こんにちは、Aireです。
ブログを始めるためにWordPressを立ち上げたものの、どういう設定をすれば良いか分からない人もいるかと思います。
今回は、WordPressを立ち上げた後にやるべきことをまとめてみましたので紹介します。
WordPressには、WordPressを運用したり記事を書いたりする上で便利な機能やプラグインがたくさんありますが、本記事ではブログを立ち上げてから記事を投稿するまでにやるべきこと(SEOやUX(ユーザーエクスペリエンス)、セキュリティ面を改善するための設定)を紹介します。
WordPress立ち上げ直後にやるべきこと
ブログを運用する前に、初期設定としてブログのSEOやUX(ユーザーエクスペリエンス)、セキュリティ面を改善しておくことは重要です。
これらの初期設定をきちんとしておかないと、ブログへのアクセス数が増えなかったり、外部から不正アクセスされてしまう可能性があります。
以下、初期設定として最低限やるべきことを記載します。
SSLを設定する
WordPressサイトおよびサーバーに対してSSLの設定を行います。
SSLの設定により、WordPressサイトとサイト訪問者間の通信が暗号化され、安全なサイト閲覧が可能になります。
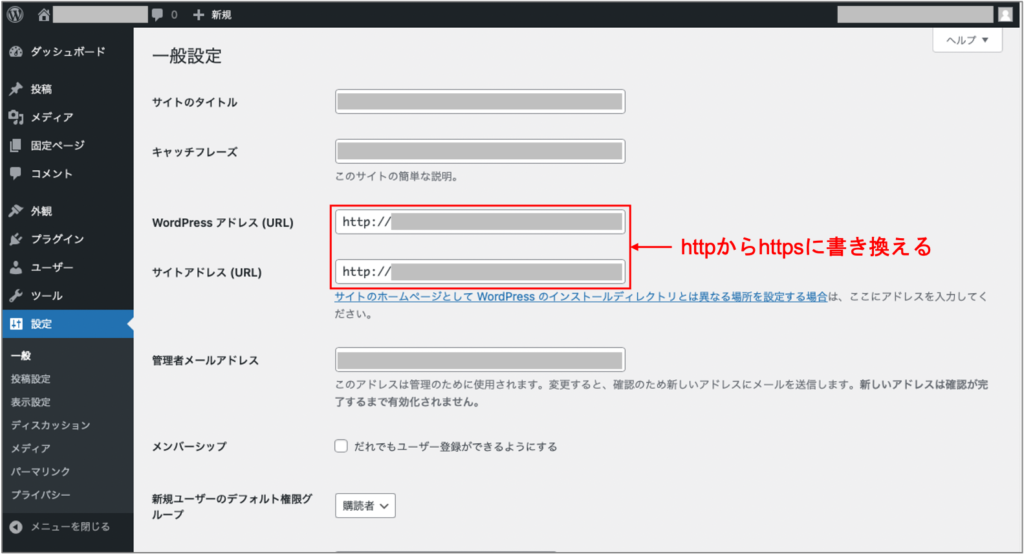
WordPressの管理画面から[設定]-[一般]を選択します。
[WordPress アドレス(URL)]欄と[サイトアドレス(URL)]欄のURL情報の先頭を、httpからhttpsに書き換えて、画面下部の[変更を保存]をクリックします。

