こんにちは、Aireです。
今回は画像の圧縮プラグインである「EWWW Image Optimizer」の使い方を紹介します。
画像はサイトの表示速度が遅くなる要因の1つであり、また、サイトの表示速度はSEOの検索順位やサイト訪問者の離脱率などに関わってくるため、是非プラグインを導入しておきましょう。
EWWW Image Optimizerをインストール&有効化する
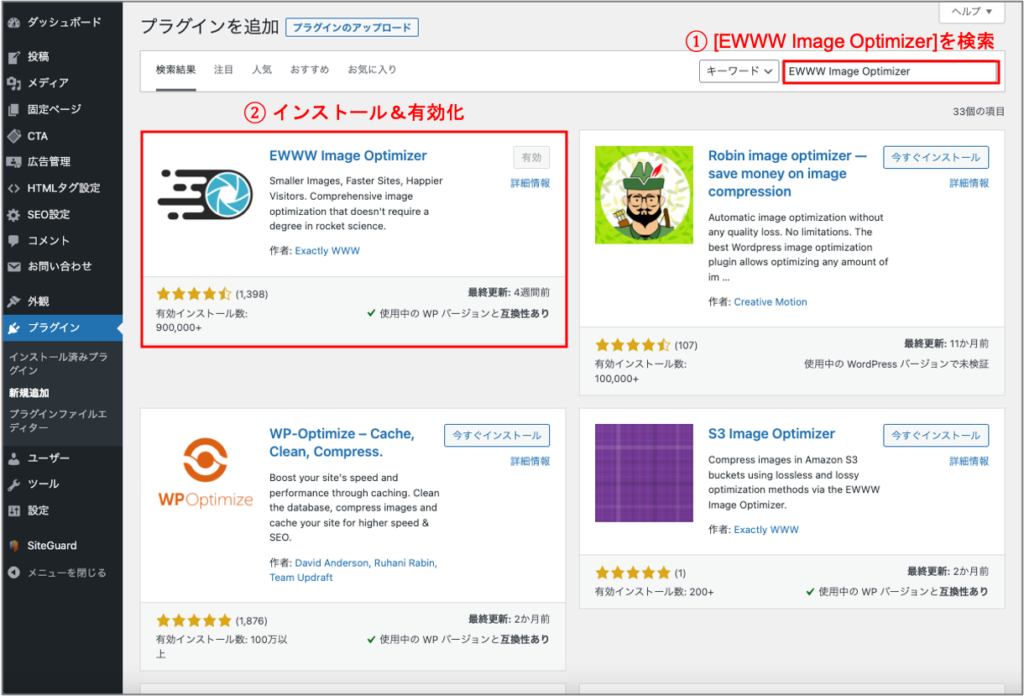
WordPress管理画面から[プラグイン]-[新規追加]を選択後、プラグインの検索欄に「EWWW Image Optimizer」と入力します。対象のプラグインを見つけたら[今すぐインストール]をクリックし、インストール完了後、[有効化]をクリックします。

EWWW Image Optimizerの設定を行う
「EWWW Image Optimizer」をインストールしたら、初期設定を行います。
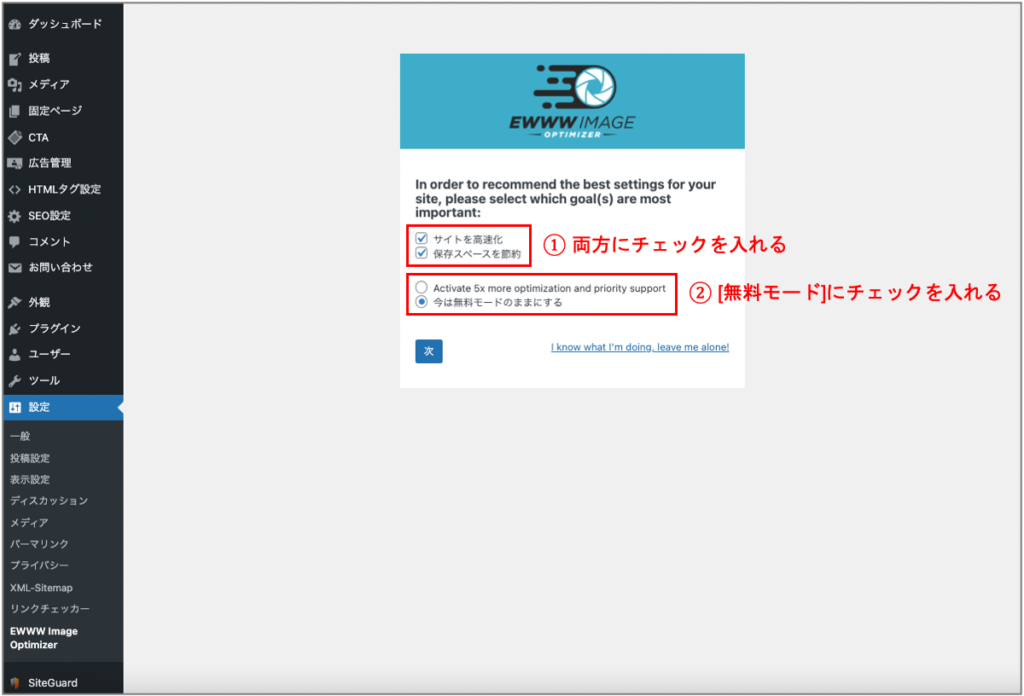
