こんにちは、Aireです。
今回はXMLサイトマップを作成するプラグイン「XML Sitemaps」の使い方を紹介します。また、サイトマップを作成後、Google Search Consoleでサイトマップを検索エンジンに送信する方法を紹介します。
XML Sitemapsをインストール&有効化する
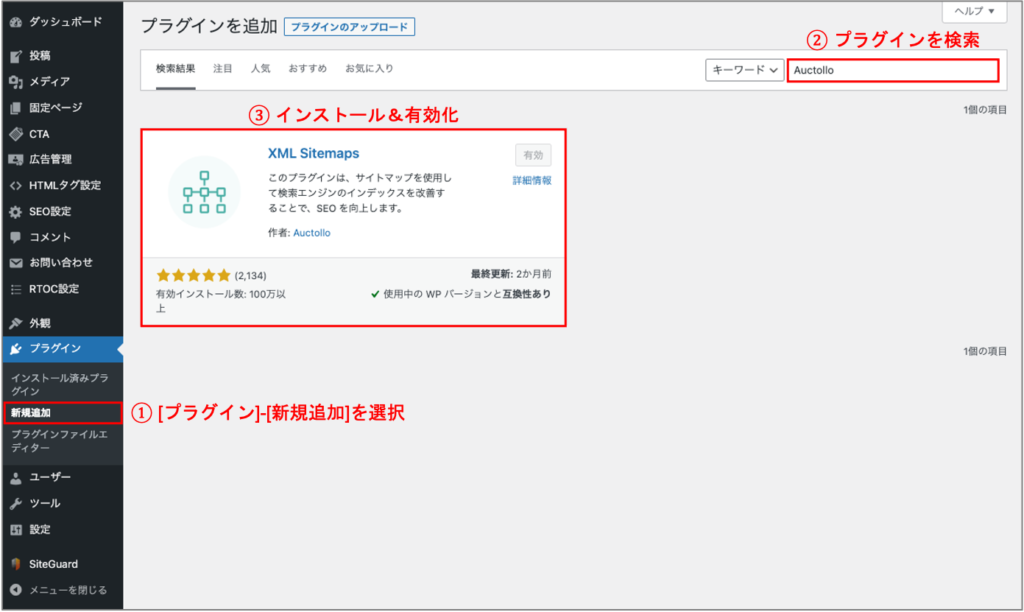
WordPress管理画面から[プラグイン]-[新規追加]を選択後、プラグインを検索します。
対象のプラグインを見つけたら[今すぐインストール]をクリックし、インストール完了後、[有効化]をクリックします。

XML Sitemapsを設定する
インストールが完了したら、プラグインの設定画面に移動し、設定変更を行います。
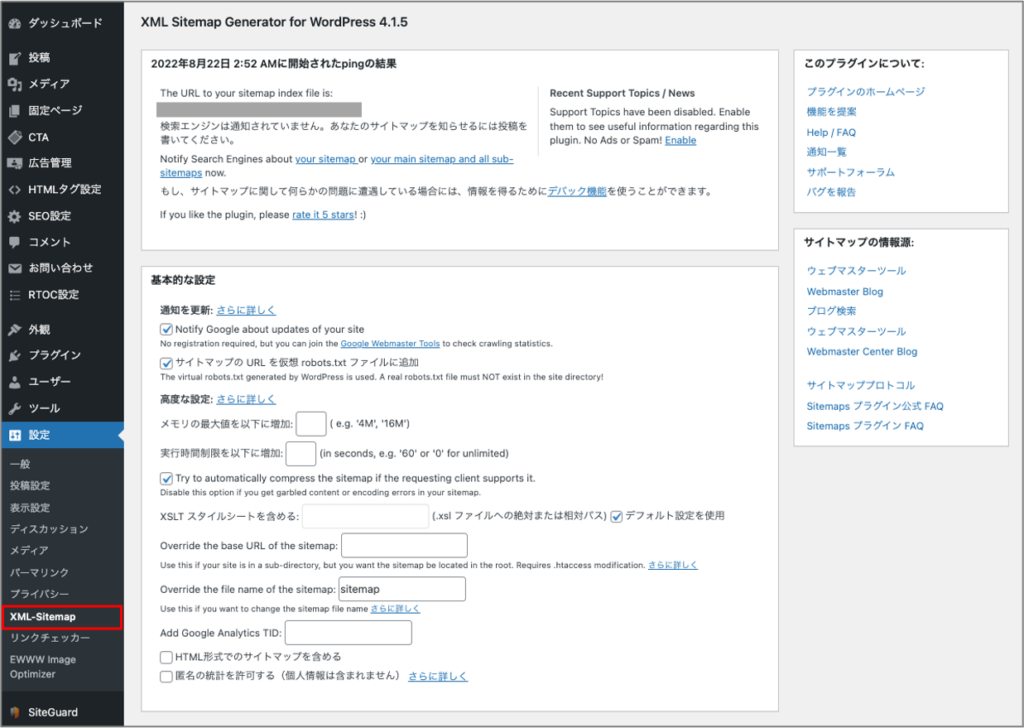
WordPress管理画面から[設定]-[XML-Sitemap]を選択します。

