こんにちは、Aireです。
この記事では広告掲載用のWordPressプラグイン「Ad Inserter」を使用して、ブログ内に広告を掲載する方法を紹介します。
今回はGoogle AdSenseを例に広告の掲載手順を紹介します。他のアフィリエイト広告を掲載する場合も、貼り付ける広告コードが異なるだけでそれ以外の手順は同じです。
Ad Inserterとは
WordPressプラグインの一つであり、ユーザの好きな場所に広告コードを挿入するための高度な機能を多数搭載した広告管理プラグインです。
Ad InserterはGoogle AdSenseやAmazonのショッピング広告などあらゆる広告の種類をサポートしており、また、目次の下やN個目の見出しの下といった、任意の場所に広告コードを挿入するための多くのオプションを用意しています。
Ad Inserterの導入
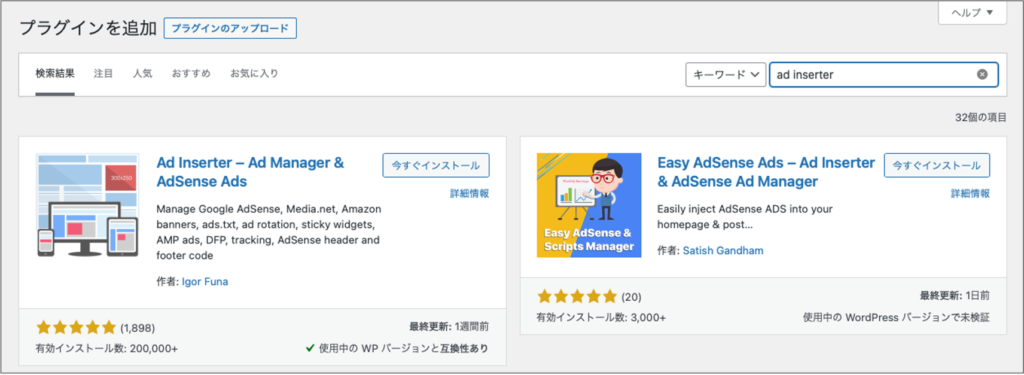
WordPress管理画面からプラグインの追加画面に移動し、「Ad Inserter」をインストールおよび有効化します。

