こんにちは、Aireです。
今回はアイキャッチ画像のキャプション追加プラグインである「FSM Custom Featured Image Caption」の使い方を紹介します。
本プラグインは、出典の記載が必要な画像をアイキャッチ画像として利用したい場合に役に立ちます。WordPressテーマ自身がアイキャッチ画像に対するキャプション機能を提供しているケースもありますが、そうでない場合は本プラグインを活用してみてください。
プラグインの公式情報は以下を確認してください。

プラグインをインストールする
以下の手順で、「FSM Custom Featured Image Caption」をインストール&有効化します。
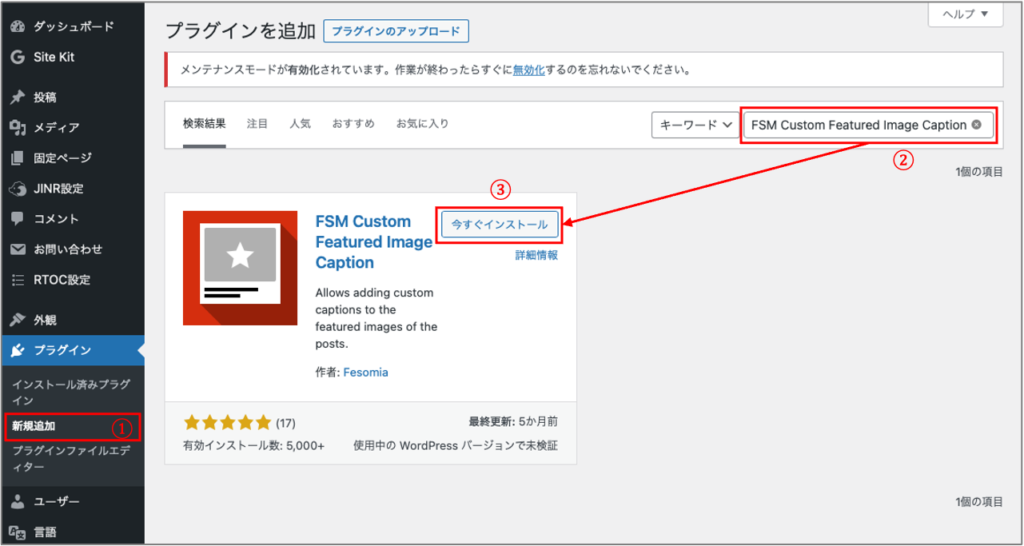
- WordPress管理画面からプラグインの新規追加画面に移動します。
- プラグインの検索欄に「FSM Custom Featured Image Caption」と入力し、プラグインを見つけます。
- [今すぐインストール]をクリックします。インストールが完了したら、続いて[有効化]をクリックします。

アイキャッチ画像にキャプションを追加する
プラグインの有効化が完了したら、後はアイキャッチ画像にキャプション情報を追加するだけです。
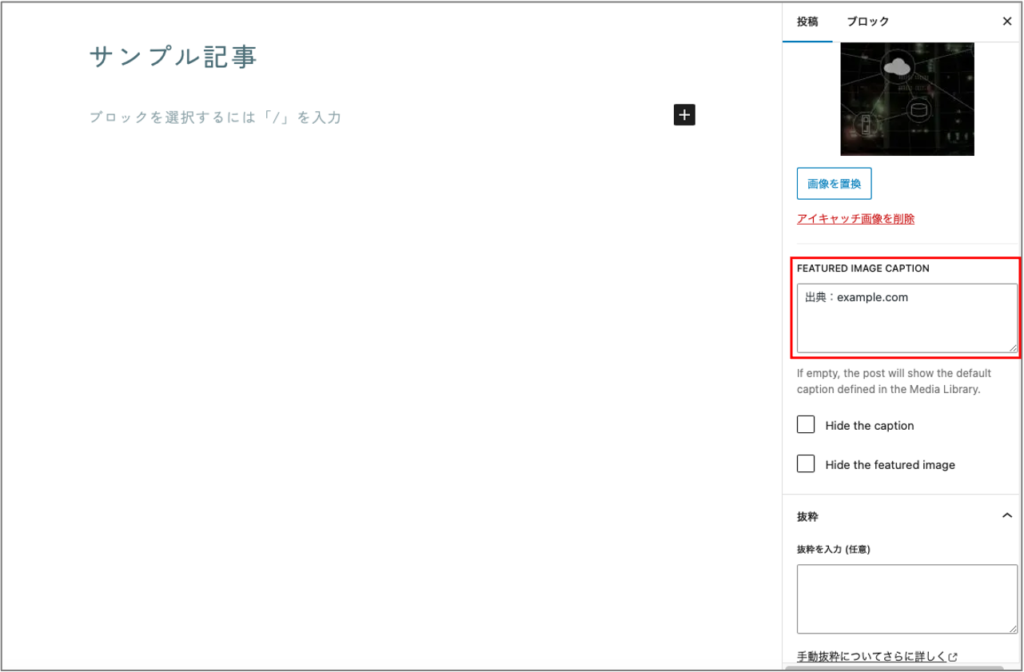
記事の作成画面でアイキャッチ画像を設定後、[FEATURED IMAGE CAPTION]欄にキャプションを入力します。