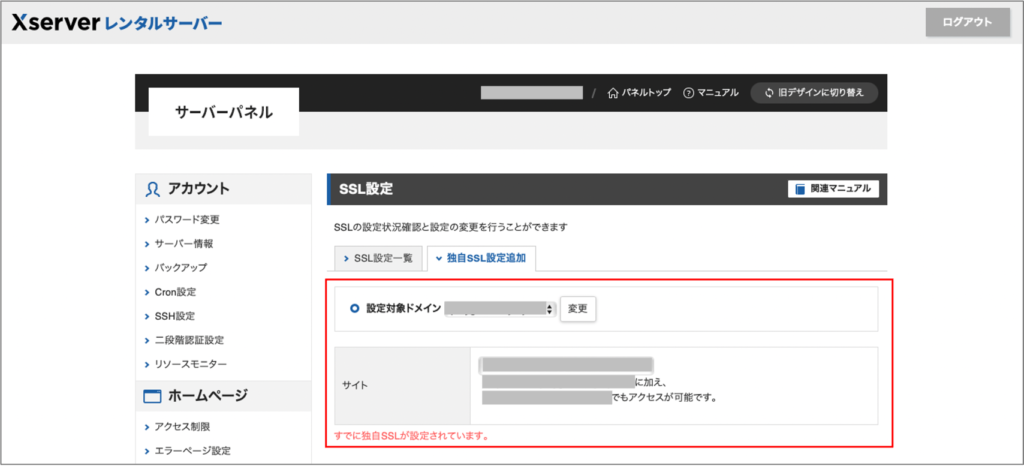
レンタルサーバーによって本設定方法は異なります。
例えば、エックスサーバーでサーバーをレンタルした場合、下図のように、サーバーパネルの[SSL設定]画面に移動し、[独自SSL設定追加]タブから確認画面に進むとSSL設定の追加は完了します。
既に設定が完了していると「すでに独自SSLが設定されています。」というメッセージが表示されます。

パーマリンクを設定する
パーマリンクとはブログの各ページのURLのことです。
パーマリンクの設定を変更すると全ての記事のURLが変わってしまい、以下のような影響があるため、本設定はブログを始める前に行い、それ以降は変更しないことが望ましいです。
- 他のサイトから参照されていた場合、リンク切れが発生する
- SEO評価がリセットされる(検索時の表示順位が下がる)
以下、設定方法を記載します。
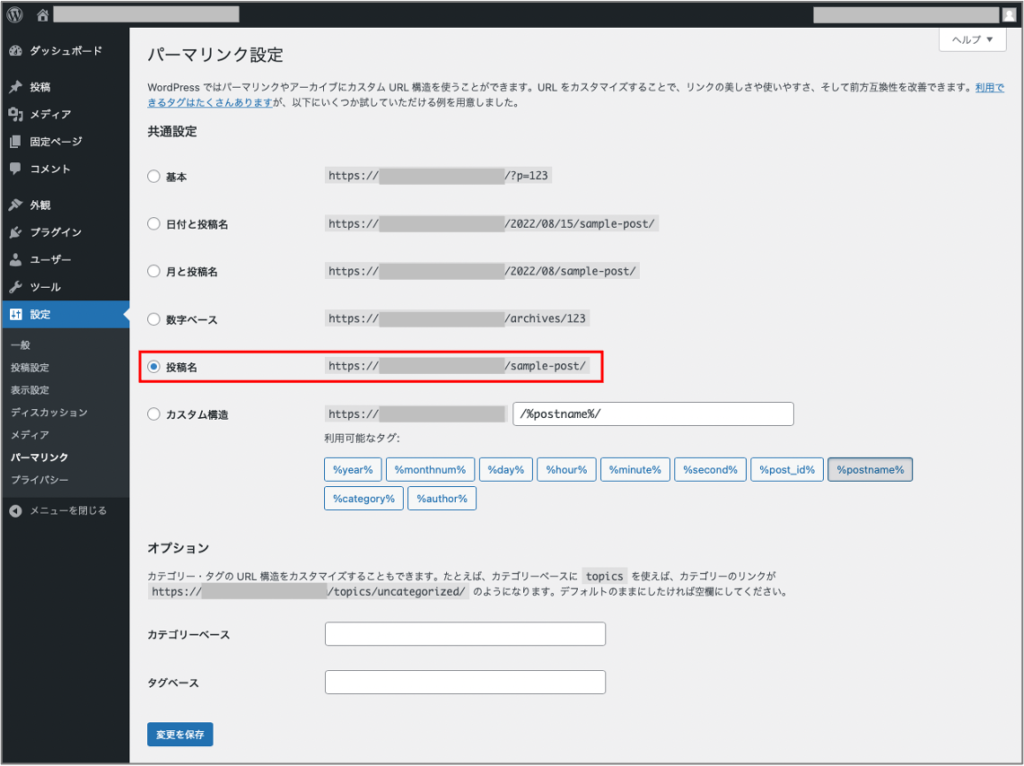
- WordPressの管理画面から[設定]-[パーマリンク]を選択し、任意のパーマリンク設定を選択します。
- 選択後、[変更を保存]をクリックします。