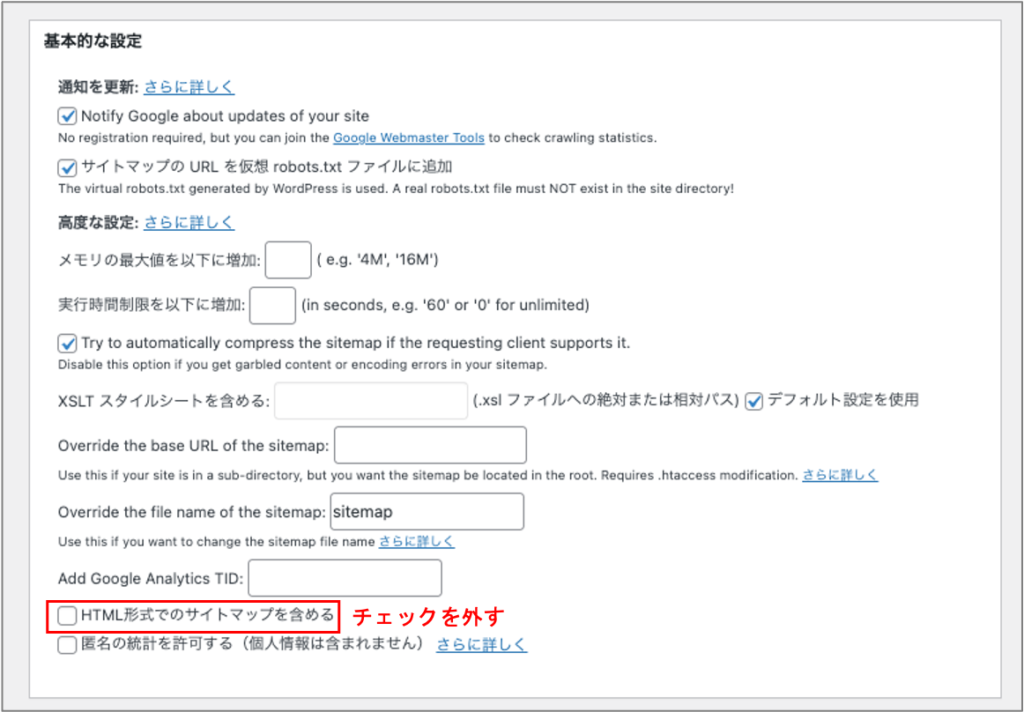
[基本的な設定]欄の[HTML形式でのサイトマップを含める]のチェックを外します。