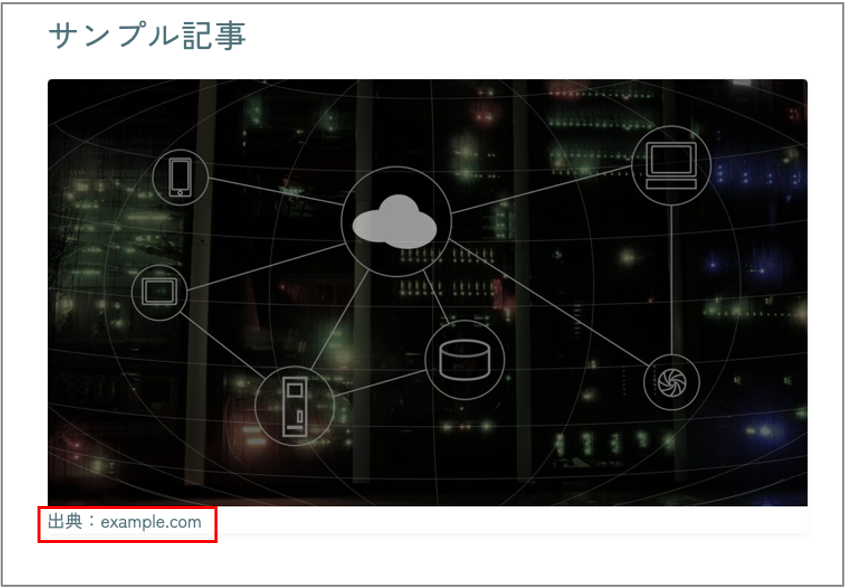
プレビューで確認すると、アイキャッチ画像の下にキャプションが表示されます。

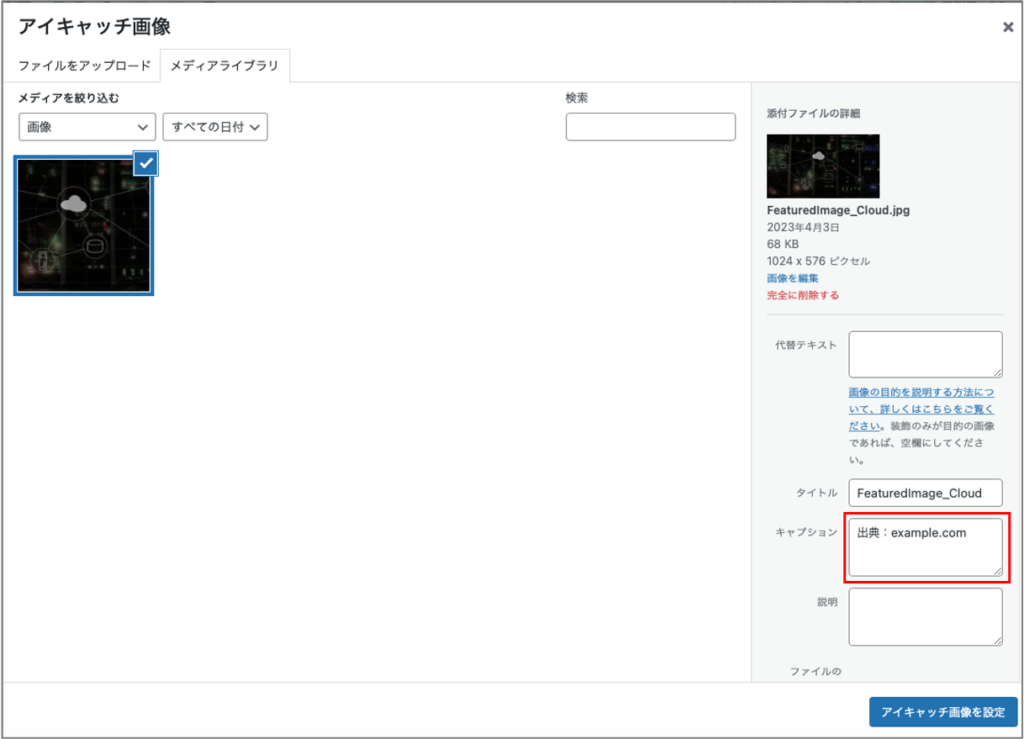
なお、記事の作成画面の[FEATURED IMAGE CAPTION]欄にキャプションを入力していない場合、メディアライブラリの[キャプション]欄で設定したキャプション情報が代わりに表示されます。

