こんにちは、Aireです。
今回はグラフィックデザインツールCanva(キャンバ)を使用して、ブログのヘッダー用のロゴ画像を作成し、ブログ上に表示させる方法を紹介します。
- ブラウザ上で利用できるオンラインのグラフィックデザインツール
- パソコンやスマホ用のアプリも提供
- 無料版とPro版の2種類あり(ユーザ登録が必要)
- 無料版でも十分豊富なテンプレートを提供
- Pro版も30日間無料で試すことが可能
ロゴ画像のサイズを指定する
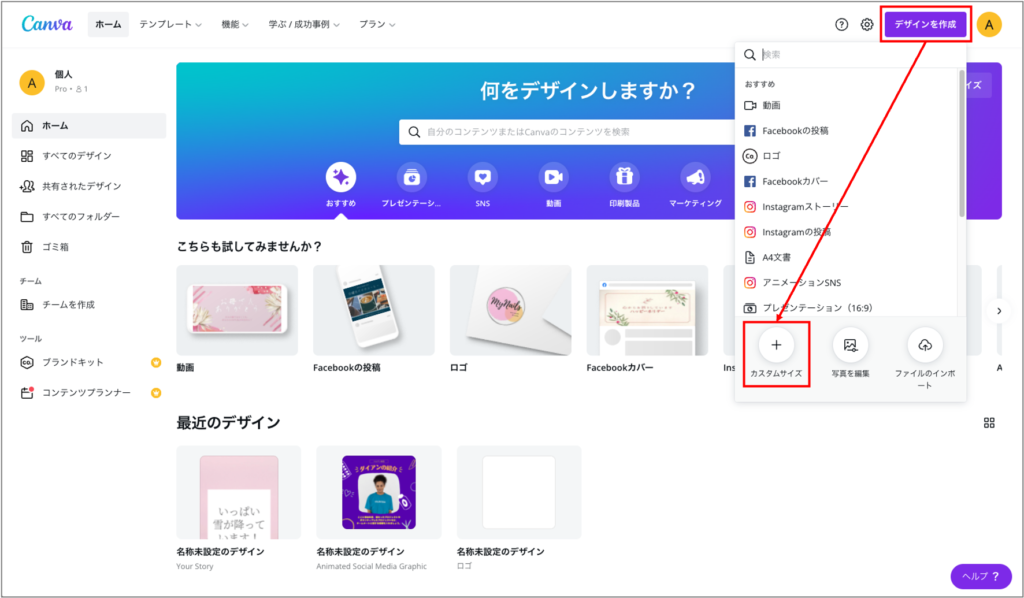
https://www.canva.com/にログイン後、ホーム画面右上の[デザインを作成]-[カスタムサイズ]をクリックします。