WordPress管理画面から[設定]-[EWWW Image Optimizer]を選択後、初期画面が表示されます。以下のようにチェックを入れて、[次]をクリックします。

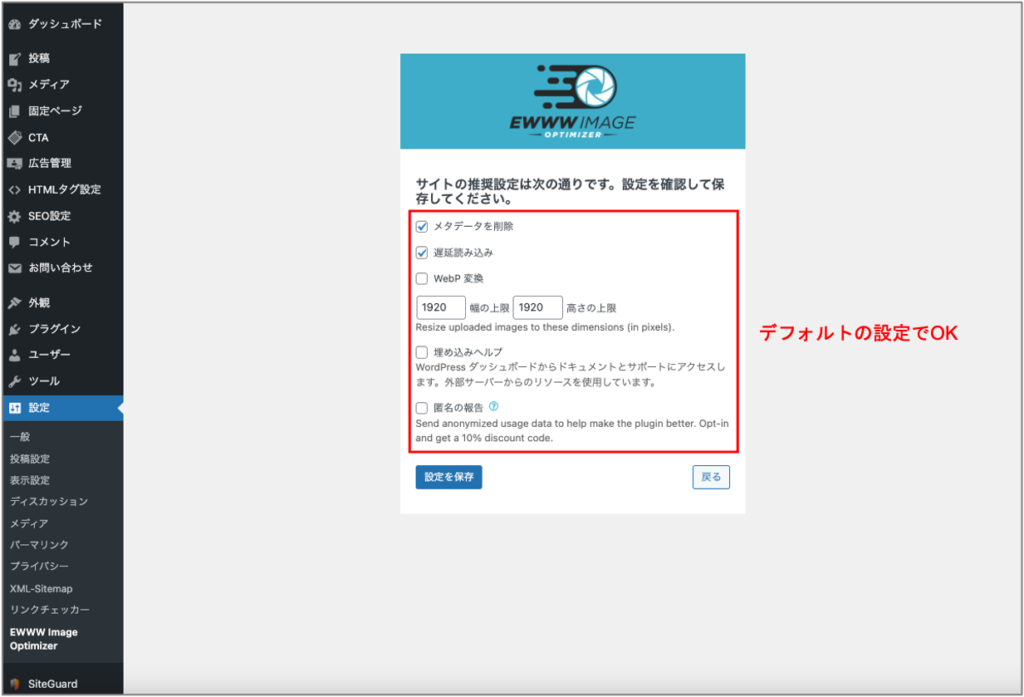
前の画面のチェック内容を基に推奨設定が表示されます。[設定を保存]をクリックします。

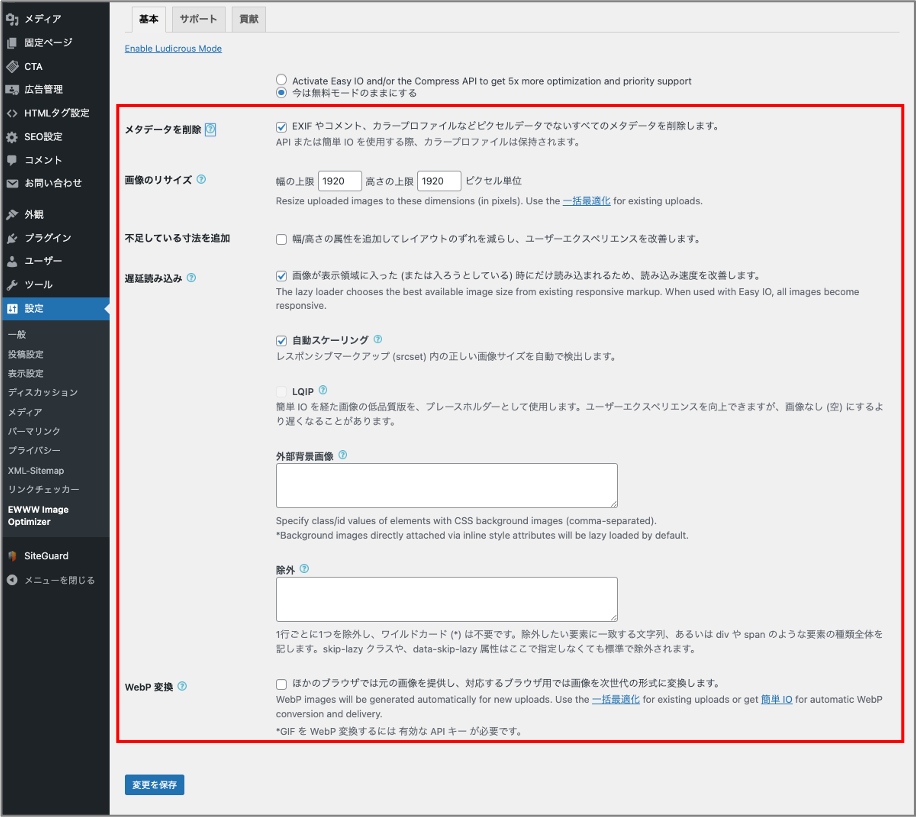
設定を保存後、[基本]タブに「EWWW Image Optimizer」の設定が表示されます。

ここまでで「EWWW Image Optimizer」の基本的な設定は完了しました。画像の圧縮については、記事の作成中に画像をアップロードすると「EWWW Image Optimizer」が自動的に画像を圧縮してくれるので、ユーザ側での操作は特に不要です。
既に画像をアップロードしている状態で、後から「EWWW Image Optimizer」をインストールした場合は、「一括最適化」機能を使用することでアップロード済みの画像を圧縮することができます。(圧縮する方法は次の章で説明)