Ad Inserterの基本設定
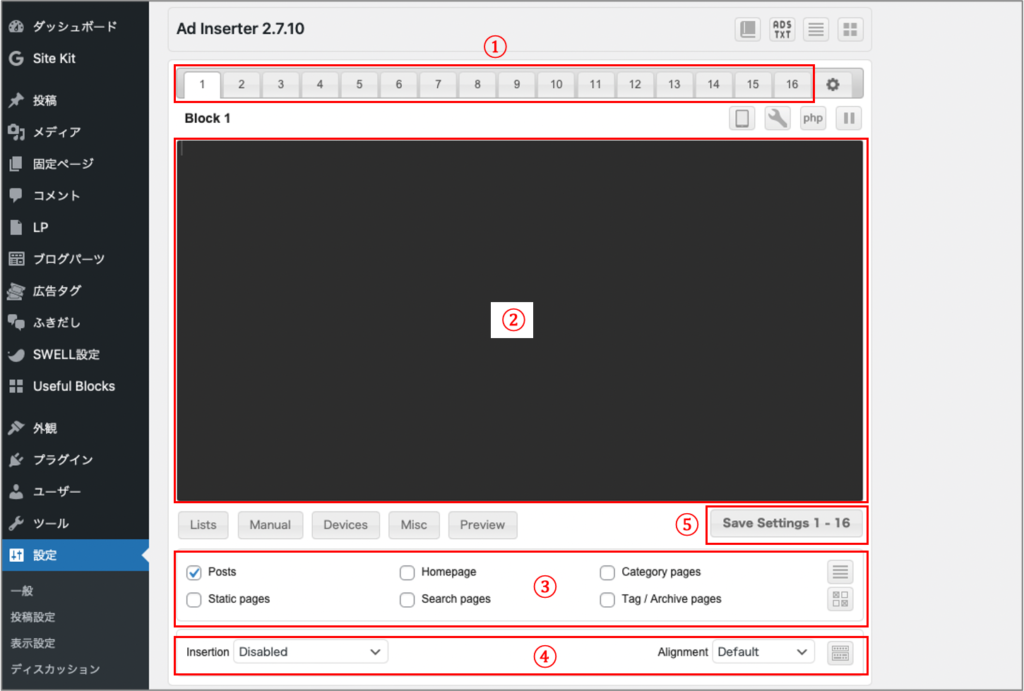
「Ad Inserter」の設定画面に移動し、広告掲載の設定をしていきます。

画面上に1〜16の番号が振られたタブが表示されていますが、各タブに1つの広告設定が可能です。17個以上の広告設定をしたい場合は、有料版である「Ad Inserter Pro」の利用を検討してみてください。
掲載する広告のコードを黒い画面に貼り付けます。コードは各広告サイトからコピーしておきます。
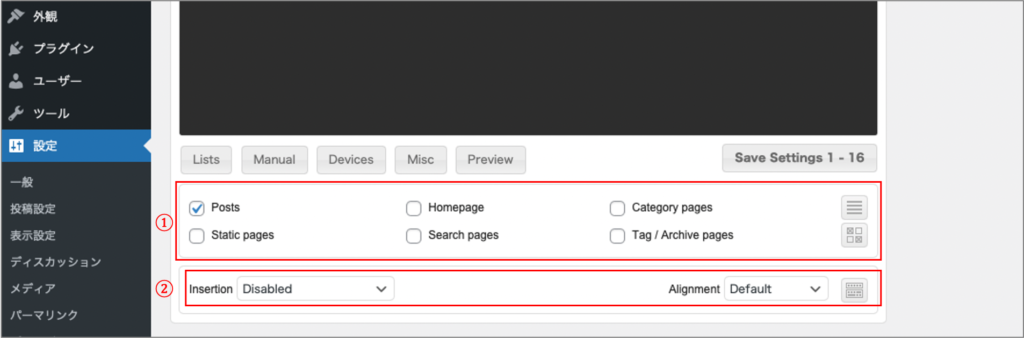
広告を掲載するページを選択します。デフォルトでは「Posts(投稿ページ)」にのみチェックが入っています。
| 項目 | 意味 |
|---|---|
| Posts | 投稿ページ |
| Homepage | トップページ |
| Category pages | カテゴリページ |
| Static pages | 固定ページ |
| Search pages | 検索ページ |