Googleのガイドラインによると、URLには意味のある単語を使用することが推奨されているため、パーマリンク設定として[投稿名]を選択することをおすすめします。
ニックネームを設定する
記事を投稿すると、記事の投稿者情報としてユーザー名が表示されます。しかし、ユーザー名はWordPressのログイン情報にあたるので、記事の中で表示させると不正アクセスのリスクが大きくなります。これに対してニックネームを設定すると、記事の投稿者情報としてユーザー名の代わりにニックネームが表示されるようになり、セキュリティ面のリスクを低減することができます。
以下、ニックネームの設定方法を記載します。
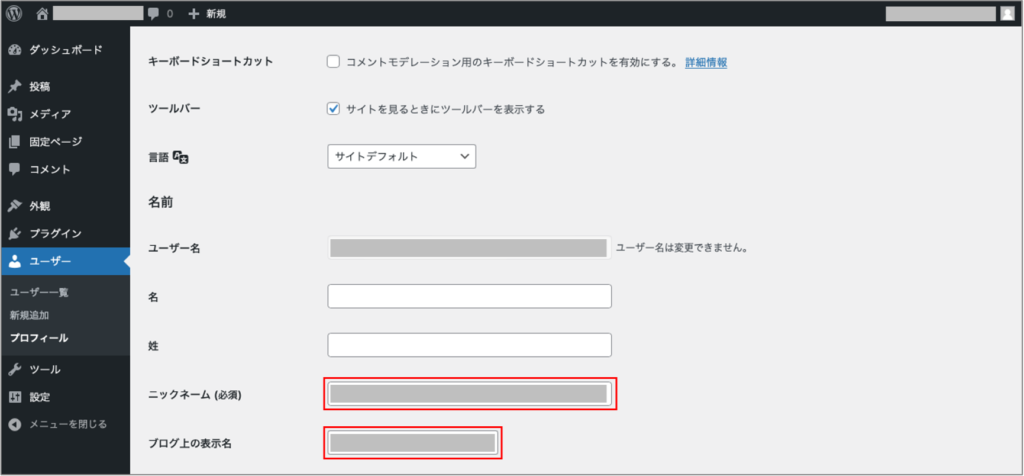
- WordPressの管理画面から[ユーザー]-[プロフィール]を選択し、[ニックネーム]欄に任意のニックネームを入力します。
- [ブログ上の表示名]欄をクリックし、先ほど入力したニックネームを選択します。
- 選択後、[プロフィールを更新]をクリックします。

WordPressテーマを設定する
WordPressテーマを使用すると、ブログのデザインを変更することができます。
テーマによってブログの見た目が変わってくるため、ブログで扱うジャンルなどに応じて適切なものを選択してください。
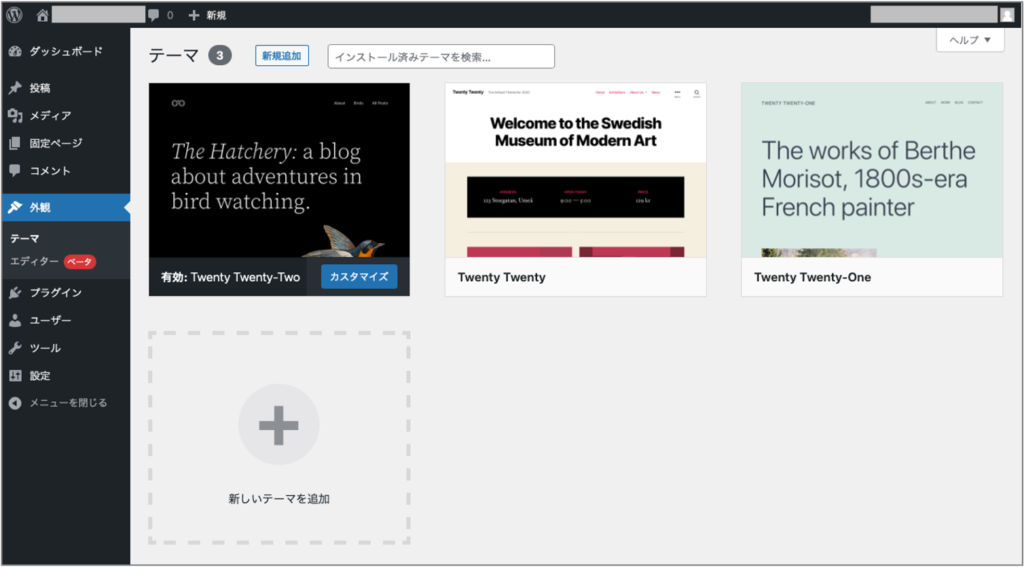
WordPressテーマの設定は、WordPressの管理画面から[外観]-[テーマ]に移動して行います。