以下に「EWWW Image Optimizer」の各設定項目の説明を記載しておくので、そちらを参考に必要に応じて設定内容を更新してみてください。
- メタデータを削除
-
チェックを入れると、全てのメタデータを削除します。画像のファイルサイズを小さくするためにはメタデータの削除は不可欠ですので、本項目はチェックを入れた方が良いでしょう。
チェックを外すと「Premium Plus mode」の場合を除き、全てのメタデータを維持します。「Premium Plus mode」の場合、JPGとPNG形式の画像ファイルで維持されるメタデータはコピーライト、位置情報、作成日のみです。
- 画像のリサイズ
-
画像の幅および高さのサイズ(px)の上限を設定します。
[幅の上限]については、ブログテーマの記事のエリアの横幅に合わせると一番容量効率が良いとされています。ただし、別のテーマに変更する可能性を考慮すると、ある程度余裕を持たせておく方が良いです。1,000から1,200 px にしておくと大体どのテーマでも対応できるので、その範囲でサイズを指定すると良いでしょう。
[高さの上限]については、「0」を指定すると幅の縮小比率に合わせて高さが調整されるためおすすめです。
- 不足している寸法を追加
-
不足しているサイズ(幅/高さ)の属性を追加してレイアウトのずれを減らします(レイアウトシフト対策)。CWV(Core Web Vitals)というUX指標の改善につながります。
- 遅延読み込み
-
- 画像が表示領域に入った(または入ろうとしている)時にだけ読み込まれるため、読み込み速度を改善します。
-
チェックを入れると、画像の付近まで画面がスクロールされてから画像が読み込まれます。これにより、徐々に画像が読み込まれるため、ページにアクセスした際の負荷を抑えることができます。サイトの表示速度を高速化できるため、本項目はチェックを入れた方が良いでしょう。
チェックを外すと、ユーザがページにアクセスしたタイミングで全ての画像が読み込まれます。