| Tag / Archive pages | タグ / アーカイブページ |
[Insertion]欄では、ページ内での広告の掲載位置を選択します。
| 項目 | 意味 |
|---|---|
| Disabled | 無効(表示しない) |
| Before post | 記事の前 |
| Before content | 本文の前 |
| Before paragraph | 見出しの前 |
| After paragraph | 見出しの後 |
| Before image | 画像の前 |
| After image | 画像の後 |
| After content | 本文の後 |
| After post | 記事の後 |
| Before excerpt | 引用の前 |
| After excerpt | 引用の後 |
| Between posts | 投稿の間 |
| Before comments | コメントの前 |
| Between comments | コメントの間 |
| After comments | コメントの後 |
| Footer | フッター |
| Before HTML elements | HTML要素の前 |
| Inside HTML elements | HTML要素の内部 |
| After HTML elements | HTML要素の後 |
[Alignment]欄では、広告の整列方法(左寄せなど)を選択します。
| 項目 | 意味 | CSS表記 |
|---|---|---|
| Default | デフォルト | margin: 8px 0; clear both; |
| Left | 左寄せ | margin: 8px auto 8px 0; text-align: left; display: block; clear: both; |
| Center | 中央寄せ | margin: 8px auto; text-align: center; display: block; clear: both; |
| Right | 右寄せ | margin: 8px 0 8px auto; text-align: right; display: block; clear: both; |