メタ情報を削除する
WordPressにはメタ情報というものがあります。メタ情報は、サイト訪問者にとっては不要な情報であり、WordPressサイトのログインURLなどの情報を含んでいるため、サイト上からメタ情報を削除することが望ましいです。
以下、メタ情報の削除方法を記載します。
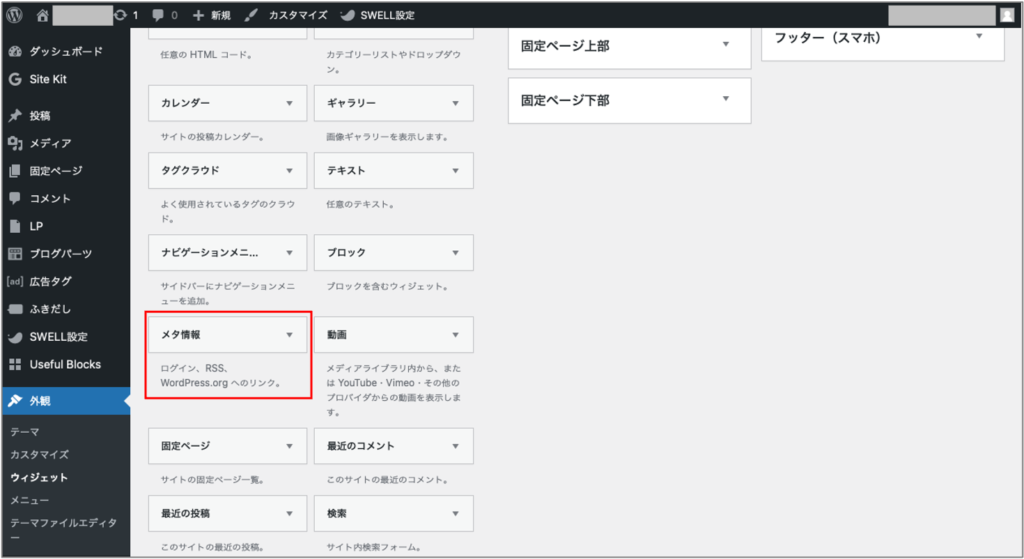
- WordPressの管理画面から[外観]-[ウィジェット]を選択します。
- メタ情報を見つけて削除(または[使用停止中のウィジェット]に移動)します。

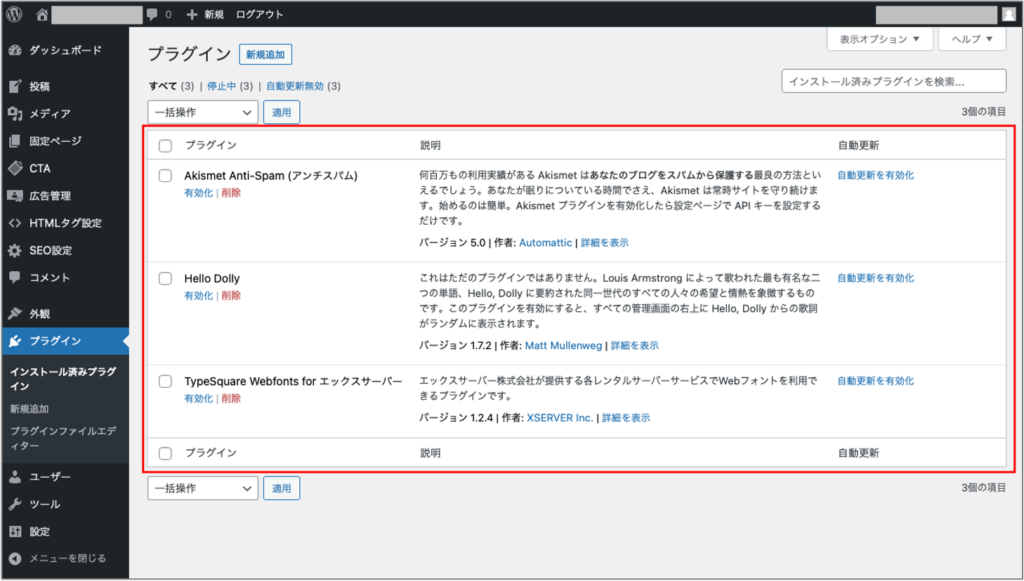
不要なプラグインを削除する
WordPressをインストールすると、デフォルトでいくつかのプラグインがインストールされています。
これらのプラグインは、WordPressサイトを運用する上で必須のものではないため削除しておきます。