- 自動スケーリング
-
レスポンシブマークアップ(srcset)内の正しい画像サイズを自動で検出します。
- LQIP(low-quality image placeholders)
-
デフォルトでは遅延読み込みは、空のプレースホルダーを使用します。プラグインが画像サイズを識別できる場合、それと同じ画像サイズの空のPNGまたはSVGがサイトに表示されます。これにより、ブラウザのリフロー(画像の位置等を再計算する処理のこと。詳細はこちら)を回避することができ、また、モバイルデバイスのブラウザが適切な画像サイズを選択できるようになります。しかし、画像の読み込みに時間がかかる場合、サイト訪問者は空のスペースを見ることになるので、UXの質が低いと感じるユーザも出るでしょう。
LQIPを使用すると、画像のサイズを非常に小さく、ぼかしたものを生成するよう指示します。これにより、サイト訪問者がその画像は受信中であることを認識できるようになり、UXを向上できます。これはファイルサイズが大きい場合に効果的ですが、元々のファイルサイズがかなり小さい場合は、空のプレースホルダーを使用するよりも遅くなることがあります。
LQIPを使用するには、Easy IO(Image Optimizer)の設定内のLQIPを有効にするか、「wp-config.php」ファイルを上書きする必要があります。
- 外部背景画像
-
遅延読み込みの対象となるCSS背景画像を指定します。インラインスタイルで直接アタッチされた背景画像はデフォルトで遅延読み込みが適用されます。
- 除外
-
遅延読み込みの対象から除外する条件として、divやspanなどの要素を指定します。
- WebP 変換
-
画像をWebP形式に変換し表示します。ブラウザがWebP形式に対応していない場合は元の画像を表示します。
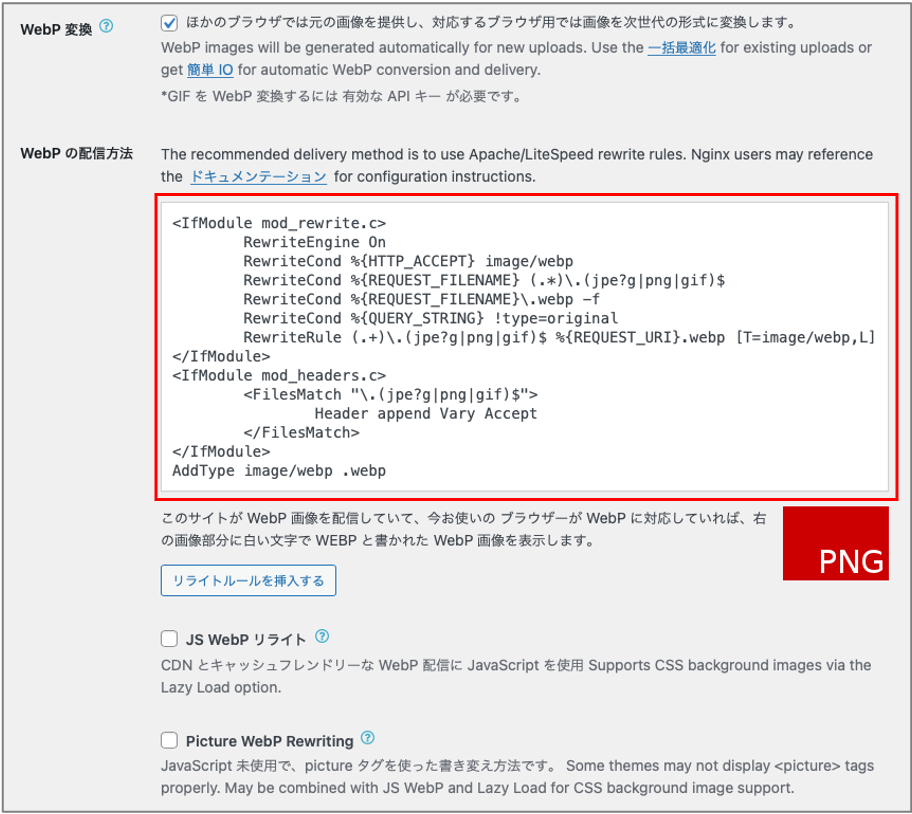
WebP 変換を行う場合
ブログ上にWebP画像を表示する場合は、前述の設定項目である「WebP 変換」にチェックを入れるだけでなく、もう一手間必要になりますのでその際の手順を記載しておきます。