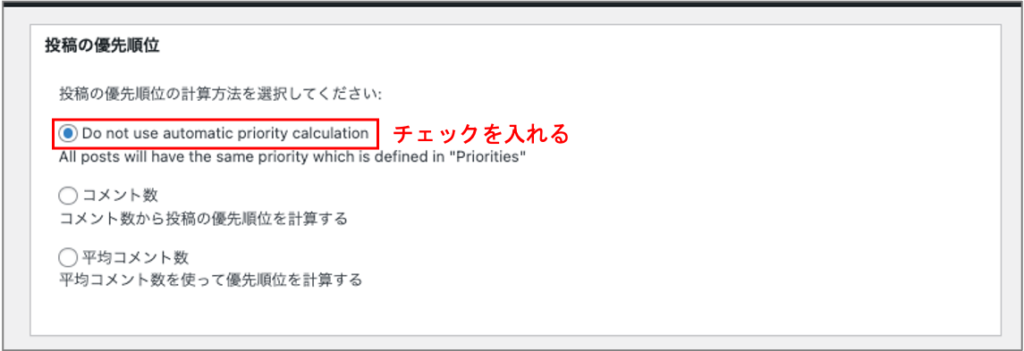
[投稿の優先順位]欄の[Do not use automatic priority calculation]にチェックを入れます。

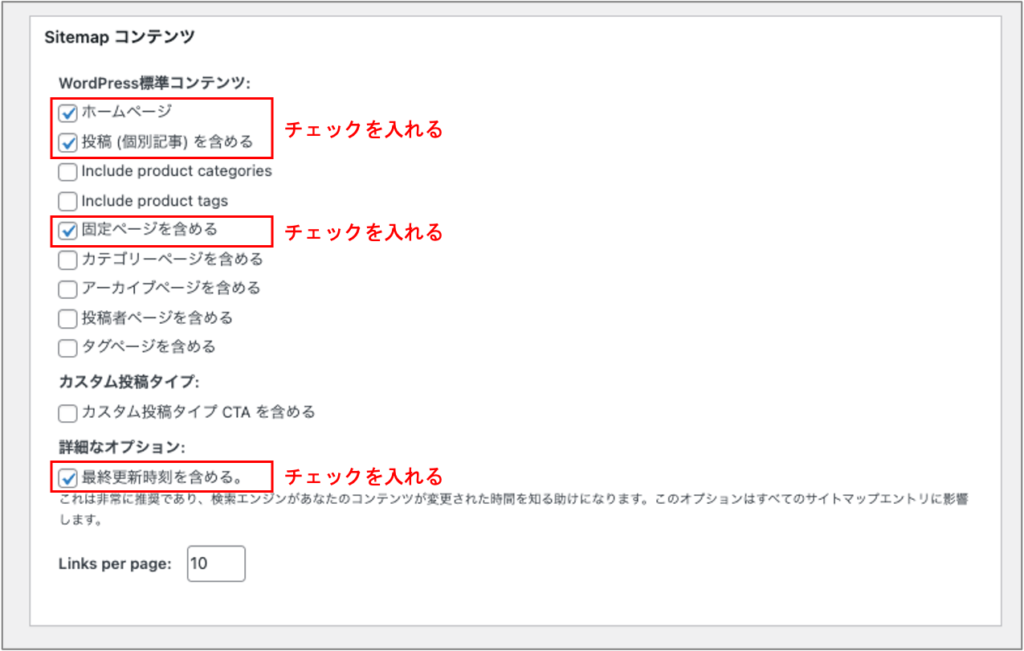
XMLサイトマップに含めるURLを指定します。ここでは価値の高いコンテンツのみにチェックを入れて、価値の低いコンテンツをクローラーが巡回しないようにします。

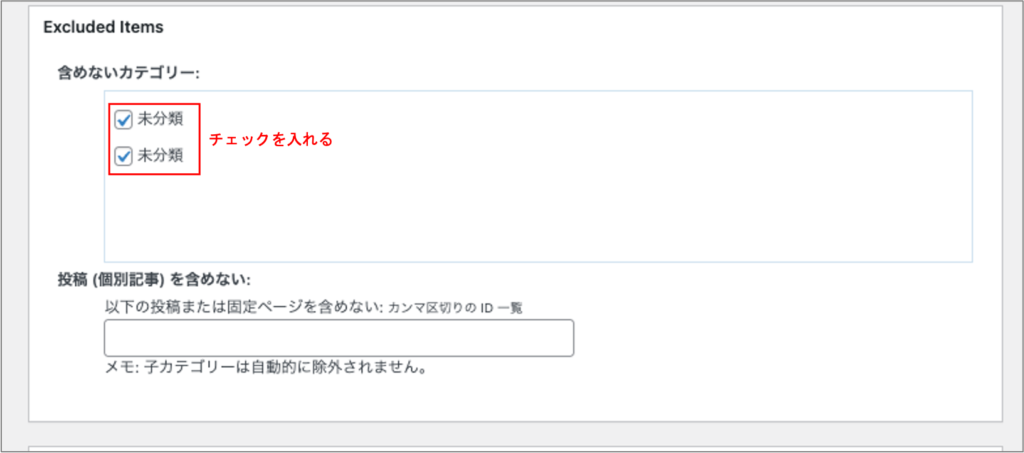
XMLサイトマップに含めないカテゴリや記事を指定します。価値の低いコンテンツと評価されそうなカテゴリ・記事を指定してください。

