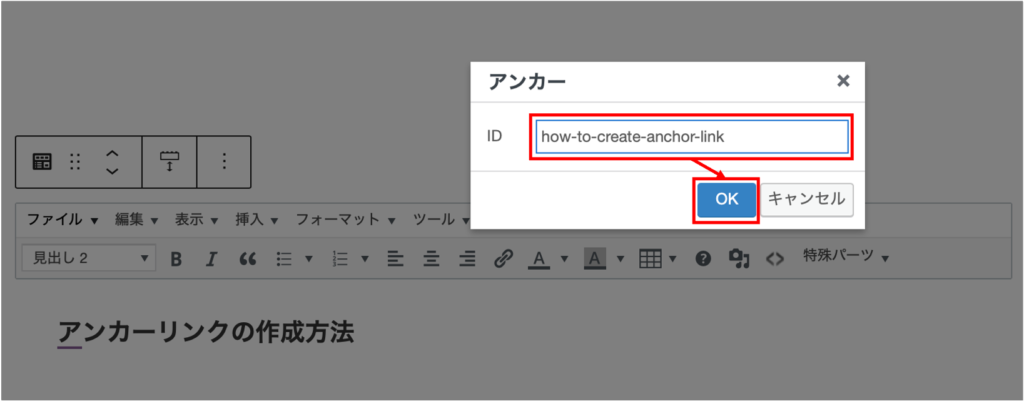
- 3で指定したアンカー名(先頭の#は不要です)を入力し、[OK]をクリックします。

サンプルのアンカーリンク
前章の作成方法を実施すると、以下のアンカーリンク(青字箇所)が作成されます。以下のアンカーリンクは前章の見出しとリンクしており、クリックすると前章の見出しに飛ぶことが可能です。
Advanced Editor Toolsを使用したアンカーリンクの作成方法は、アンカーリンクの作成方法を参照してください。
以上、ここまで。