- [WebPの配信方法]欄のコードをコピーします。

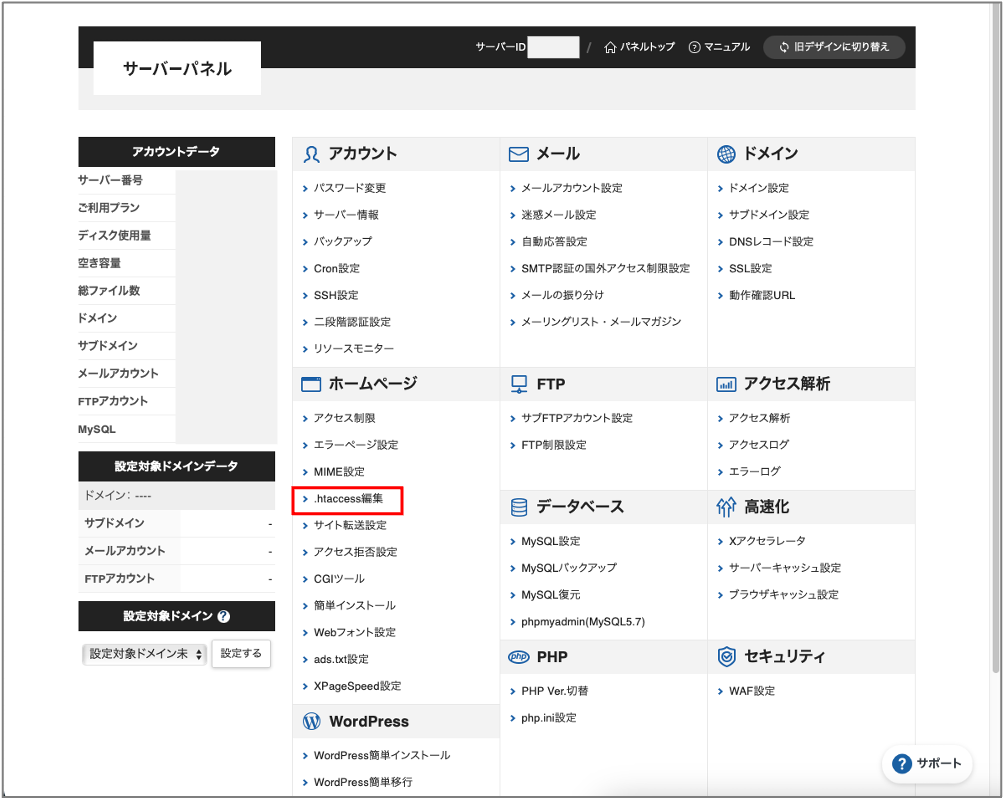
- レンタルサーバーの管理画面に移動し、「.htaccess」の末行にステップ1でコピーしたコードを貼り付けます。Xserverの場合は、サーバーパネルから[.htaccess編集]に移動すると、「.htaccess」の編集が可能です。

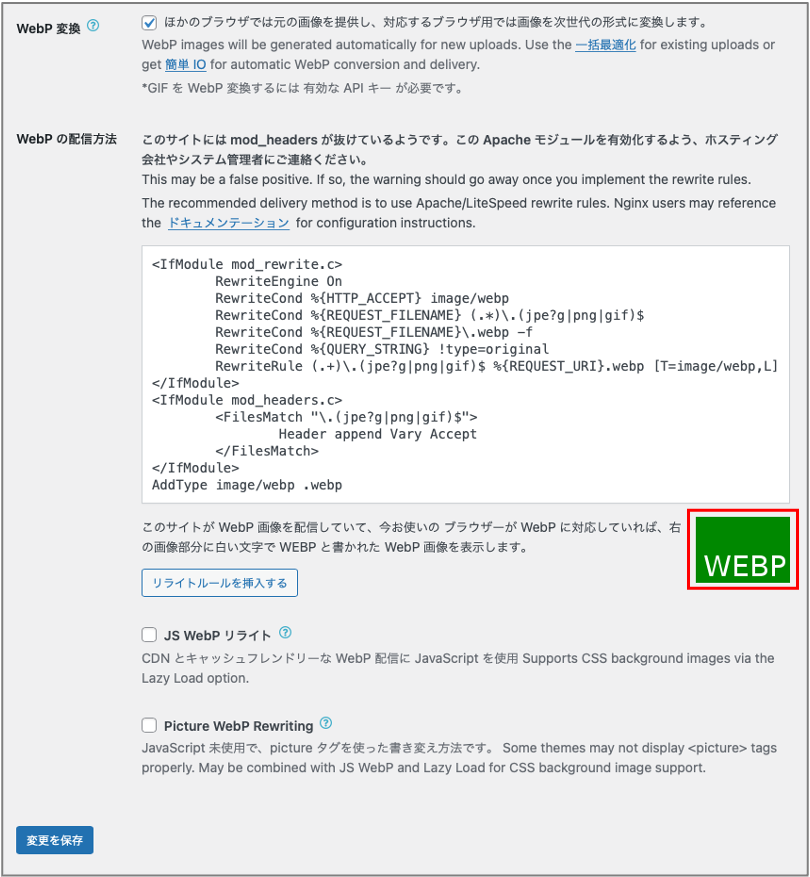
- プラグインの設定画面で[変更を保存]をクリック後、以下のようにWEBPと書かれたWebP画像が表示されたら完了です。

WebP変換を後から有効にした場合は、以下の手順でアップロード済みの画像からWebP画像を生成してください。
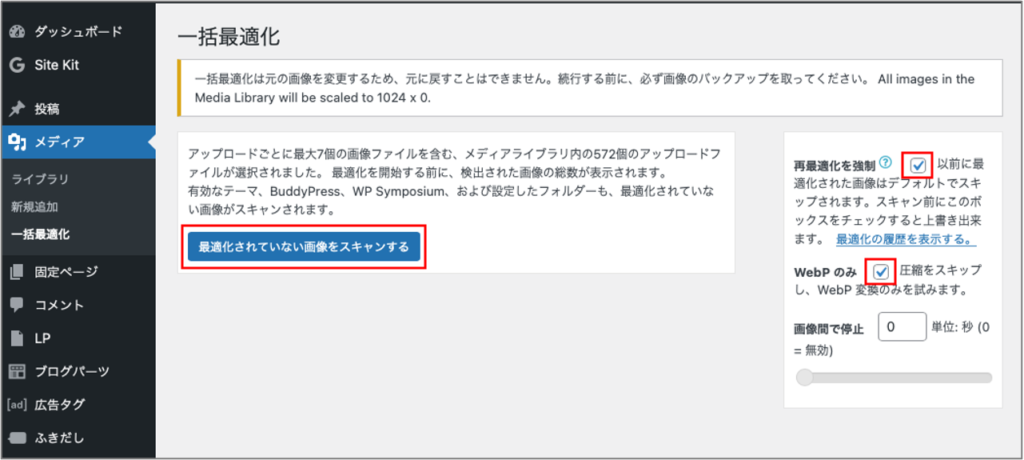
- WordPress管理画面から[メディア]-[一括最適化]を選択します。
- 画面右側の[再最適化を強制]と[WebPのみ]にチェックを入れてから、[最適化されていない画像をスキャンする]をクリックします。