| Float left | 左寄せ(続く要素を右側に表示) | margin: 8px 8px 8px 0; float: left; |
| Float right | 右寄せ(続く要素を左側に表示) | margin: 8px 0 8px 8px; float: right; |
| Custom CSS | カスタムCSS | ー |
| No wrapping | 指定なし | ー |
ここまでの設定が完了したら[Save Settings 1 – 16]をクリックし、設定を保存します。
Ad Inserterの詳細設定
デバイスの指定
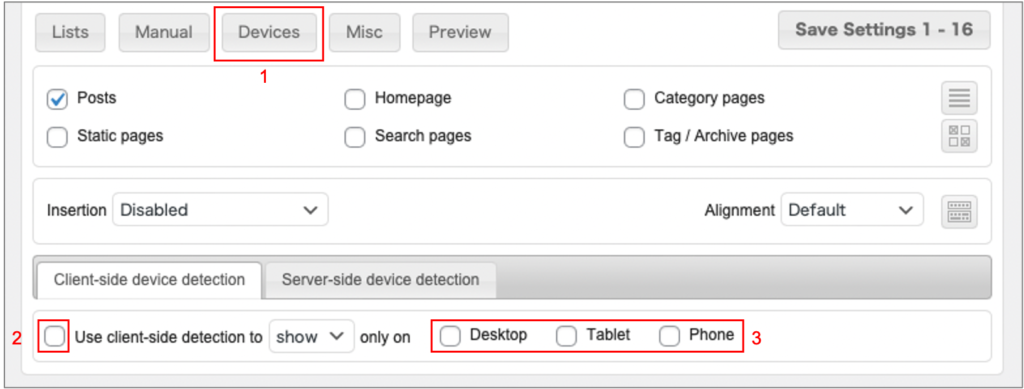
Ad Inserterでは表示する広告をデバイス(PC、タブレット、スマホ)ごとに指定することが可能です。
- [Devices]タブをクリック
- [Client-side device detection]タブの先頭のチェックボックスにチェックを入れる