必要なプラグインを導入する
ブログを運用する上で、セキュリティやSEO、UXの観点から最低限入れておきたいプラグインを紹介します。
日本語の文字化けを解消する(WP Multibyte Patch)
WordPressは元々英語用に作られており、マルチバイト文字である日本語を使用する場合に文字化けなどの不具合が起こる可能性があります。それらの不具合を解消するためのプラグインが「WP Multibyte Patch」です。
画像ファイルを圧縮する(EWWW Image Optimizer)
ブログの記事には少なからず画像を掲載することになりますが、画像はWordPressの表示速度が遅くなる主な原因の1つです。表示速度が遅いと、Googleの検索順位が上がらなかったり、サイト訪問者がすぐにそのサイトを離れてしまうといったデメリットが生じます。そのため、画像ファイルを圧縮し、表示速度への影響を小さくすることは重要です。
「EWWW Image Optimizer」は画像ファイルを自動で圧縮してくれるプラグインです。
「EWWW Image Optimizer」の使い方は以下の記事で紹介しているので参考にしてください。

なお、インストールするプラグインを増やしたくない場合、画像ファイルをWordPressにアップロードする前に、Webサービス等であらかじめ圧縮することも1つの手です。
リンク切れを監視する(Broken Link Checker)
「Broken Link Checker」はサイト内のリンクを定期的に監視して、リンク切れがないか見つけてくれるプラグインです。ブログ記事にリンク切れがあるとUXの低下につながるため、本プラグインを入れておくことをおすすめします。

サイトを保護する(SiteGuard WP Plugin)
「SiteGuard WP Plugin」は、WordPressサイトを様々な観点で保護してくれるプラグインです。
「SiteGuard WP Plugin」を使用すると、以下のようなセキュリティリスクからWordPressサイトを保護してくれます。
- ブルートフォース攻撃を受ける可能性がある
-
WordPressサイトのログインページは特に変更しない限り、「https://xxxxxxxxxx.com/wp-login.php」のままであるため、ブルートフォース攻撃等を受ける可能性があります。
「SiteGuard WP Plugin」を使用すると、ログインページを変更することができるため、攻撃を受けるリスクを下げることができます。(変更例:/login_xxxxx)
- ユーザー名がバレてしまいパスワード攻撃を受ける可能性がある
-
WordPressサイトにログインする際、ユーザー名(またはメールアドレス)とパスワードを入力しますが、入力時のエラー内容によっては、表示されるエラーメッセージからユーザー名がバレるものがあります。具体的には以下のエラーメッセージです。
ユーザー名は合っているがパスワードが間違っている場合に表示されるメッセージユーザー名 XXXXX のパスワードが間違っています。
「SiteGuard WP Plugin」を使用すると、毎回同じエラーメッセージが表示されるため、ユーザー名の特定を防ぐことができます。
- コメントスパムを受ける可能性がある
-
コメントスパムとは、ブログ記事の内容と関係のないコメントが大量に書き込まれることです。コメントスパムが発生すると、サイトの検索順位等に影響が出てしまいます。
「SiteGuard WP Plugin」を使用すると、画像認証を用いてプログラムによる自動投稿を防ぐことができます。
サイトマップを作成する(XML Sitemaps)
「XML Sitemaps」はXMLサイトマップファイル(sitemap.xml)を作成することができるプラグインです。XMLサイトマップによって、サイト構造やページ内容を検索エンジンのクローラーに早く伝えることができ、検索上位に表示されるまでの期間を短縮することができます。

