こんにちは、Aireです。
今回はWordPressでファビコンを設定する方法を紹介します。
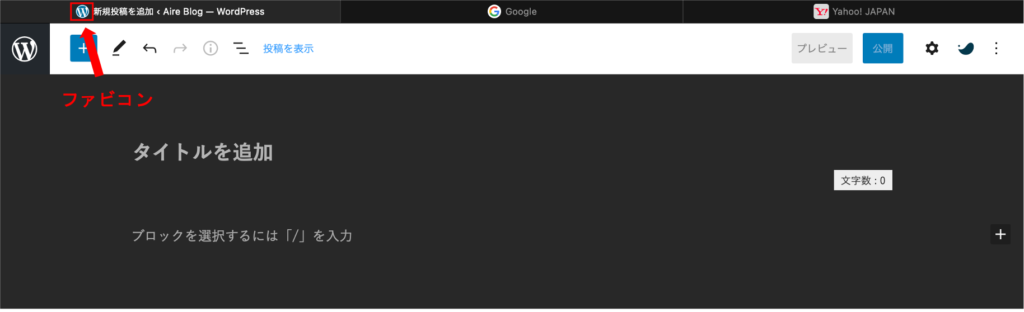
ファビコンはウェブブラウザのタブなどに表示されるアイコンの俗称で、サイトのシンボルのようなものです。

ファビコンがあるとサイトの訪問者に自身のサイトを認知してもらうことができ、何回か訪問したユーザはそのシンボルに親近感も湧いてきます。ファビコンを設定することでリピーターの獲得やブランディングの構築につなげることができます。
目次
ファビコンの設定手順
以下、WordPressでファビコンを設定する手順を記載します。
STEP
カスタマイズ画面に移動
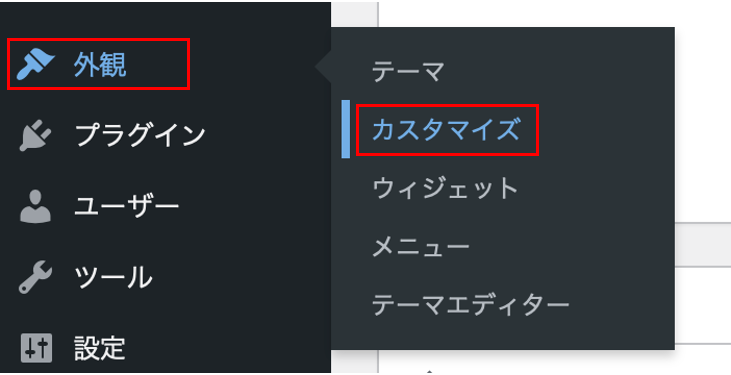
WordPressの[外観]-[カスタマイズ]を選択します。

STEP
サイトアイコンを選択
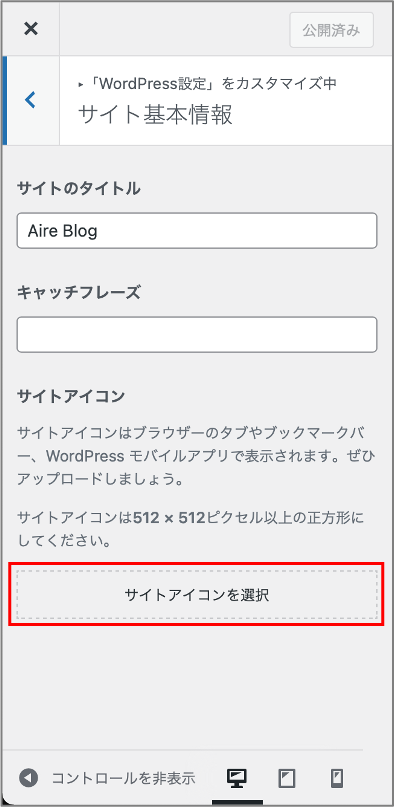
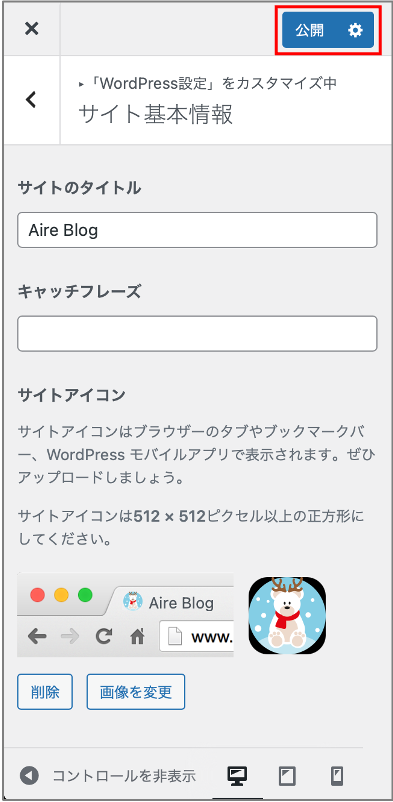
カスタマイズ画面から[WordPress設定]-[サイト基本情報]に移動し、[サイトアイコンを選択]をクリックします。