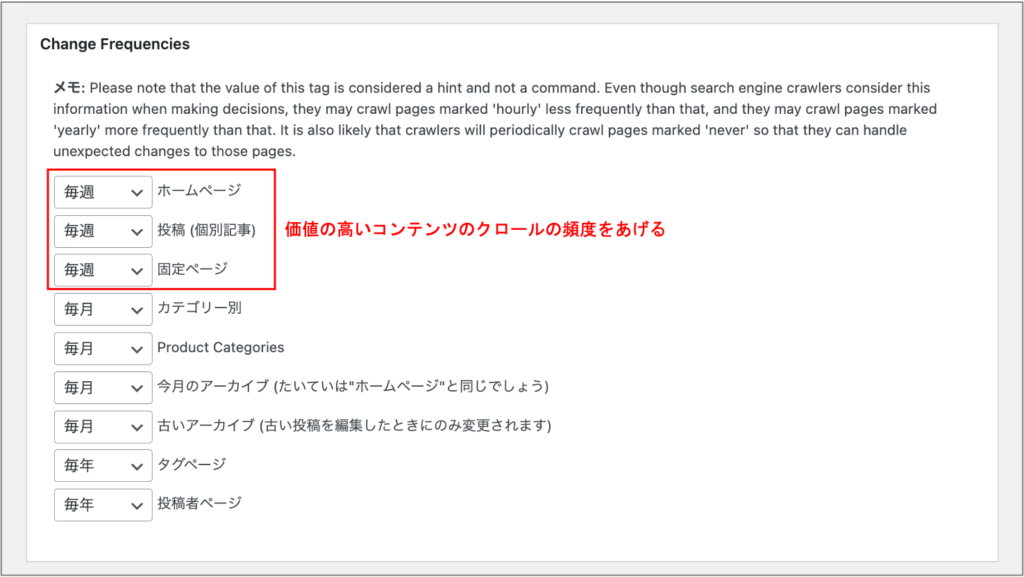
コンテンツの種類ごとにクローラーが巡回する頻度を設定します。

基本的には前ステップでチェックを入れた価値の高いコンテンツのクロールの頻度をあげるのが正しいです。ただし、設定画面内のメモに記載されているように、本設定はあくまでヒントとして扱われ、必ずしも設定通りにクロールされるわけではありません。
Googleの公式サイトにも以下のように記載されています。
Google は、
Google 検索セントラル – サイトマップの作成と送信<priority>と<changefreq>の値を無視します。
とはいえ、正しく設定しておくに越したことはありませんので、本項目もきちんと設定しておきましょう。
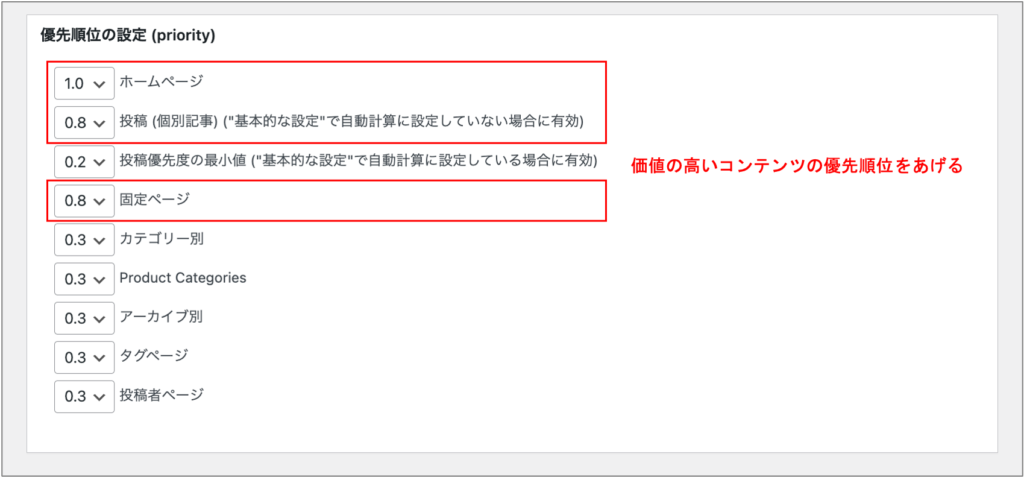
コンテンツの種類ごとにクロールの優先順位を設定します。本項目は価値の高いコンテンツに対して、高い優先順位を付与するのが望ましいです。
ただし、前ステップで触れた通り、本項目についてもその設定が必ず反映されるわけではありません。