- 広告を表示するデバイスにチェックを入れる(Desktop:PC、Tablet:タブレット、Phone:スマホ)

Google Adsenseの広告ユニット(手動広告)を掲載する場合
広告ユニットコードを取得および貼付
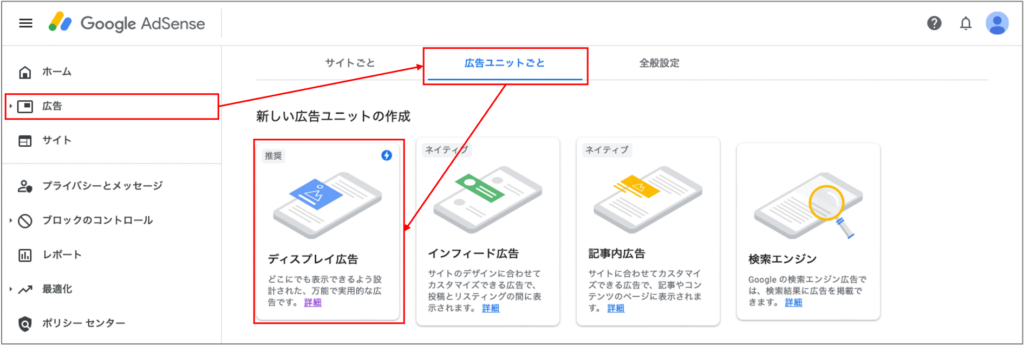
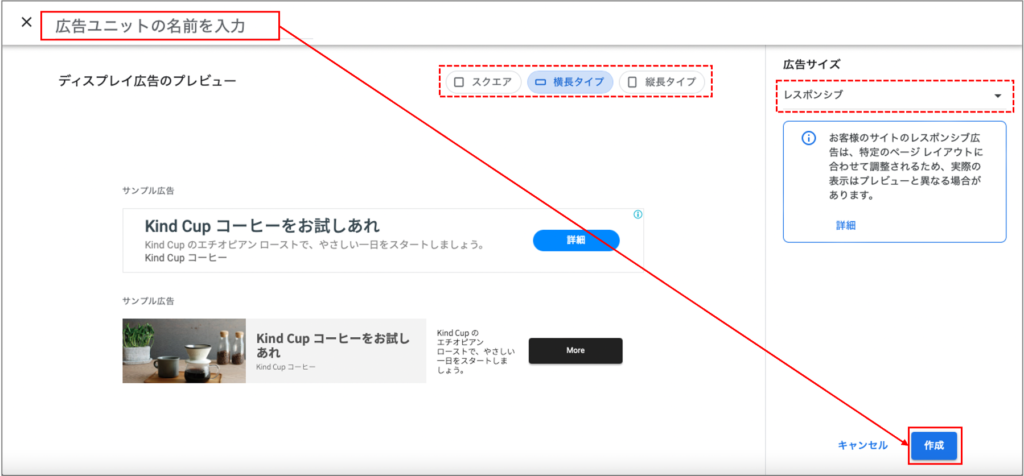
はじめに広告ユニットコードを取得します。Google Adsenseのサイトに移動し、任意の広告ユニットを作成します。以下、ディスプレイ広告(サイズ:レスポンシブ)を例に手順を記載します。

下図では広告の形式として「横長タイプ」を選択していますが、広告サイズを「レスポンシブ」としているのでどれを選択しても違いはありません。(広告位置に合わせて自動で適切な形になります)

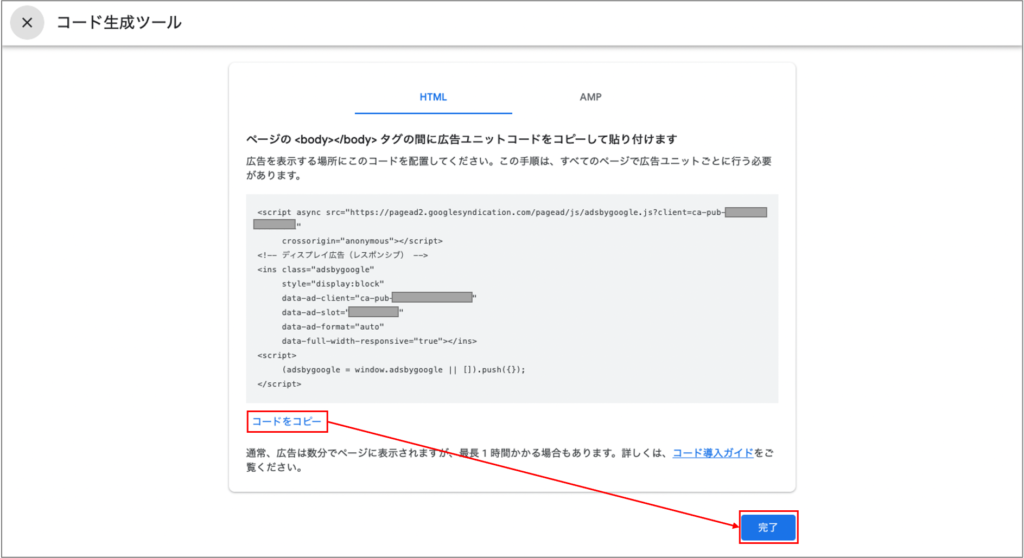
広告ユニットコードをコピーします。

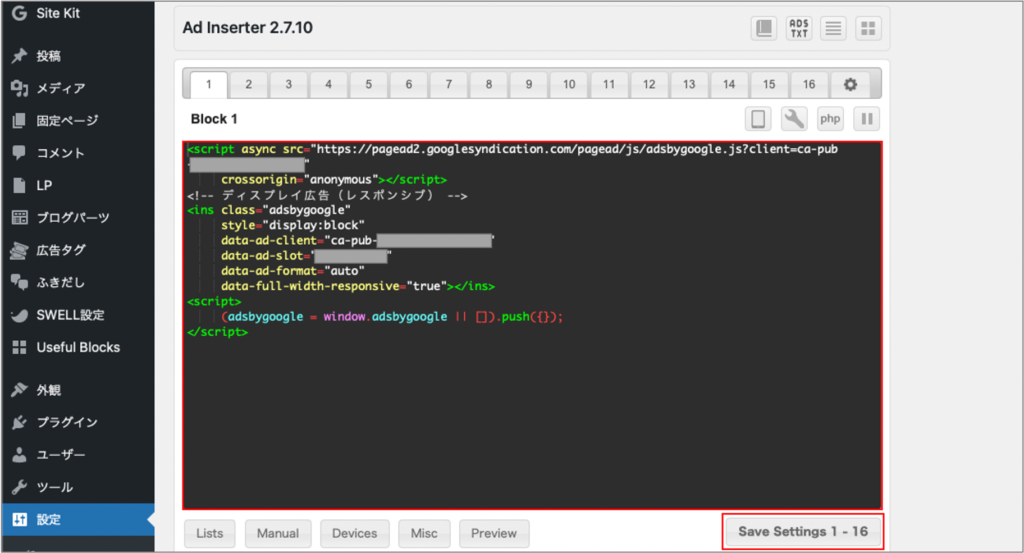