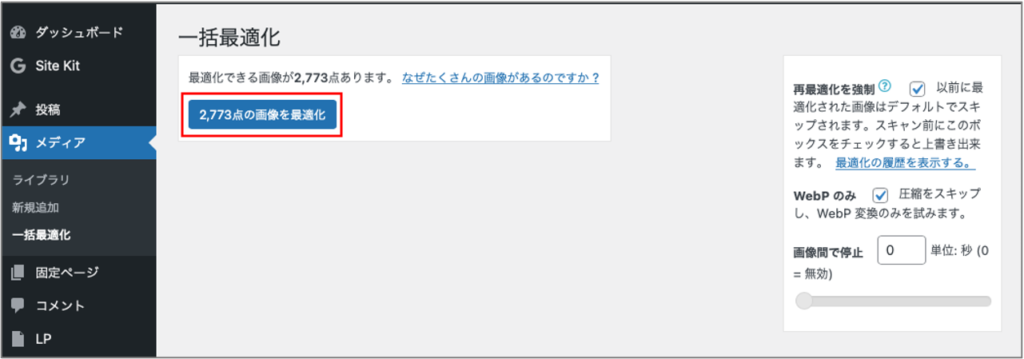
- [x点の画像を最適化]をクリックして、画像の最適化を開始します。

アップロード済みの画像を「一括最適化」機能で圧縮する
「EWWW Image Optimizer」では、既にアップロードした画像も「一括最適化」機能で圧縮できます。以下、「一括最適化」機能の使い方を紹介します。
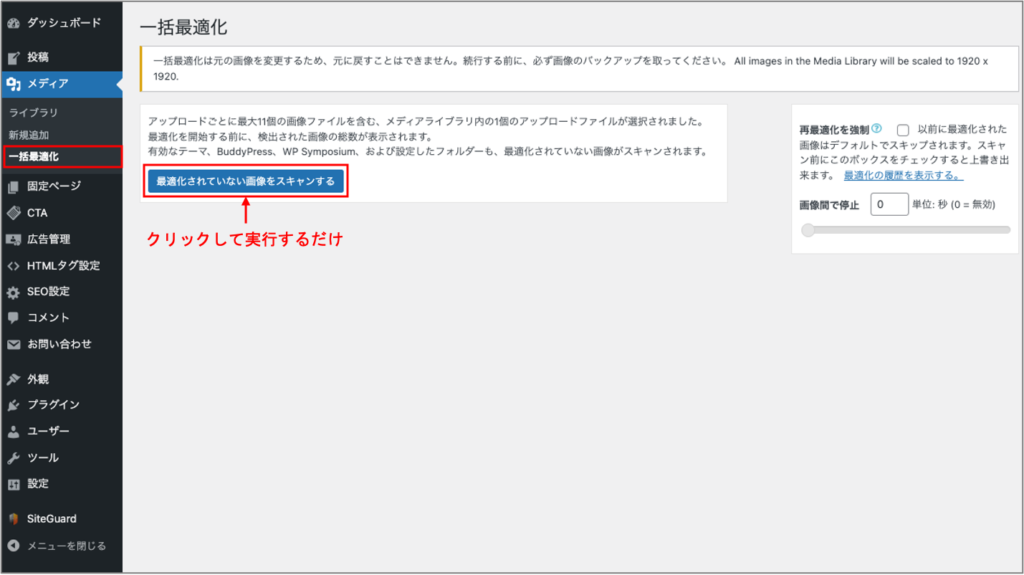
WordPress管理画面から[メディア]-[一括最適化]を選択し、[最適化されていない画像をスキャンする]をクリックします。

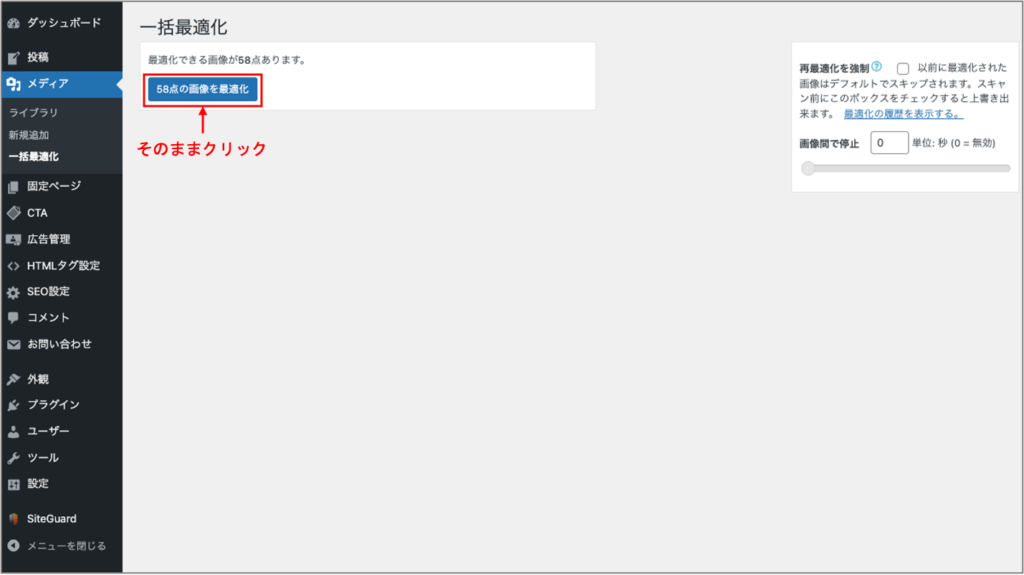
「x点の画像を最適化]をクリックし、画像の圧縮を開始します。

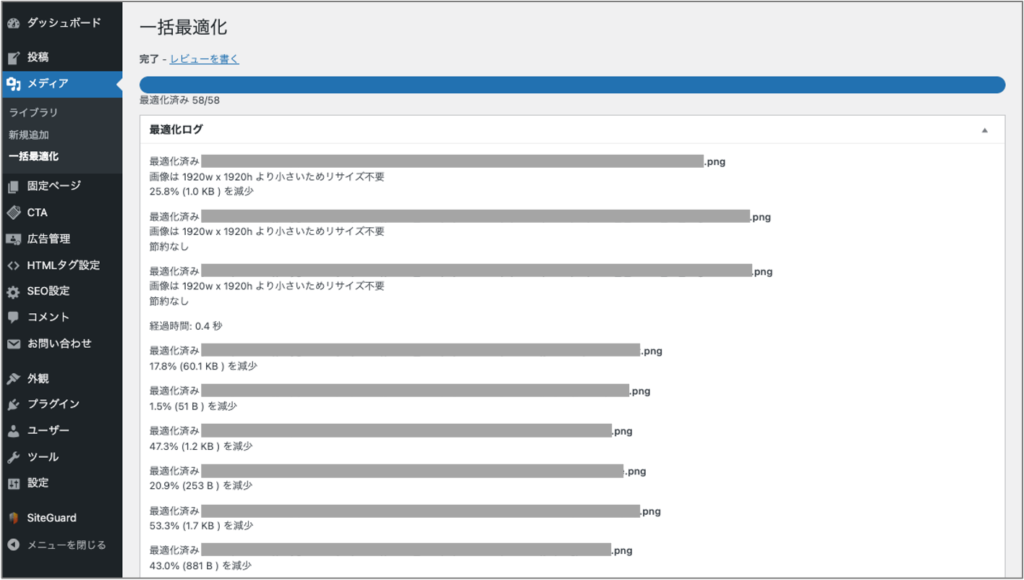
「完了」と表示されれば画像の圧縮は完了です。

以上、ここまで。