Google Search ConsoleからXMLサイトマップを送信する
XMLサイトマップの設定が完了したら、Google Search Consoleから検索エンジンにXMLサイトマップを送信します。
Google Search Consoleにプロパティ(サイト)を登録する
Google Search Consoleにログインし、サイトをGoogle Search Consoleに登録します。既にサイトの登録を終えている場合は本章の作業は不要です。
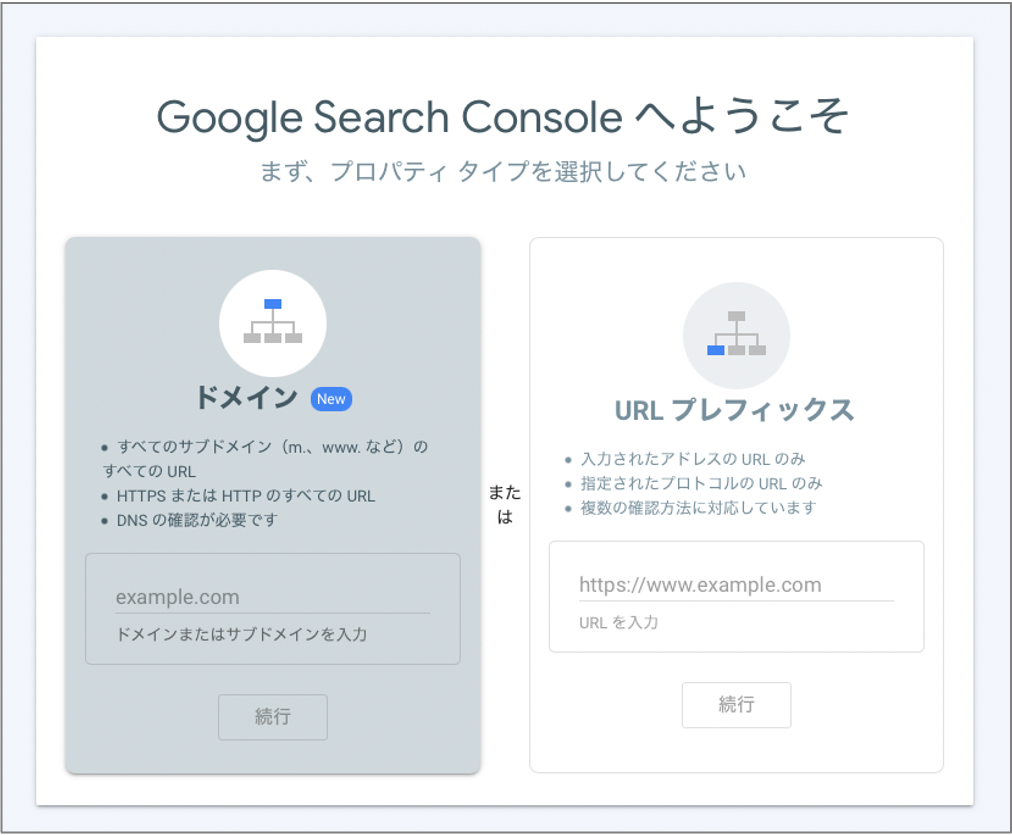
Google Search Consoleにアクセスすると、プロパティタイプの選択画面が表示されます。プロパティを選択後、サイト情報(ドメインまたはURLなど)を入力し、[続行]をクリックします。