広告ユニットコードをAd Inserterの設定画面に貼り付けます。図の右下にある[Save Settings 1 – 16]をクリックし、設定を保存します。

広告の掲載位置を設定
掲載する広告ユニットを設定したら、次に広告を掲載する位置(どのページか(①)、ページ内のどこか(②))を設定します。

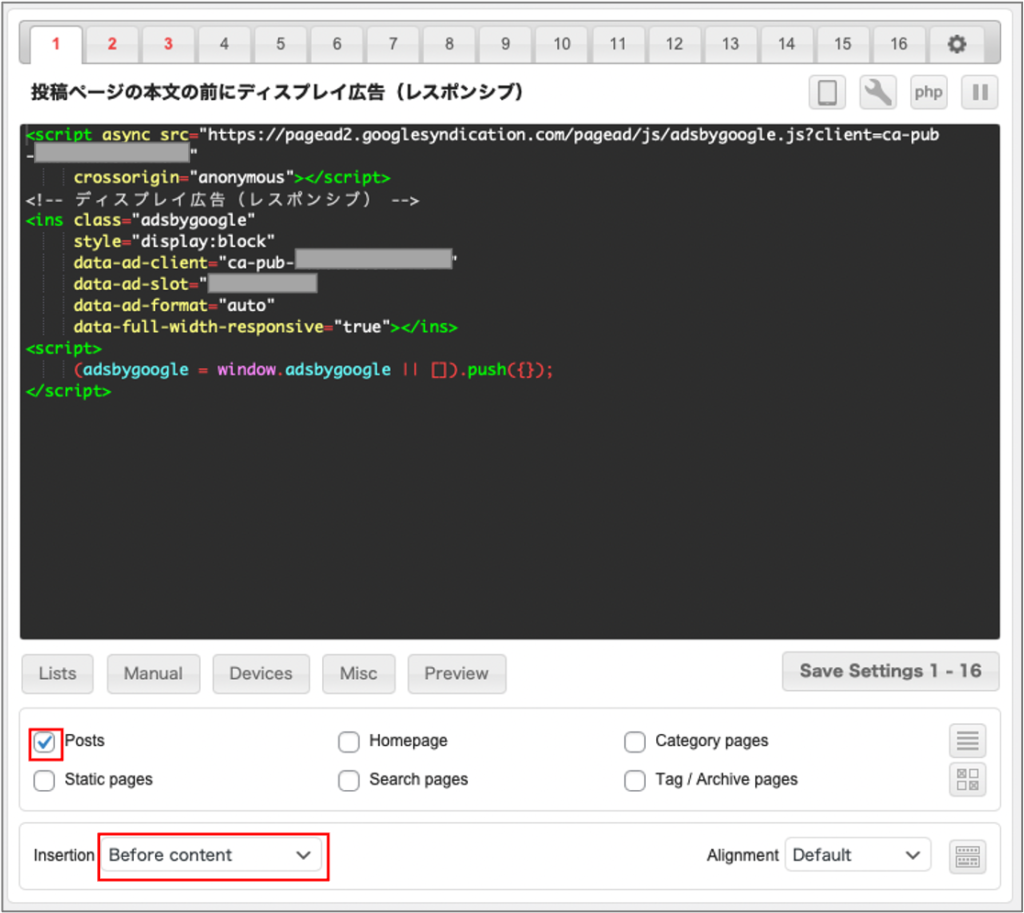
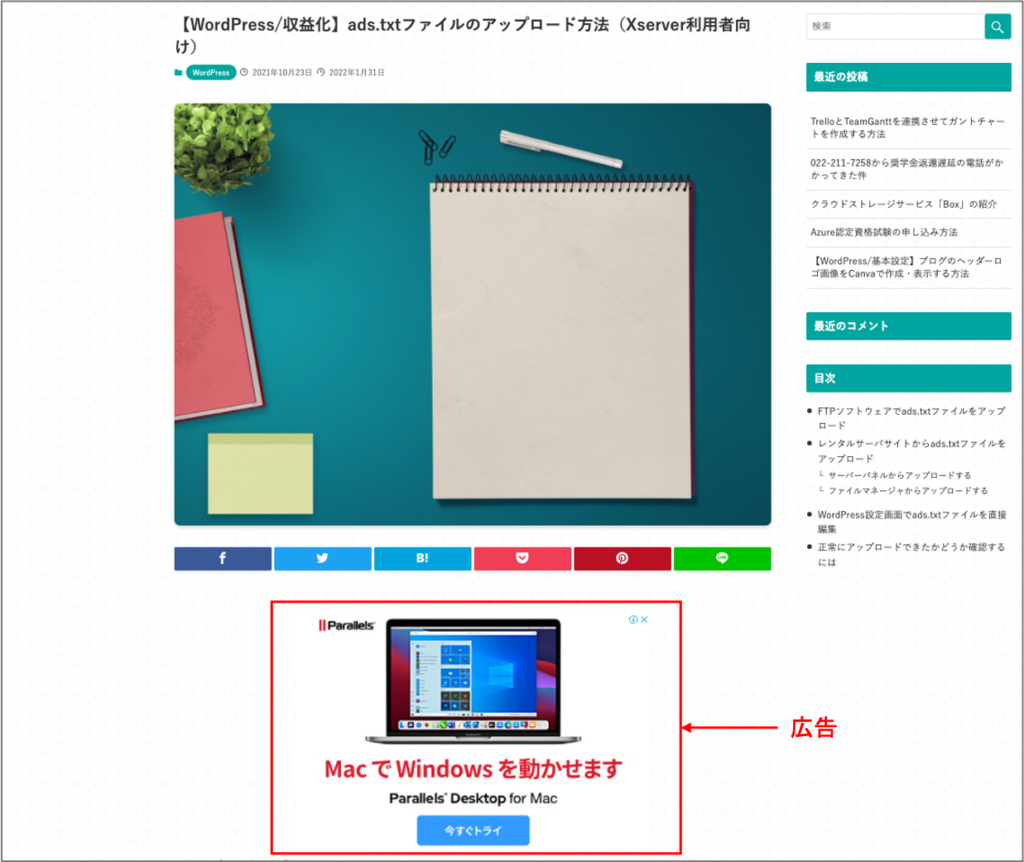
設定&掲載例1:投稿ページの本文の前にディスプレイ広告(レスポンシブ)
Google Adsenseのディスプレイ広告(レスポンシブ)の広告ユニットコードを黒い画面にペーストし、赤枠内のようにチェック・プルダウンの選択をしてください。


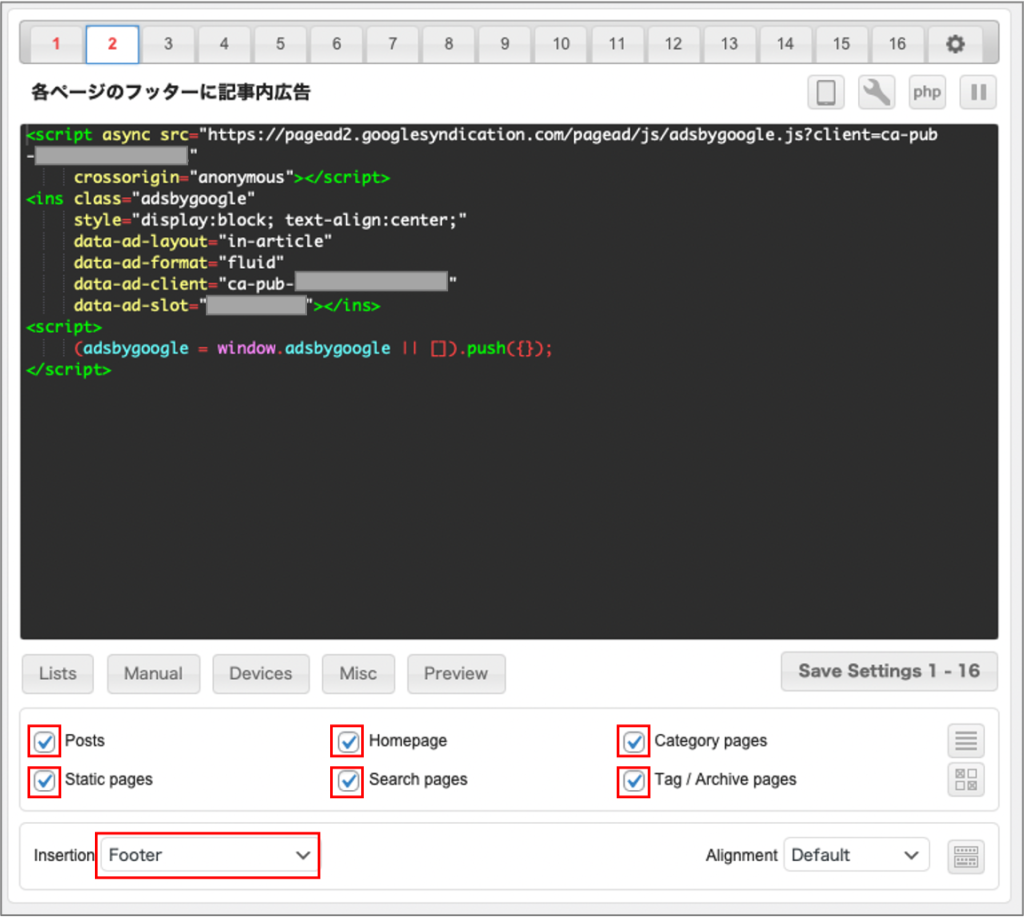
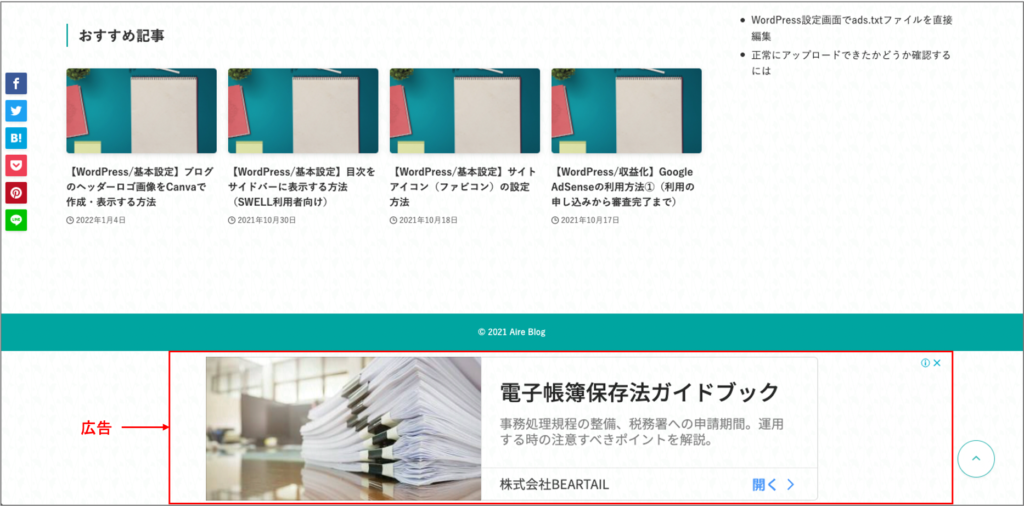
設定&掲載例2:各ページのフッターに記事内広告