キャプションの表示方法をカスタマイズする
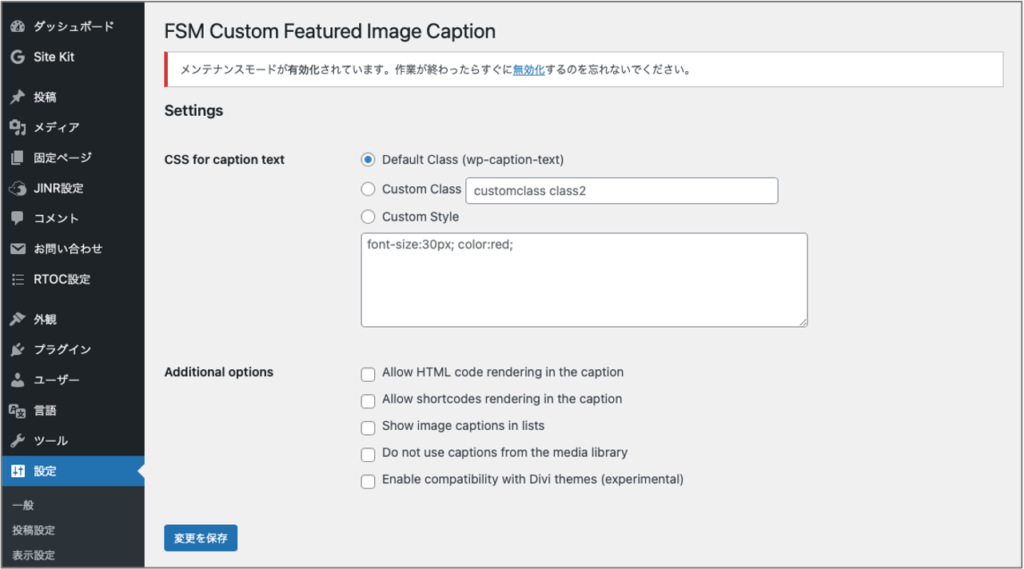
WordPress管理画面から[設定]-[FSM Custom Featured Image Caption]に移動すると、本プラグインの設定が可能です。

CSS for caption text
キャプションに適用するCSSやスタイルの設定が可能です。
- Default Class(wp-caption-text)…デフォルトのCSS(wp-caption-text)をキャプションに適用します。
- Custom Class…カスタマイズしたCSSを指定して、キャプションに適用します。CSSのカスタマイズ方法はいくつかありますが、以下ではWordPress付属のCSSエディターで編集する例を紹介しています。
- Custom Style…スタイル情報のみをテキストエリアに直接入力して、キャプションに適用します。
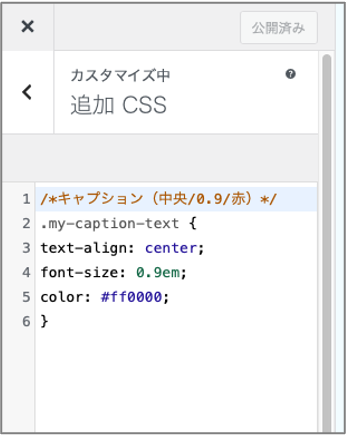
Custom Classの設定例:WordPress管理画面から[外観]-[カスタマイズ]に移動し、[追加CSS]のテキストエリアに以下のように入力すると、フォントのサイズが0.9emで色が赤(#ff0000)のキャプションが中央に表示されます。


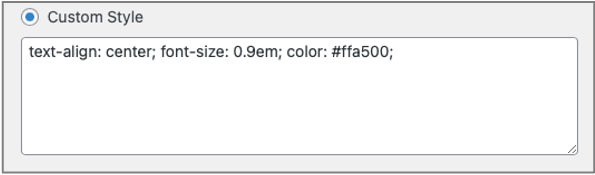
Custom Styleの設定例:テキストエリアに以下のように入力すると、フォントのサイズが0.9emで色がオレンジ(#ffa500)のキャプションが中央に表示されます。


Additional options
前節に記載したCSSの設定以外に、レンダリングなどのいくつかのオプションがあるので紹介します。
- Allow HTML code rendering in the caption…キャプション内のテキストをそのまま表示せず、HTMLコードとして解析・処理し、出力内容を生成する場合はチェックを入れます。
- Allow shortcodes rendering in the caption…キャプション内に存在するショートコードを解析する場合はチェックを入れます。
- Show image captions in lists…アイキャッチ画像がカテゴリページや最新の投稿を含むウィジェットなどに表示されたときにキャプションを表示する場合はチェックを入れます。
- Do not use captions from the media library…メディアライブラリの[キャプション]欄で設定したキャプション情報の使用を明示的に拒否します。プラグイン内で設定したキャプション情報のみを使用する場合はチェックを入れます。
- Enable compatibility with Divi themes (experimental)…本プラグインがDivi(WordPress有料テーマ)と連携することを許可する場合はチェックを入れます。
Allow HTML code rendering in the captionの使用例:本オプションにチェックを入れて、キャプション内のテキストに以下のように「出典:<a href=”https://example.com”>example.com</a>」と入力すると、example.comの部分がリンクとして表示されます。