プロパティタイプの違いは以下の通りです。
- ドメイン
-
ドメインまたはサブドメインを入力し、サイト全体をGoogle Search Consoleの計測対象にします。入力したドメイン配下のURLを一括してGoogle Search Consoleに登録できるため便利ですが、URLプレフィックスと比べて登録方法が少し難しいです。
ドメインの計測対象(例:https://example.comを入力した場合)- https://example.com(httpsプロトコル)
- http://example.com(httpプロトコル)
- https://www.example.com(サブドメイン)
- https://example.com/blog(サブディレクトリ)
- URLプレフィックス
-
入力したURLのみをGoogle Search Consoleの計測対象にします。ドメインよりも登録が簡単なので初心者におすすめです。
URLプレフィックスの計測対象(例:https://example.comを入力した場合)- https://example.com(httpsプロトコル)
- https://example.com/blog(サブディレクトリ)
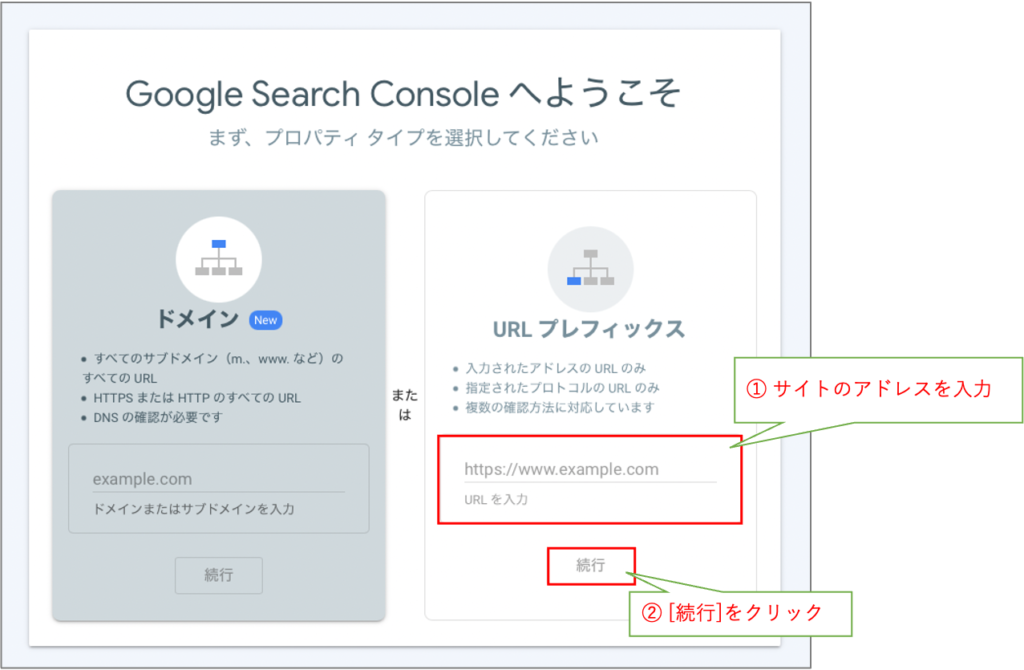
以下、URLプレフィックスを選択して、Google Search Consoleに登録する手順を記載します。
サイトのURLを入力し、[続行]をクリックします。