XMLサイトマップを作成したら、サイトマップを検索エンジンに送信して、検索エンジンが定期的にサイトをクロールしてくれるようにします。XML Sitemapsでサイトマップを作成してから検索エンジンに送信するまでの手順は、以下の記事で紹介しているので参考にしてください。

サイトマップの必要性については以下のページに説明がありますので、そちらを確認してください。

問い合わせフォームを設置する(Contact Form 7)
広告が掲載されている記事の内容に問題があったときのトラブル対応など、外部とのやり取りができる窓口を設置しておくことは重要です。
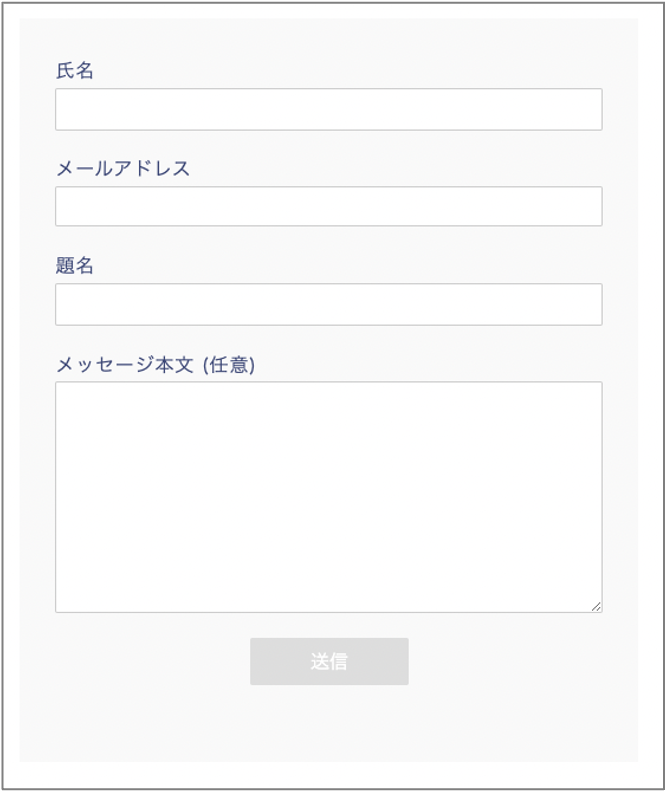
「Contact Form 7」は、サイト訪問者用に問い合わせフォームを設定できるプラグインです。
「Contact Form 7」を使用すると、以下のような問い合わせフォームを簡単に作ることができます。

Contact Form 7の使い方は以下の記事で紹介しているので参考にしてください。

サンプルページを削除する
WordPressをインストールすると、「Hello world!」というタイトルのサンプル記事が投稿されています。特に残しておく必要はないため、削除しておきます。
以下、サンプルページの削除方法を記載します。
- WordPressサイトの管理画面から[投稿]-[投稿一覧]を選択します。
- 該当記事にカーソルを当てて、[ゴミ箱へ移動]をクリックします。

- 「ゴミ箱」をクリックし、[完全に削除する]をクリックします。

プライバシーポリシー・免責事項を作成する
ブログを運営していく上で、ユーザーからの問い合わせ時にユーザーの個人情報(名前やメールアドレス)を入手したり、Google AdSenseなどの広告サービスを使用する場合に、プライバシーポリシーをブログ上で明確にする必要があります。また、ブログを運営していく上でのトラブルを避けるために、ブログのコンテンツの正確性やそれによって生じた責任の有無を明確にしておく必要もあります。
上記については、プライバシーポリシー・免責事項を記載したページをブログに設置しておくことで対応可能です。当該ページの作成方法については以下の記事を参考にしてください。

おわりに
以上、WordPressの立ち上げ後にやるべきことを紹介しました。
ここまででWordPressに対する必要最低限の設定は完了しました。この後は実際にブログを運用しながら、より見やすいデザインに変更したり、便利なプラグインを導入するなどしてみてください。
それでは、また。