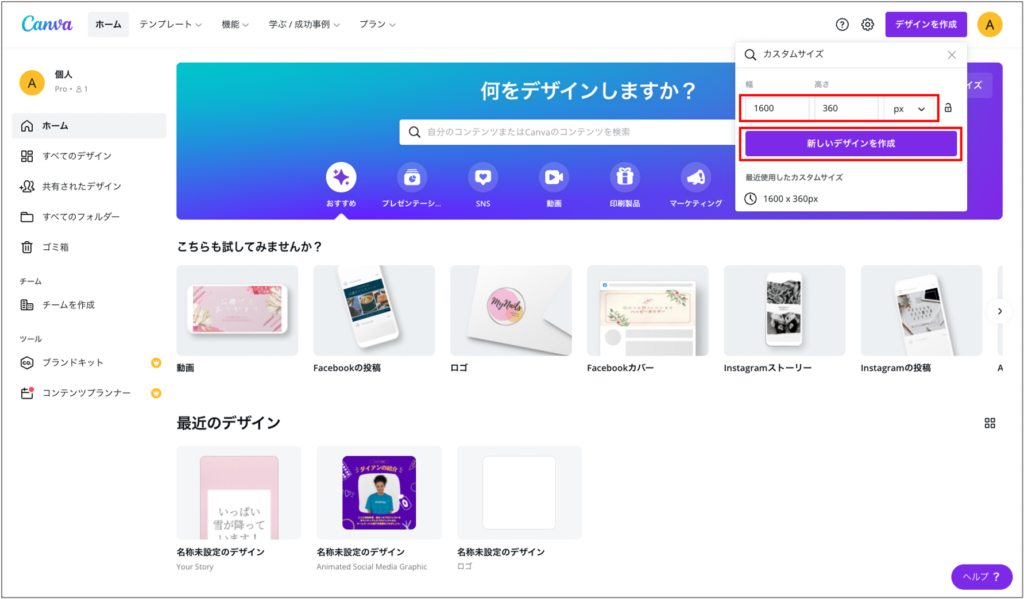
任意のサイズを指定し、[新しいデザインを作成]をクリックします。

本手順でヘッダーロゴ画像を作成するにあたり、サイズは1600 x 360pxを指定しています。これは使用しているブログテーマの公式サイトのロゴ設定を参考にしています。
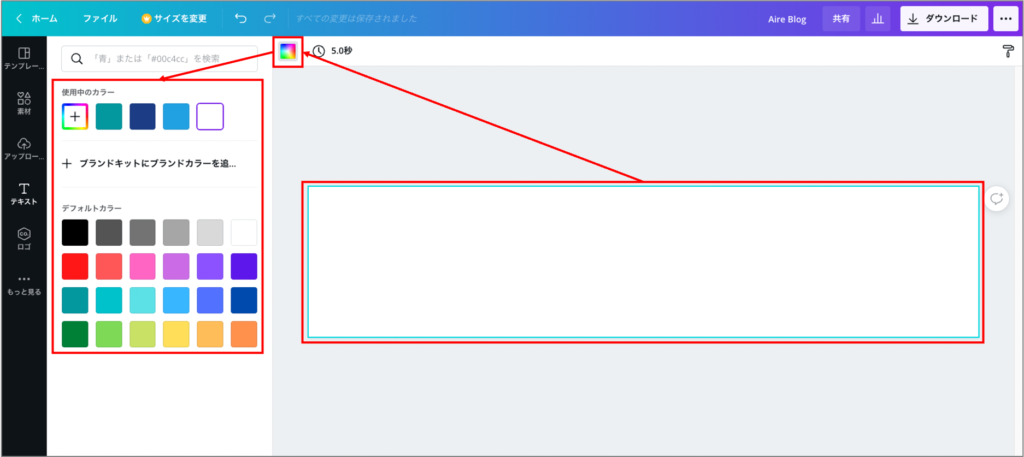
ロゴ画像の背景色を設定する(無料版のみ)
Pro版で提供されている背景透過機能は無料版で利用することができません。ブログのヘッダーの背景色とロゴ画像の背景色が異なると見た目がいまいちになってしまうので、無料版を使用する場合はブログのヘッダーの背景色に合わせてロゴ画像の背景色を設定することをおすすめします。

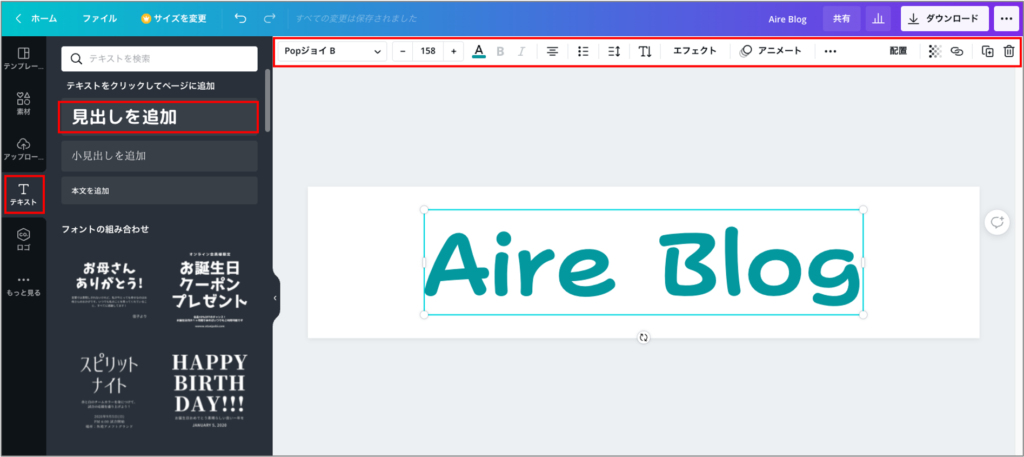
ロゴ画像のロゴ文字を入力する
画面の[テキスト]ボタンをクリックし、任意の文字を入力します。入力した文字のフォントや色、サイズをお好みで変更します。

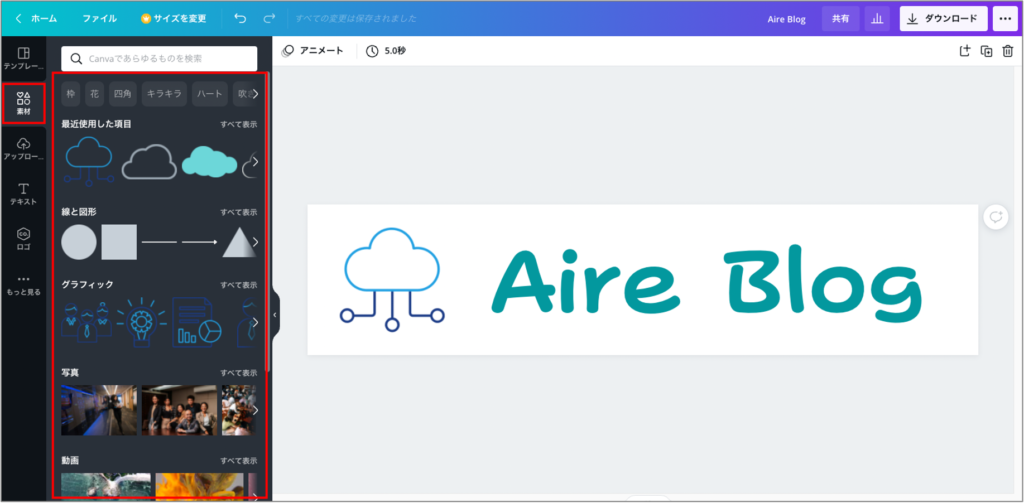
ロゴ画像にイラストを挿入する
イラストやアイコンなどの素材を追加するとオリジナリティを出すことができます。今回はCanvaの素材を利用しましたが、外部のフリー素材をペーストして利用することも可能です。