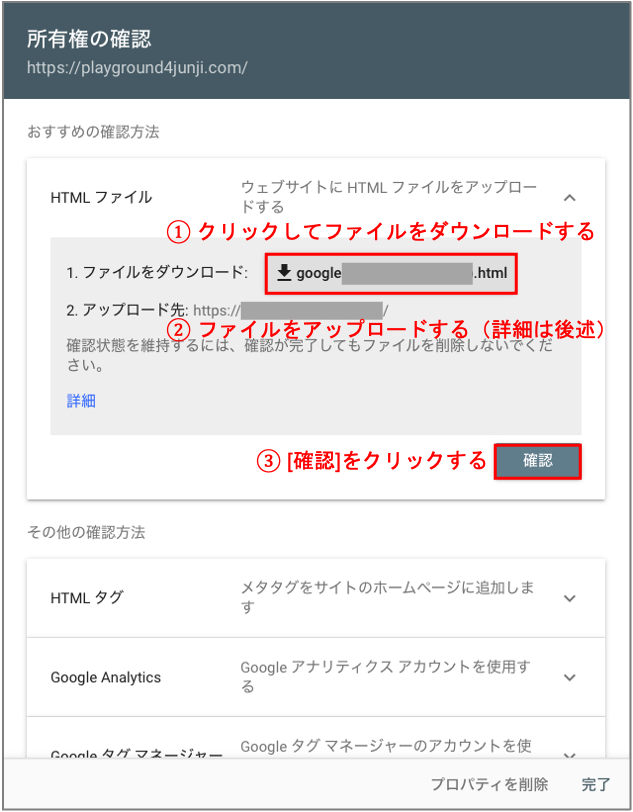
次に「所有権の確認」画面が表示されます。所有権の確認方法はいくつか提供されていますが、ここではサイトにHTMLファイルをアップロードし、所有権を確認する方法を記載します。

- まず、「google〜.html」という名前のファイルをダウンロードします。
- 次にそのファイルをサイトにアップロードします。ファイルをアップロードする場所はレンタルサーバーによって異なります。Xserverの場合、ファイルマネージャーにログインし、アップロード先「https://example.com/」に対応するパス「/example.com/public_html/」にファイルをアップロードします。(Xserverにおける、ファイルのアップロード先の詳細は以下を参照)
- ファイルのアップロード後、Google Search Consoleの「所有権の確認」画面に戻り、[確認]をクリックします。
以下のようなメッセージが表示されたら、サイトの登録は完了です。[プロパティに移動]をクリックし、次のステップである「XMLサイトマップを送信する」に進んでください。

XMLサイトマップを送信する
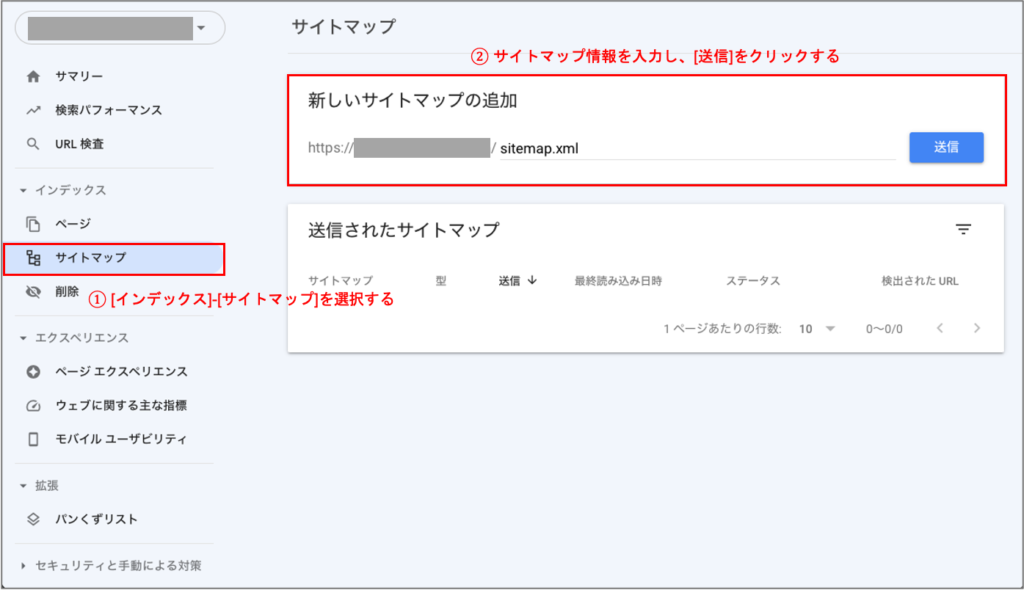
Google Search Consoleの画面上から[インデックス]-[サイトマップ]を選択します。
[新しいサイトマップの追加]欄にサイトマップのURLを入力し、[送信]をクリックすれば完了です。

以上、ここまで。