Google Adsenseの記事内広告の広告ユニットコードを黒い画面にペーストし、赤枠内のようにチェック・プルダウンの選択をしてください。


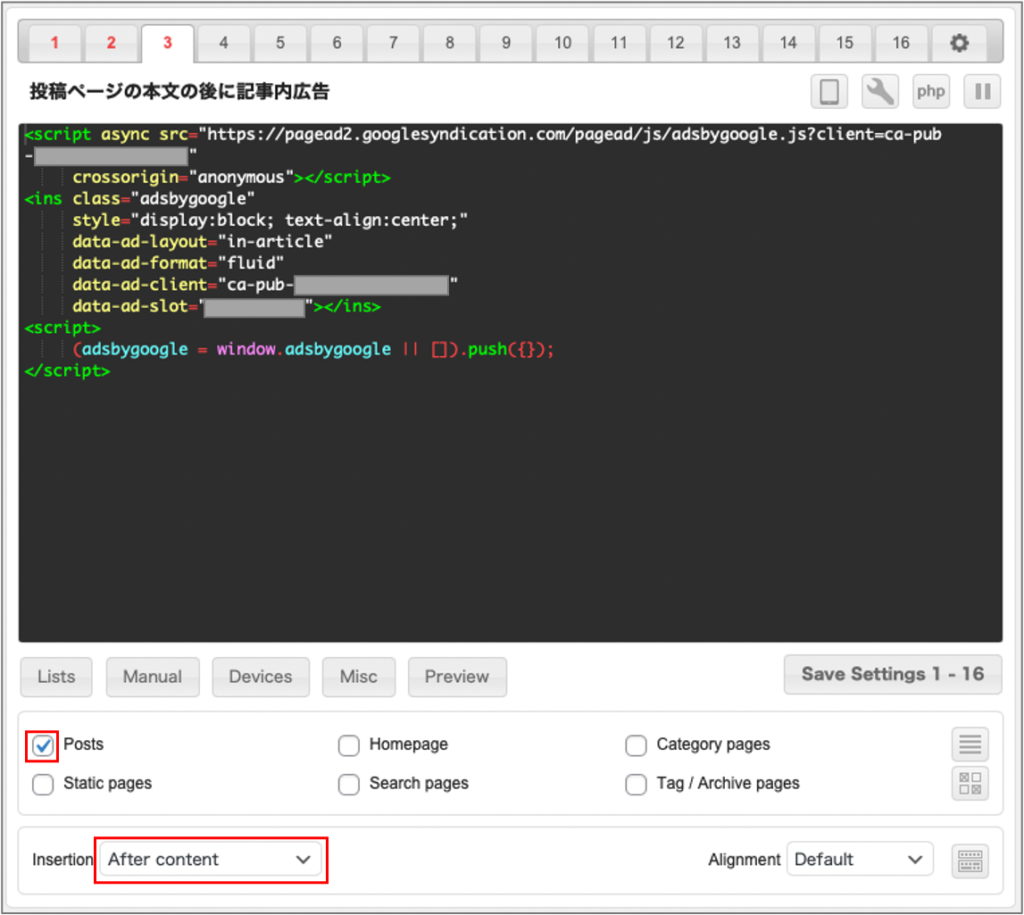
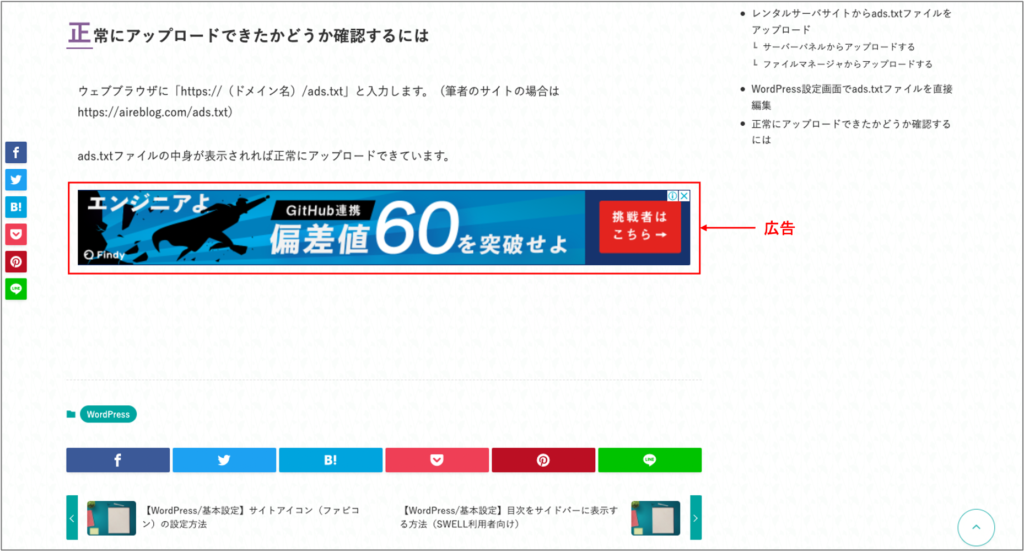
設定&掲載例3:投稿ページの本文の後に記事内広告
Google Adsenseの記事内広告の広告ユニットコードを黒い画面にペーストし、赤枠内のようにチェック・プルダウンの選択をしてください。


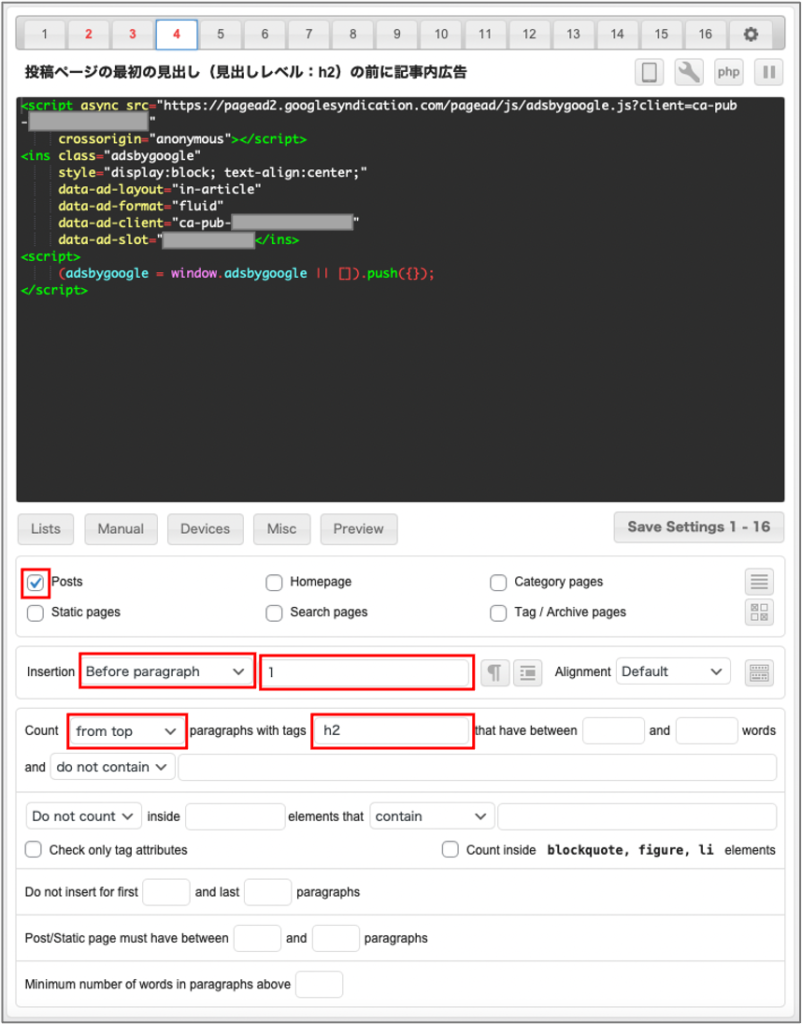
設定&掲載例4:投稿ページの最初の見出し(見出しレベル:h2)の前に記事内広告
Google Adsenseの記事内広告の広告ユニットコードを黒い画面にペーストし、赤枠内のようにチェック・プルダウンの選択をしてください。
以下の例では、先頭(from top)から数えて最初(1)の見出し(見出しレベル:h2)の前(Before paragraph)に広告を掲載するように設定しています。


以上、ここまで。