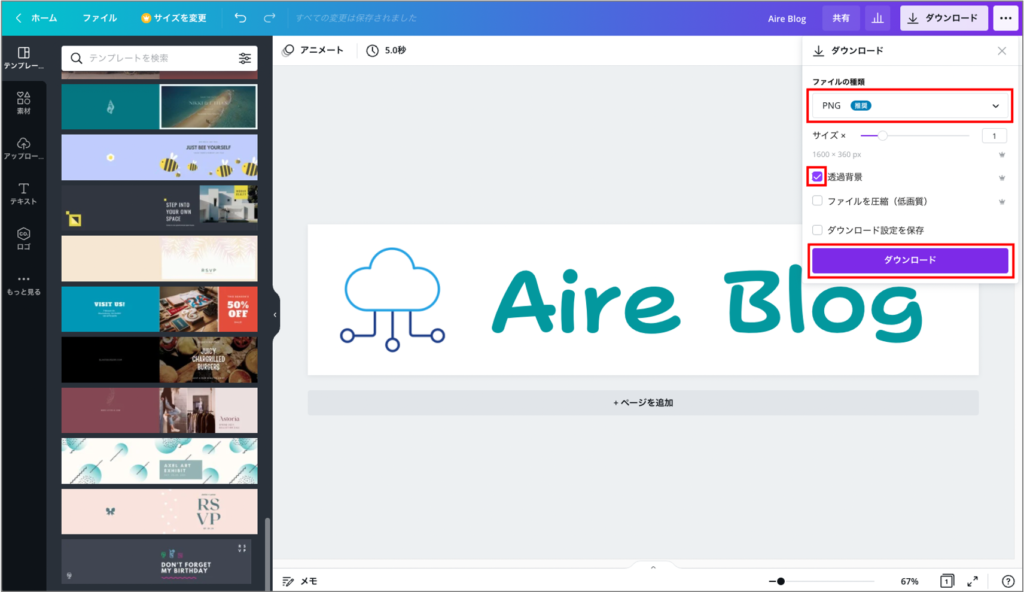
ロゴ画像をダウンロードする
作業が完了したら画面右上のダウンロードボタンからロゴ画像をダウンロードします。ファイルの種類はPNG(推奨)を選択し、透過背景(Pro版のみ)にチェックを入れます。

ブログのヘッダーロゴを設定する
最後にWordPressの管理画面からヘッダーロゴを設定します。
[外観]-[カスタマイズ]を選択後、[ヘッダー]の設定画面に移動します。その後、アップロードしたロゴ画像を選択し、画像サイズを設定します。画像サイズはWordPressのプレビュー画面を見ながら調整してください。

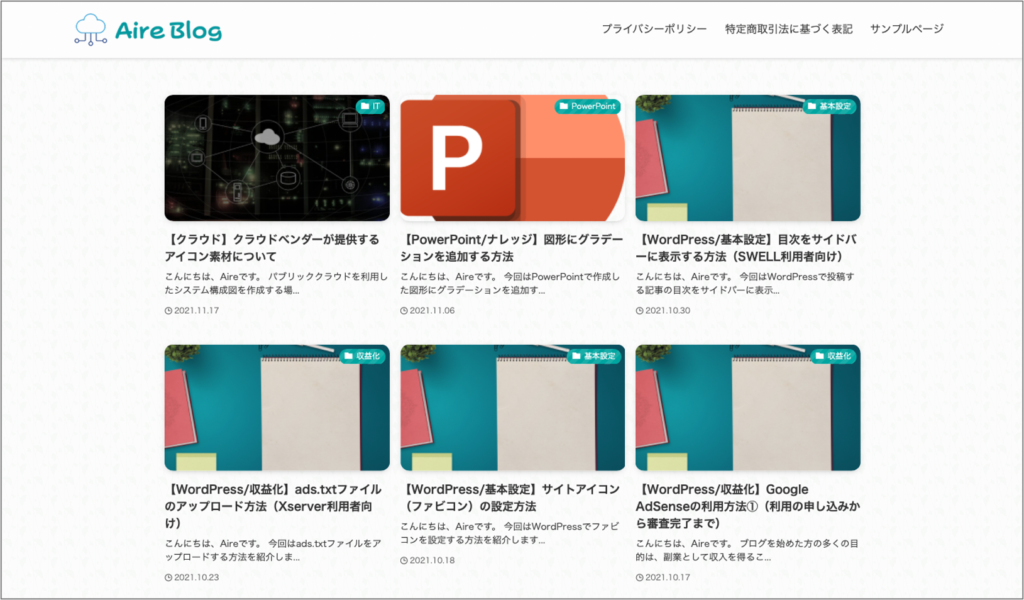
ブログ上での表示に問題がないか実際に確認してみます。

以上、ここまで。