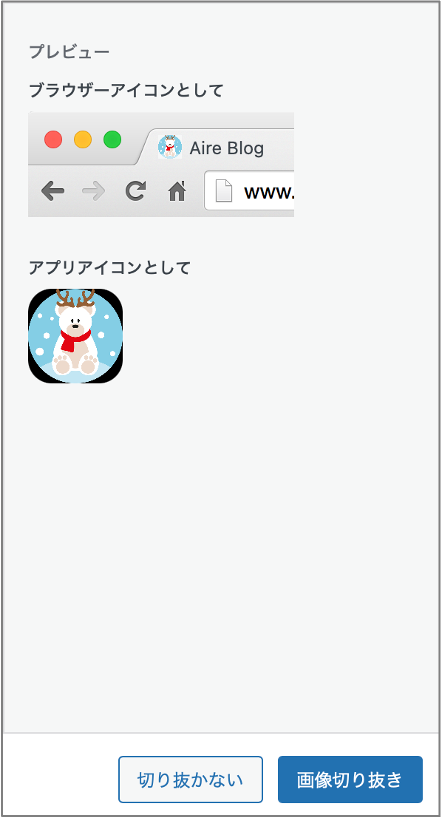
アイコンを選択し、[切り抜かない]または[画像切り抜き]のどちらかを選択します。

STEP
サイトアイコンの公開と確認
[公開]をクリックし、サイトアイコンの設定を保存します。

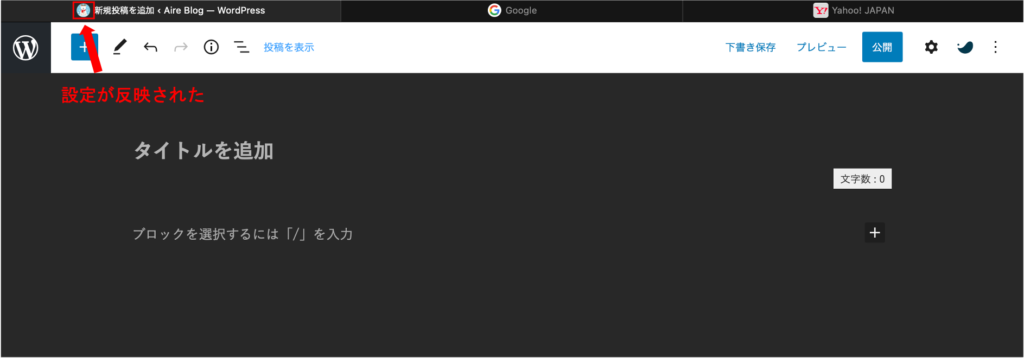
実際にサイトを開き、設定したファビコンが表示されることを確認します。

おわりに
今回はファビコンの設定方法を紹介しました。ファビコンの設定は簡単にできますし意外と重要な要素なので、サイトを作成したら忘れないで設定するようにしましょう。それではまた。